Spacer form control
A form control that adds a white space to your form.
Configure the Spacer form control
To configure
the
Spacer  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Design the Process
Video: Common Configuration Settings in eForm Controls
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Spacer
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab. - On the Common Controls
 tab, drag a Spacer
tab, drag a Spacer  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Common Controls
- Change a Spacer
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Spacer
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
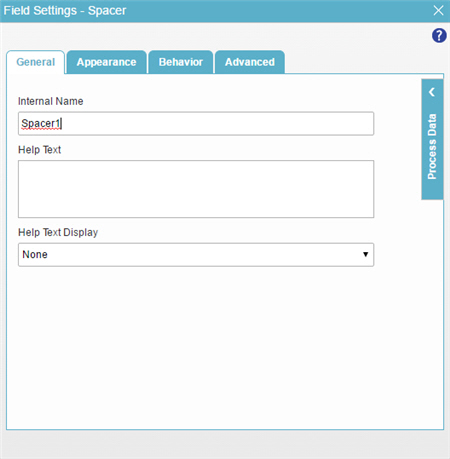
General
Specifies the basic configuration for the Spacer form control.

Fields
| Field Name | Definition |
|---|---|
Internal Name |
|
Help Text |
|
Help Text Display |
|
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Container CSS Class |
|
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Visible |
|
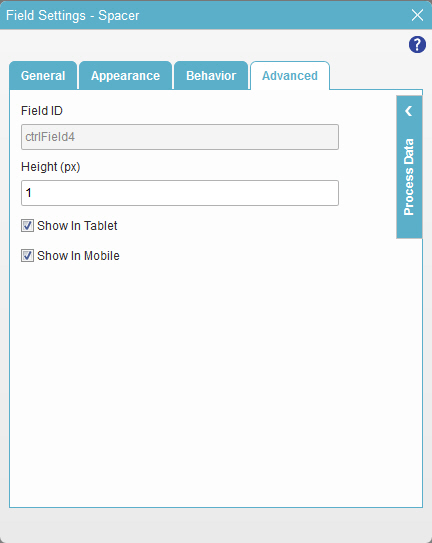
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Height (px) |
|
Show In Tablet |
|
Show In Mobile |
|



