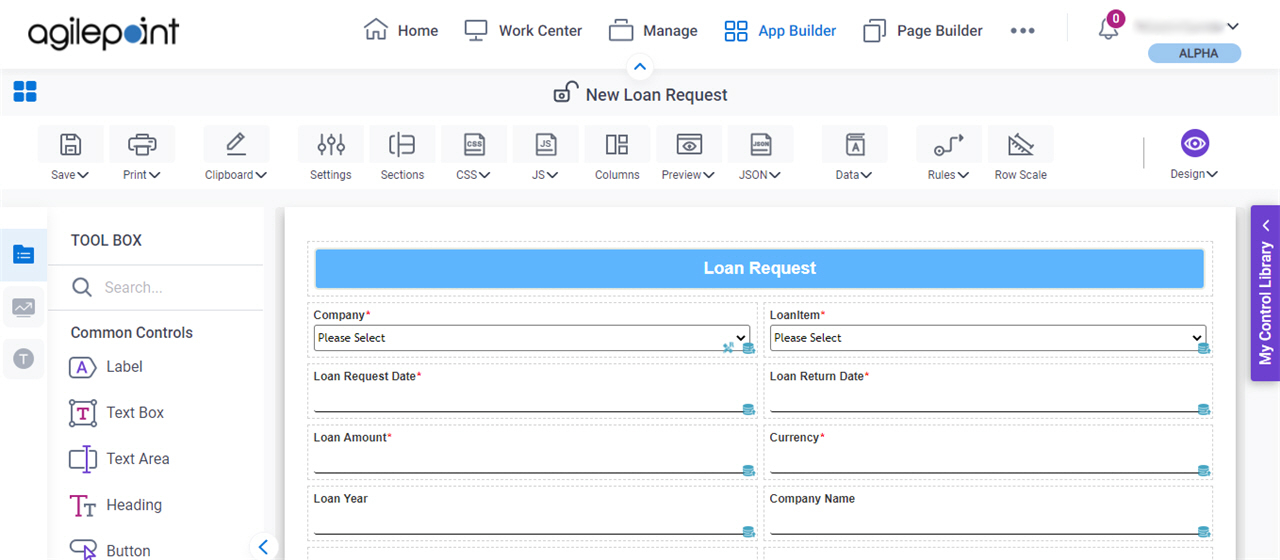
eForm Builder
eForm Builder is an integrated visual tool that lets you build anything from simple forms with just a few form controls to complex, multi-tabbed forms. The eForm Builder provides more than 50 control types, and lets you build business logic into the form, enabling dynamic restructuring of the form based on form user input. You can use your eForms within an app, share your eForms across apps, or even use eForms with external applications.
- Drag and drop - Easily build forms by dragging and dropping form controls onto a visual builder, organizing and formatting them as you go. Your forms are built from reusable components and can be re-purposed as necessary.
- Define rules - Define business rules in plain language that control that let you include or exclude controls on your form. You can also repeat individual form controls or groups of controls on a form, creating patterns that make powerful, interactive forms that satisfy the requirements of any application.
- Visually configure for mobile devices - Create device-specific formats, selectively including or excluding fields and other page elements or resizing elements for different devices. For example, a form running on a mobile phone can have different controls than the same form running on a tablet. User experience is optimized no matter the device.
- Leverage Existing Data - Use information from external data sources, such as SharePoint, Salesforce, Microsoft Dynamics 365, SAP, and many more.
- Extend eForms without Limitations - Forms built with eForm Builder consist use HTML5, JavaScript, JSON, and CSS. They can be embedded in any HTML5-based application. While eForm builder requires no coding, you can directly modify or enhance the code of an eForm, making the forms highly extensible.

Related Topics
Examples
- (Example) Create and Run a Form-Based App with an Existing AgilePoint NX Data Entities (Modern)
- (Example) Create and Run a Form-Based App with AgilePoint NX Data Entities (Classic)
- (Example) Create a Process-Based App (Modern)
- (Example) Create an eForm to Start the Process (Create Absence Request)
- (Example) Use Custom CSS in an eForm
- (Example) Use Custom CSS in a Form Control
- (Example) Show an eForm in More Than One Language (Multi-Language Forms)
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Video: Form Designer Overview
Video: eForm Builder Interface
Video: Form-Based App (Modern)
Video: Use a Form-Based App to Create a Widget (Modern)
About This Page
This page is a navigational feature that can help you find the most important information about this topic from one location. It centralizes access to information about the concept that may be found in different parts of the documentation, provides any videos that may be available for this topic, and facilitates search using synonyms or related terms. Use the links on this page to find the information that is the most relevant to your needs.
Keywords
eForm Builder, form builder, eForm designer, form designer, build forms