Hyperlink form control
A form control that shows a hyperlink on your form.
Configure the Hyperlink form control
To configure
the
Hyperlink  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Hyperlink
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab. - On the Common Controls
 tab, drag a Hyperlink
tab, drag a Hyperlink  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Common Controls
- Change a Hyperlink
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Hyperlink
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
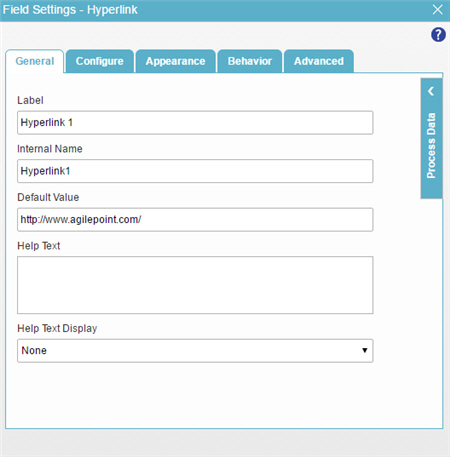
General
Specifies the basic configuration for the Hyperlink form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
Help Text |
|
Help Text Display |
|
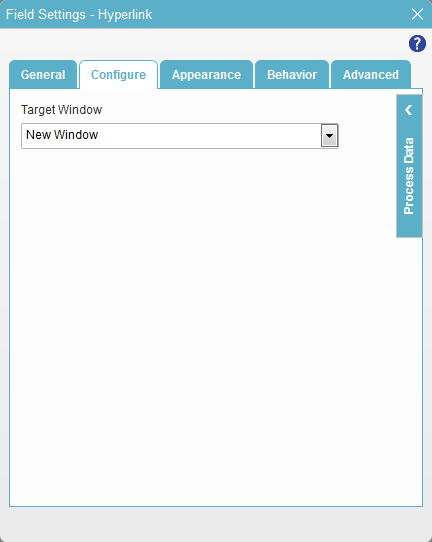
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Target Window |
|
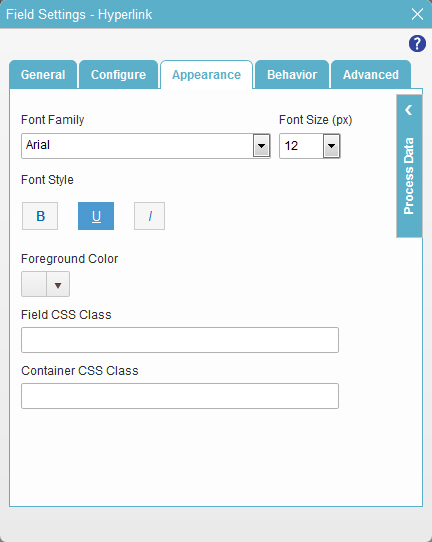
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Foreground Color |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
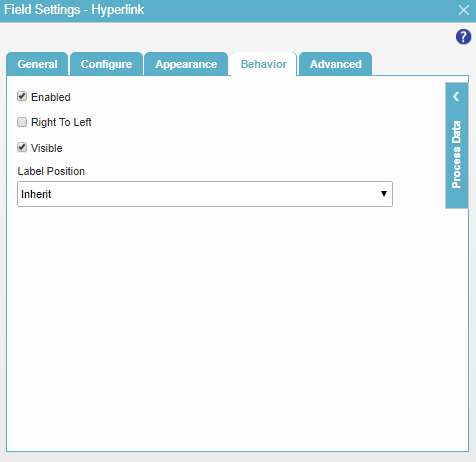
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
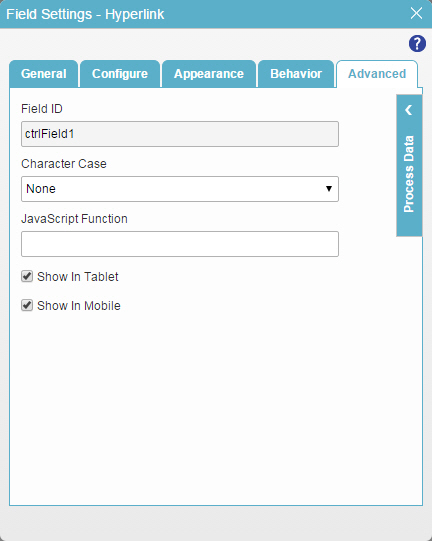
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Character Case |
|
JavaScript Function |
|
Show In Tablet |
|
Show In Mobile |
|



