Date Time form control
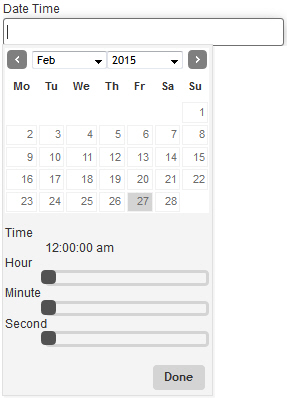
A form control that lets a form user select or enter a date and time.

Configure the Date Time form control
To configure
the
Date Time  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Date Time Form Control
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure a Convert Date Format activity
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Date Time
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab. - On the Common Controls
 tab, drag a Date Time
tab, drag a Date Time  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Common Controls
- Change a Date Time
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Date Time
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
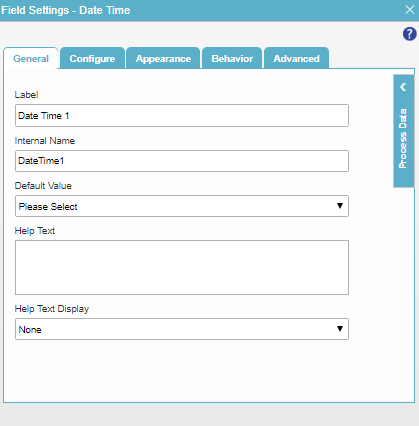
General
Specifies the basic configuration for the Date Time form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
System Token |
|
Date |
|
Number of Days |
|
Help Text |
|
Help Text Display |
|
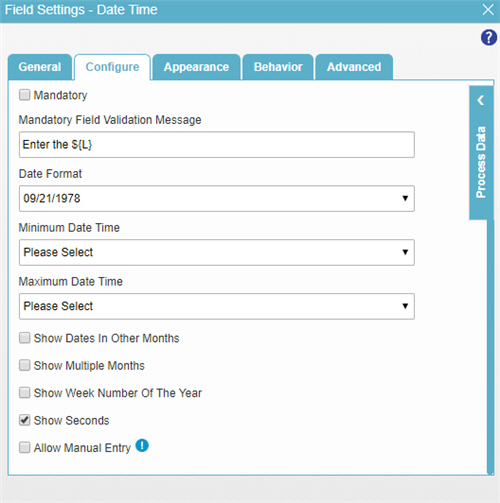
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Date Format |
|
Minimum Date Time |
|
Maximum Date Time |
|
Date Time |
|
Number of days |
|
System Token |
|
Show Dates In Other Months |
|
Show Multiple Months |
|
Show Week Number Of The Year |
|
Show Seconds |
|
Allow Manual Entry |
|
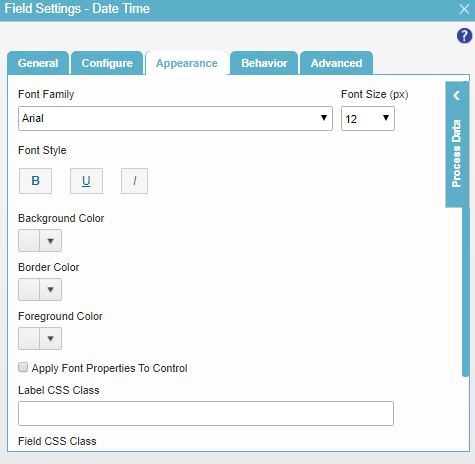
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
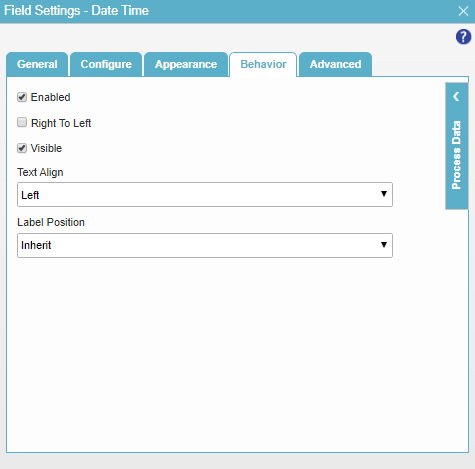
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
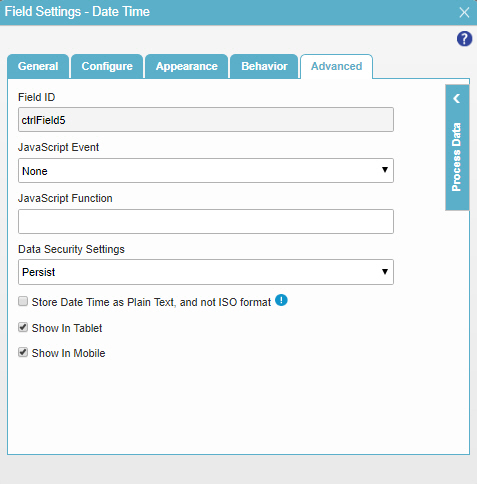
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Store Date Time as Plain Text, and not ISO format |
|
Show In Tablet |
|
Show In Mobile |
|



