(Example) eForm Widget in Page Builder
This example shows how to add an eForm widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- Download the Employee Exit Interview application from the App Store.
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create an eForm that uses the Employee Exit Interview form as the use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
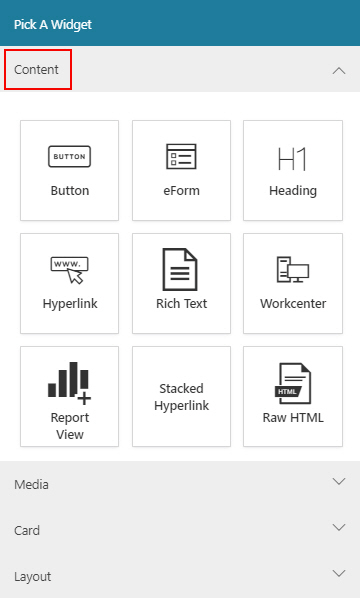
- On the Pick A Widget screen, click the Content tab.

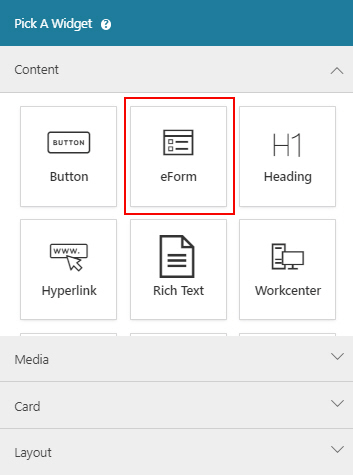
- On the Content tab, click
eForm
 .
.

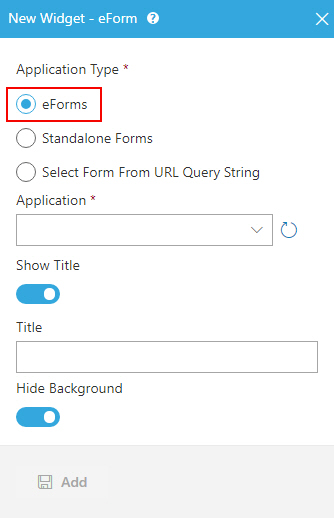
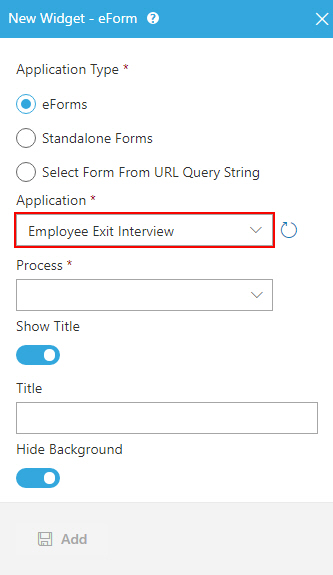
- On the New Widget - eForm screen, in the Application Type section, select eForms.

- In the Application field, select Employee Exit Interview.

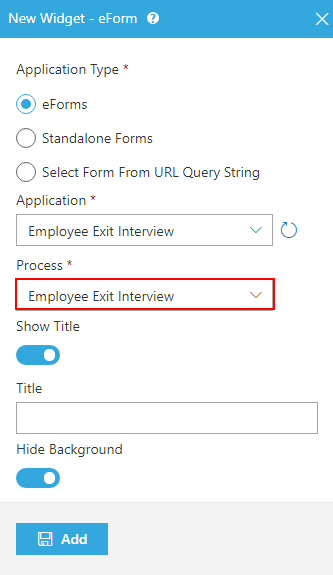
- In the Process field, select Employee Exit Interview.

- Click Add.
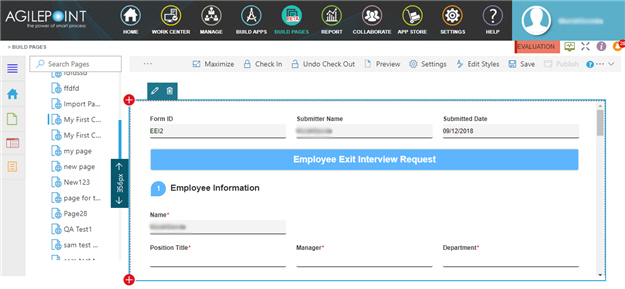
The Page Builder shows an eForm widget on the custom page.

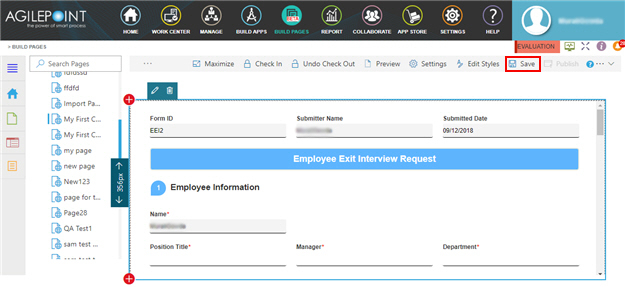
- Click Save.

- Publish the custom page.
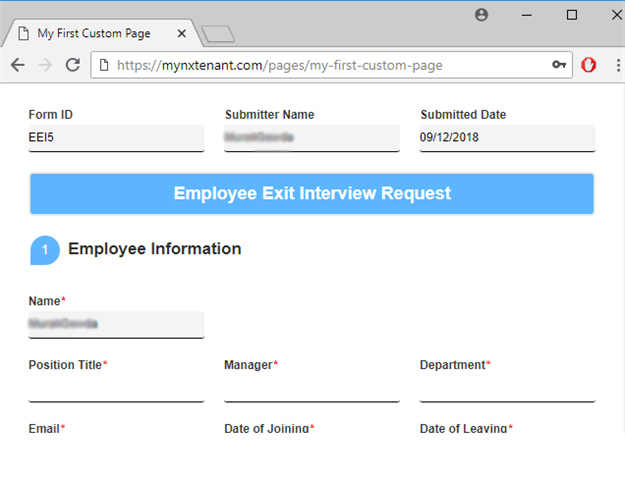
The eForm widget shows on the published page.