Image form control
A form control that shows an image on your form.
Configure the Image form control
To configure
the
Image  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Customer Survey Demo App
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Set the Logo Image for the Create Absence Request eForm
- (Example) Create the Logo Image for the Set Available Leave Hours eForm
- (Example) Set the Logo Image for the Manager Approval eForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
- To configure the image that shows on the eForm, refer to Add an Image to an eForm.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Image
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab. - On the Common Controls
 tab, drag a Image
tab, drag a Image  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Common Controls
- Change a Image
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Image
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
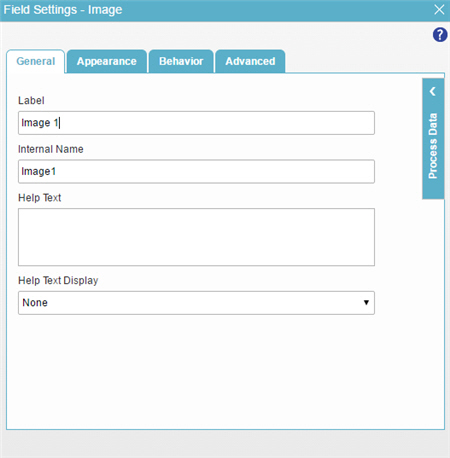
General
Specifies the basic configuration for the Image form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Container CSS Class |
|
Behavior
Specifies how the control shows on your form..

Fields
| Field Name | Definition |
|---|---|
Right To Left |
|
Visible |
|
Label Position |
|
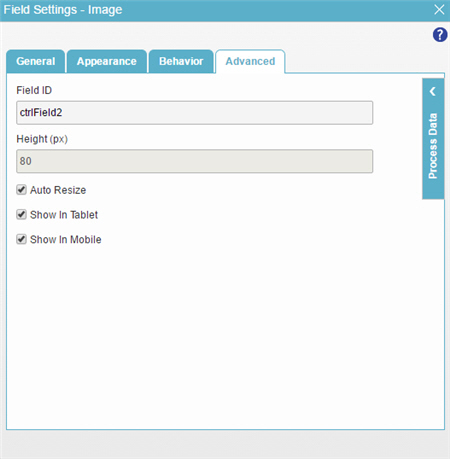
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Height (px) |
|
Auto Resize |
|
Show In Tablet |
|
Show In Mobile |
|



