Text Area form control
A form control that lets a form user enter more than one line of text.

Configure the Text Area form control
To configure
the
Text Area  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Add a Text Area Control to an eForm
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure the Comments Text Area for the Create Absence Request eForm
- (Example) Configure the Comments Text Area for the Set Available Leave Hours eForm
- (Example) Configure the Comments Text Area for the Manager Approval eForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Text Area
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab. - On the Common Controls
 tab, drag a Text Area
tab, drag a Text Area  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Common Controls
- Change a Text Area
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Text Area
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
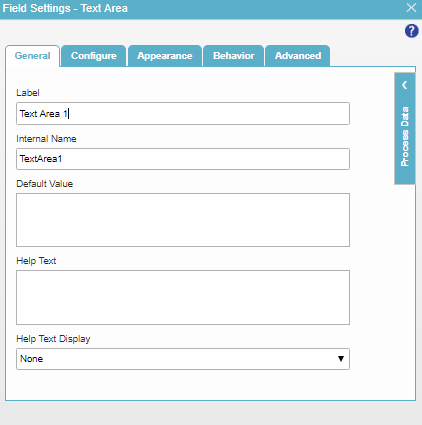
General
Specifies the basic configuration for the Text Area form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
Help Text |
|
Help Text Display |
|
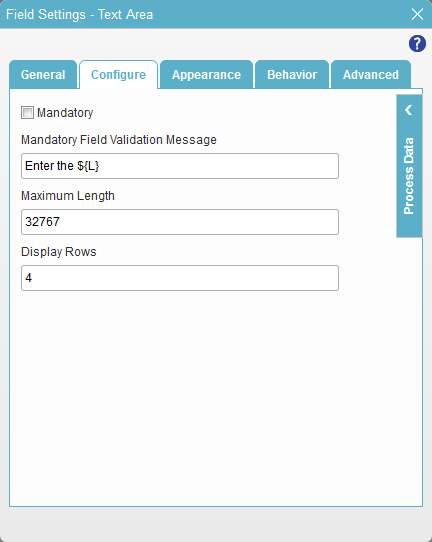
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Maximum Length |
|
Display Rows |
|
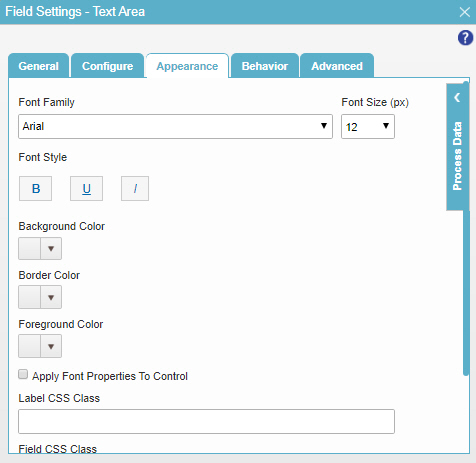
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
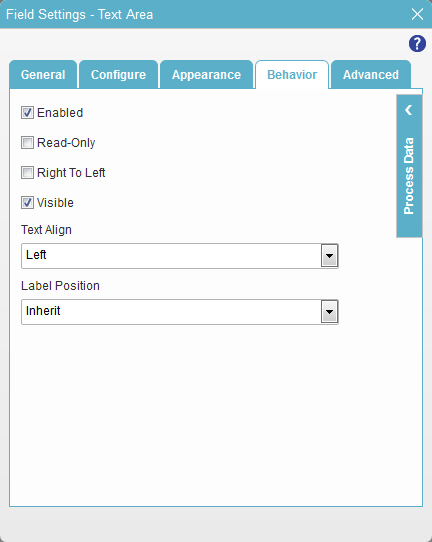
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Read-Only |
|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
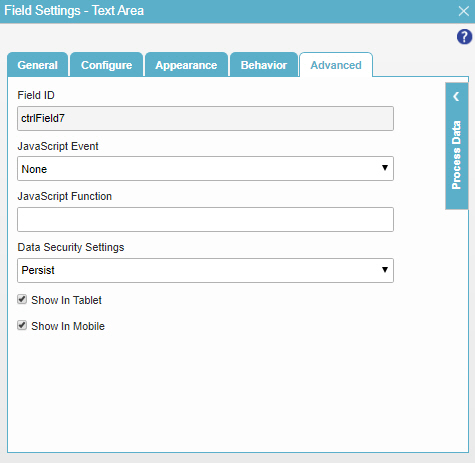
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show In Tablet |
|
Show In Mobile |
|



