Check Box form control
A form control that lets a form user enter a Boolean (true/false) value with a check box.

Configure the Check Box form control
To configure the Check Box  control, do the procedure in this topic.
control, do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure the Sequential Approval Check Box Form Control
- (Example) Configure the Parallel Approval Check Box Form Control
- (Example) Create Zoom Meeting
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Check Box
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab. - On the Common Controls
 tab, drag a Check Box
tab, drag a Check Box  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Common Controls
- Change a Check Box
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Check Box
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
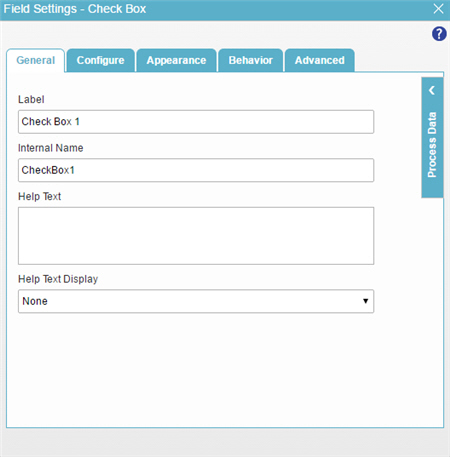
General
Specifies the basic configuration for the Check Box form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
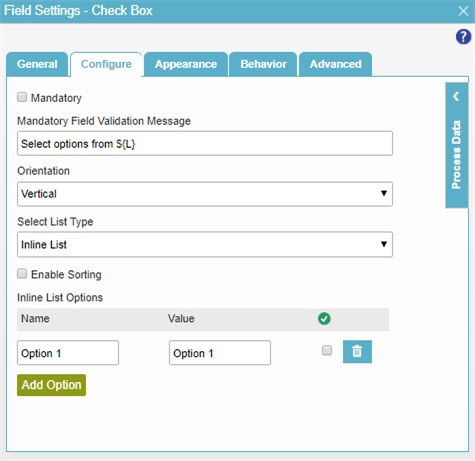
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Orientation |
|
Select List Type |
|
Enable Sorting |
|
Name |
|
Value |
|
Choose a Default Option |
|
Delete |
|
Add Option |
|
List Options Group From Manage Center |
|
Picklist from Data Entities |
|
Lookup Source |
|
Add Lookup |
|
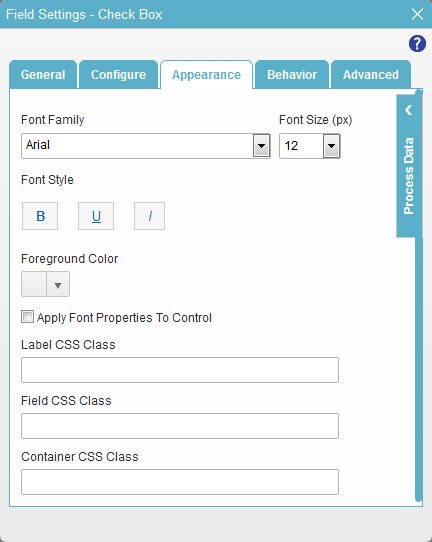
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
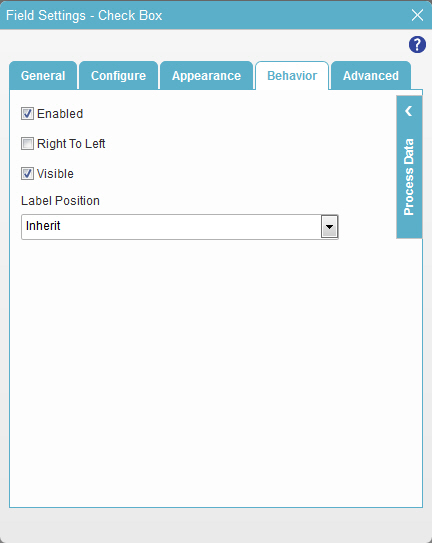
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
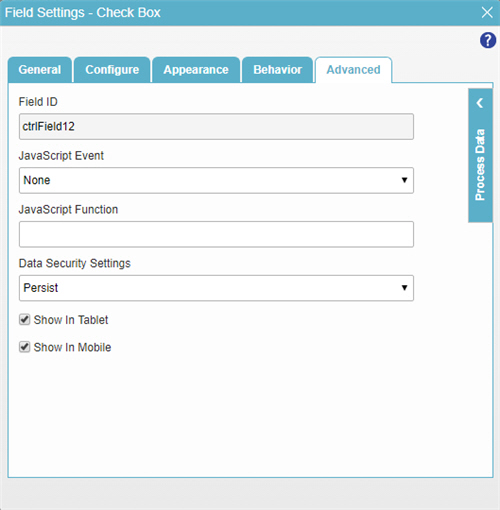
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show In Tablet |
|
Show In Mobile |
|




