Button form control
A form control that shows a button on a form.

Configure the Button form control
To configure
the
Button  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Button Form Control
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Use Custom JavaScript in an eForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Button
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab. - On the Common Controls
 tab, drag a Button
tab, drag a Button  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Common Controls
- Change a Button
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Button
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
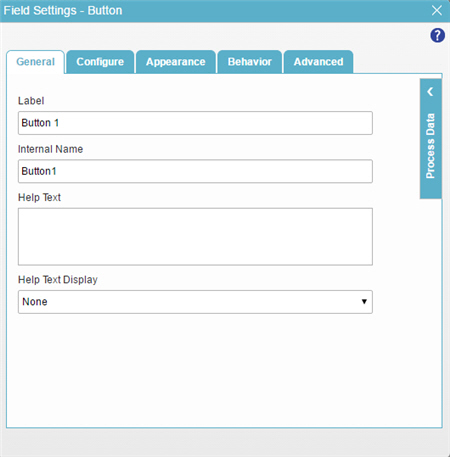
General
Specifies the basic configuration for the Button form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
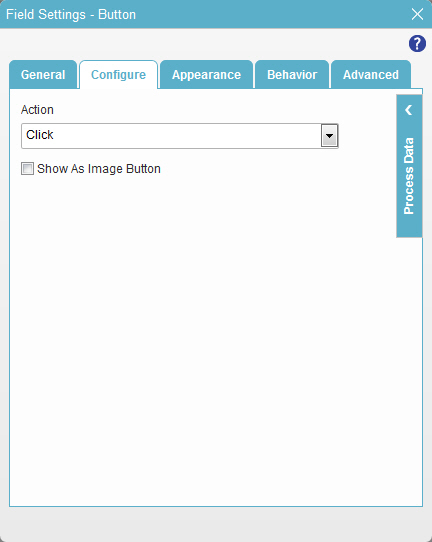
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Action |
|
Show As Image Button |
|
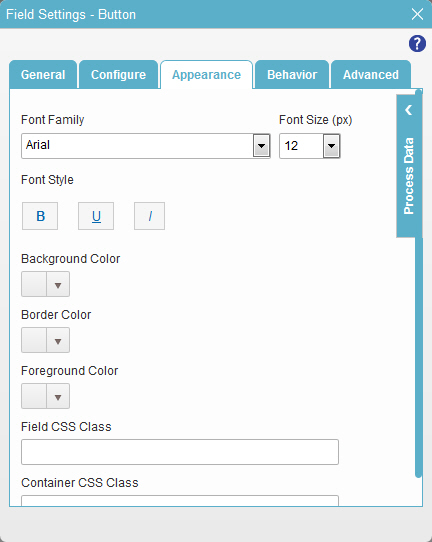
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
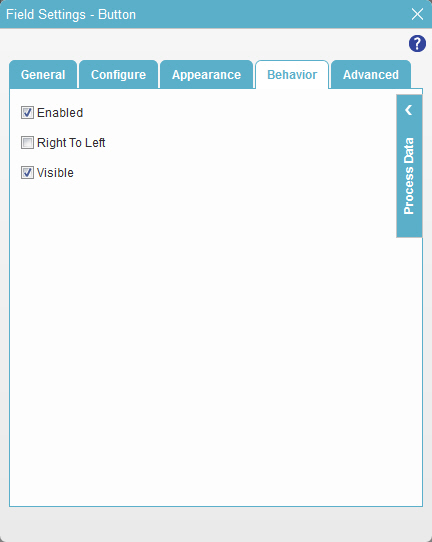
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
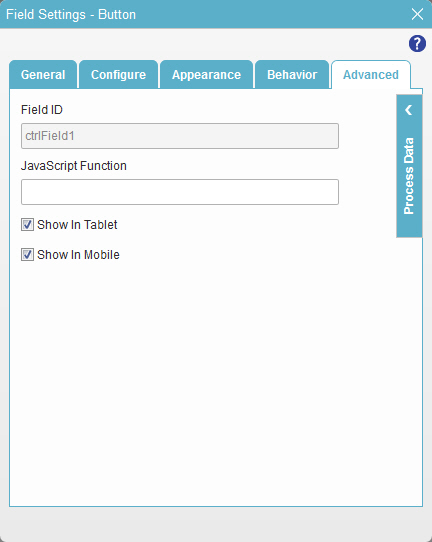
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Function |
|
Show In Tablet |
|
Show In Mobile |
|



