User List form control
A form control that lets you select a user from a list.

Configure an User List form control
To configure
an
User List  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure the User List Form Control
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
- The User List form control is associated with the People Picker data
field in Data Entities.
This feature requires AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 1 or higher.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a User List
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab. - On the Common Controls
 tab, drag a User List
tab, drag a User List  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Common Controls
- Change a User List
 control:
control: - On the Common Controls
 tab, drag a User List
tab, drag a User List  form control onto your eForm.
form control onto your eForm.
- On the Common Controls
- Add a User List
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
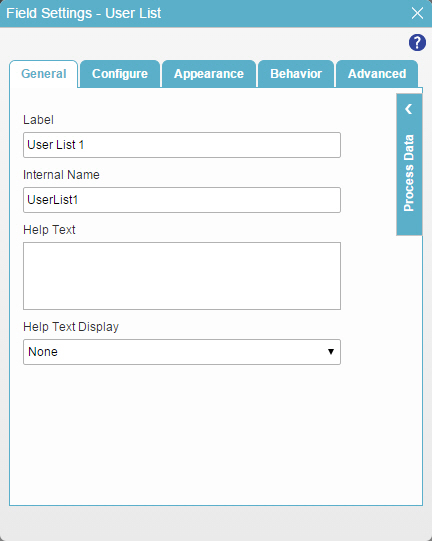
General
Specifies the basic configuration for the User List form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
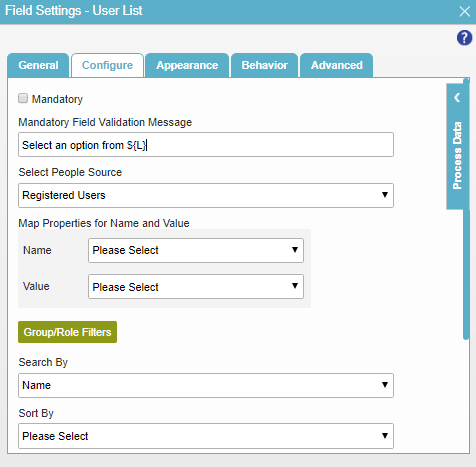
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Select People Source |
|
Map Properties for Name and Value - Name |
|
Map Properties for Name and Value - Value |
|
Group/Role Filters |
|
Search By |
|
Sort By |
|
|
Sort Order |
|
Enable Multiple User Selection |
|
Include Disabled Users |
|
Maximum number of users to display by default |
|
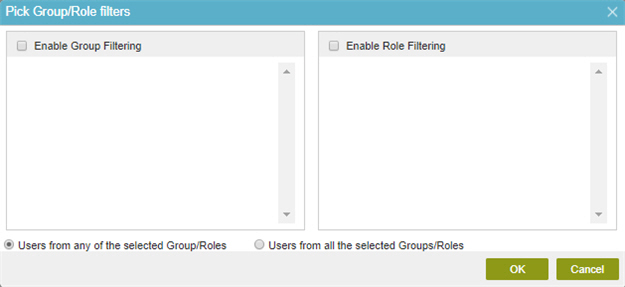
Pick Group/Role Filters screen
Specifies the AgilePoint groups or roles that can show on the eForm.

Fields
| Field Name | Definition |
|---|---|
Enable Group Filtering |
|
Enable Role Filtering |
|
Users From the Selected Group/Roles |
|
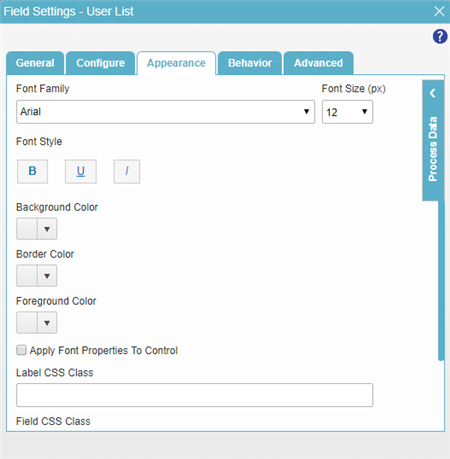
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
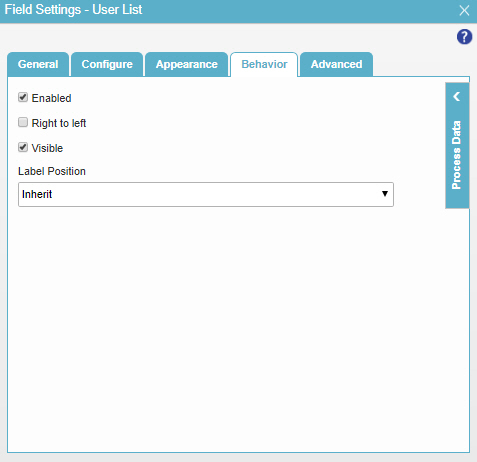
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
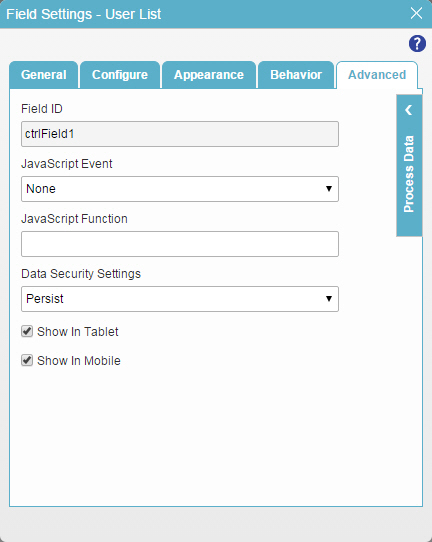
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show In Tablet |
|
Show In Mobile |
|



