(Example) Use Custom CSS in a Form Control
This example shows how to create and use a custom CSS class that changes the look and feel of a form control applied at the control level.
Background and Setup
Other Examples
- (Example) Use Custom CSS in an eForm
- (Example) Custom CSS in Page Builder
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Prerequisites
- This example uses the Customer Request app from the AgilePoint NX
App Store.
For more information, refer to How to Get the App
Good to Know
- This example shows how to create and use a custom CSS class that changes the look and feel for the main heading in an eForm in the Customer Request app.
- This example shows how to apply custom CSS at the form control level.
To apply custom CSS at the form level, refer to (Example) Use Custom CSS in an eForm.
- If you create a new version of an application, and change shared JavaScript or CSS at the application level, when you publish the new version, the changed shared JavaScript or CSS files apply to all versions of the application, including all previously published versions, and all application instances.
This rule does not apply to custom JavaScripts and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can specify the scripts in your eForms, instead of specifying them at the application level.
- This is a simple example. It is not intended as a real-world use case.
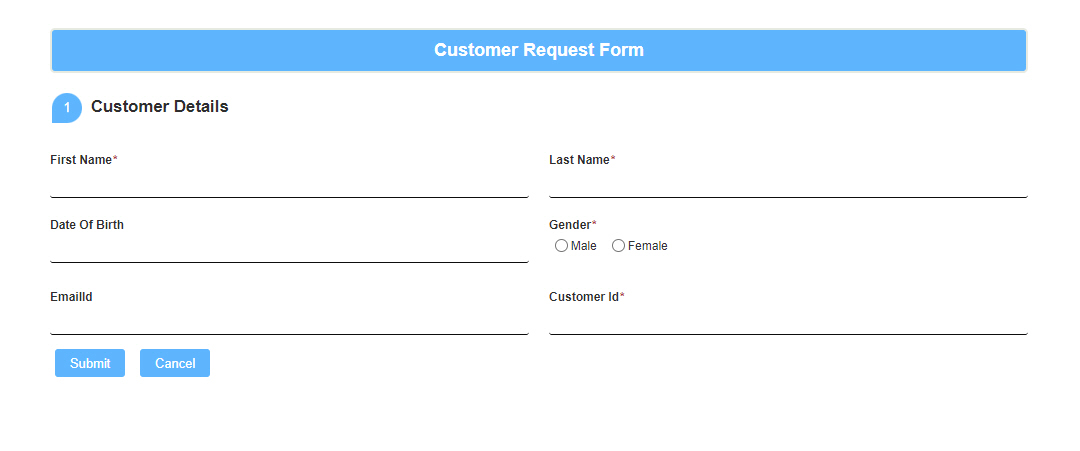
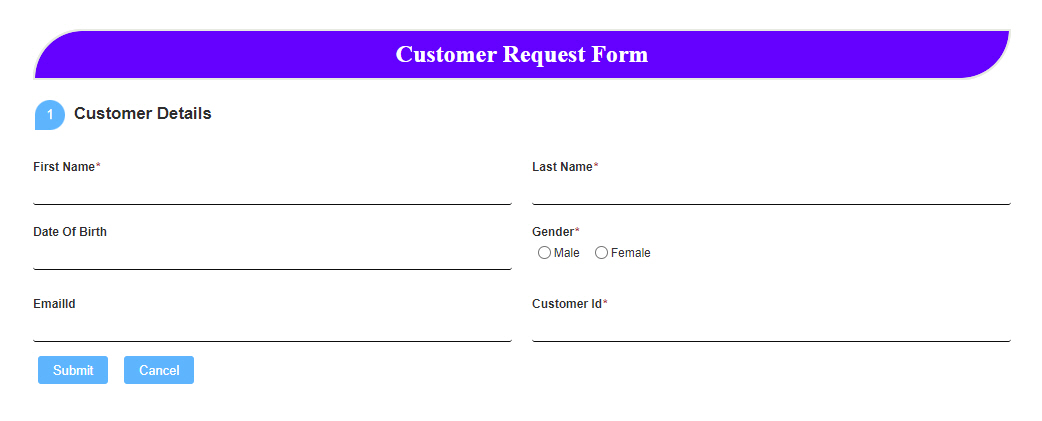
Result


Step 1: Create a CSS File
Create a CSS file in eForm Builder.
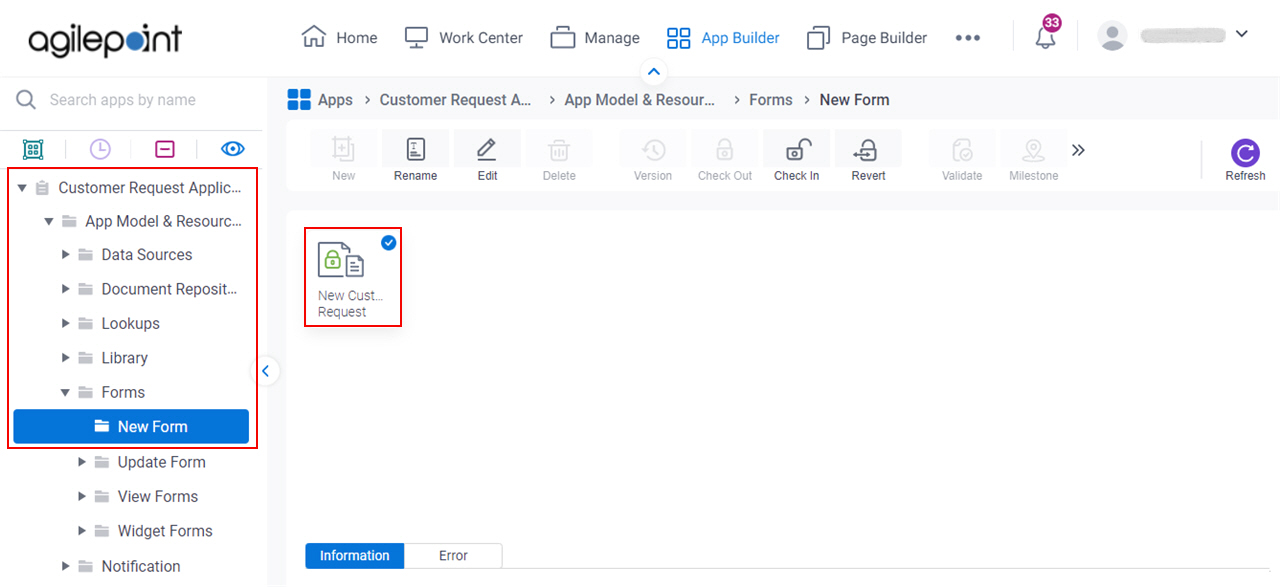
How to Start
- Click App Builder.

- On the App Explorer screen,
on the My App pane, click Customer Request App >
App Model & Resources > Forms > New Form > New Customer Request.

Procedure
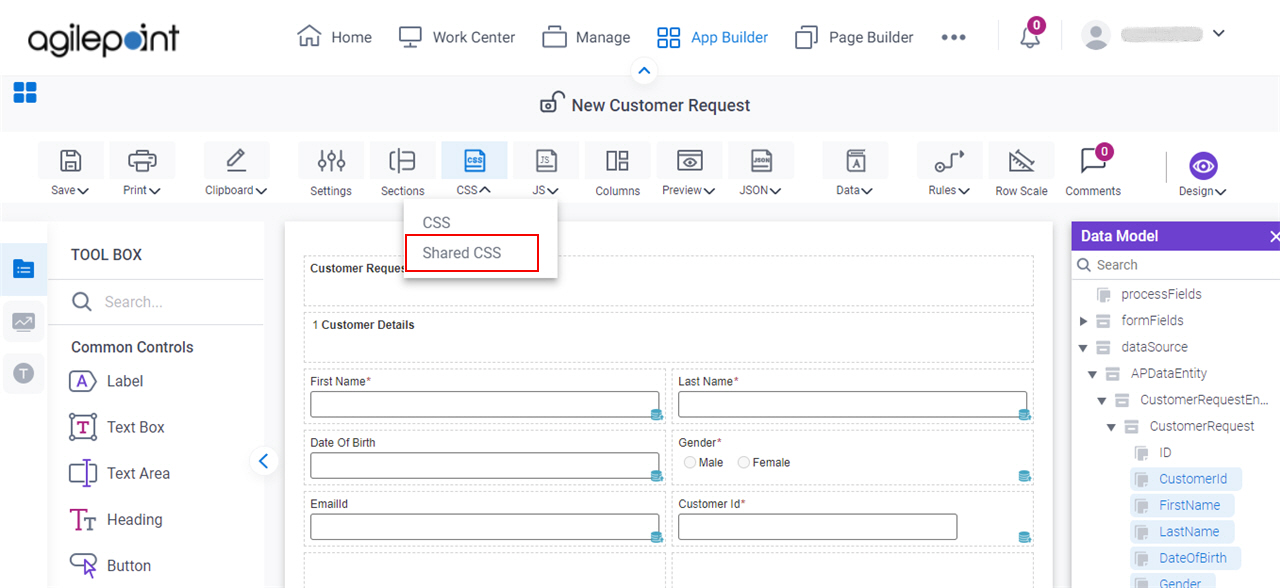
- On the New Customer Request form, click CSS > Shared CSS.

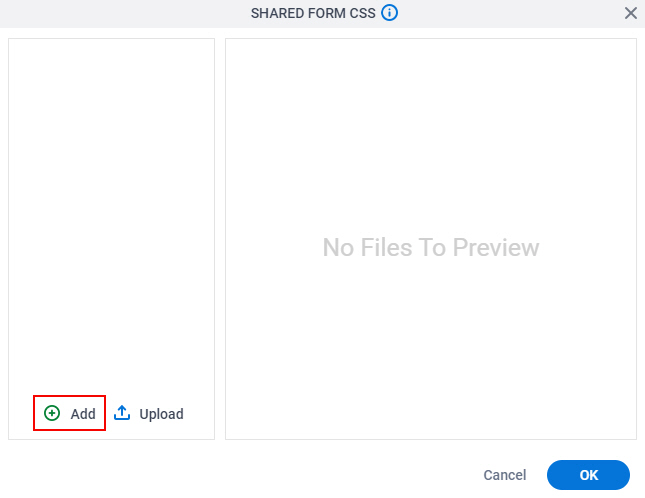
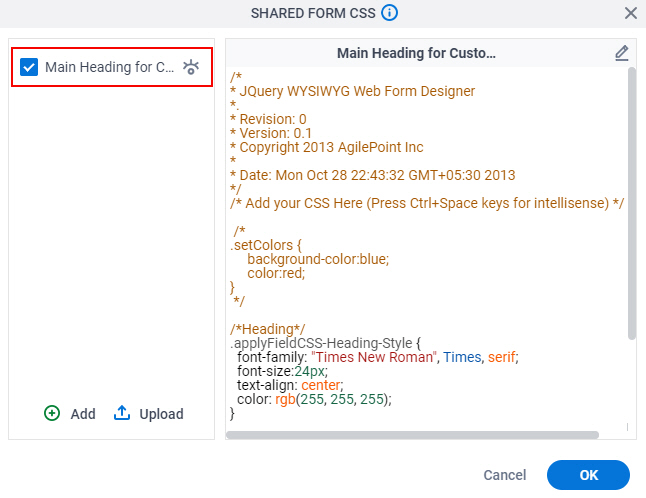
- On the Shared Form CSS screen, click Add.

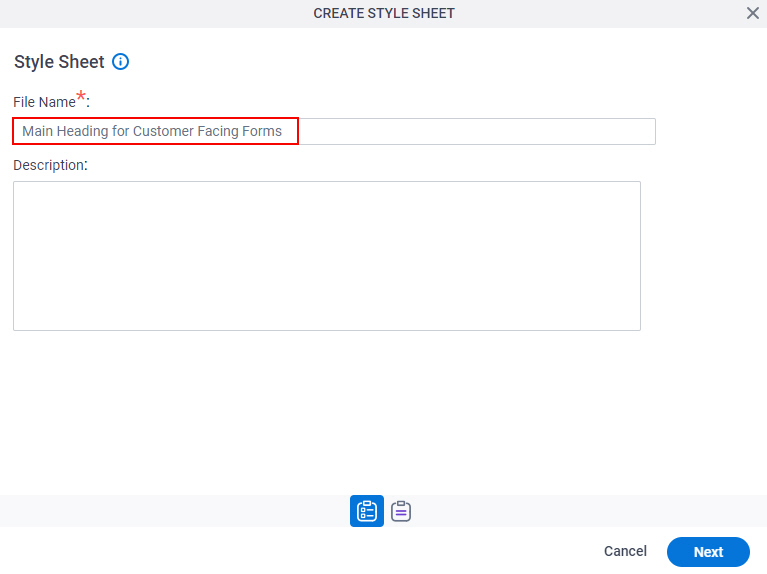
- On the Create Style Sheet screen, in the File Name field, enter Main Heading for Customer Facing Forms.

- Click Next.
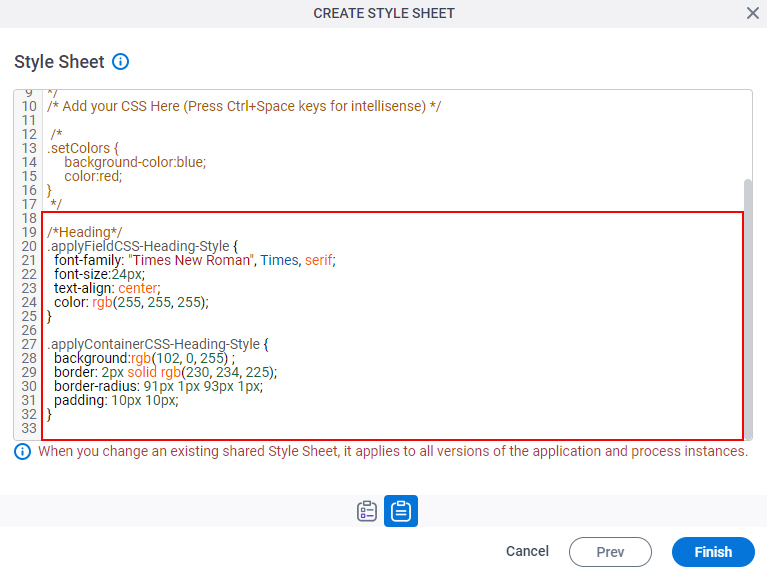
- On the CSS content body, add this CSS snippet.
/*Heading*/ .applyFieldCSS-Heading-Style { font-family: "Times New Roman", Times, serif; font-size:24px; text-align: center; color: rgb(255, 255, 255); } .applyContainerCSS-Heading-Style { background:rgb(102, 0, 255) ; border: 2px solid rgb(230, 234, 225); border-radius: 91px 1px 93px 1px; padding: 10px 10px; }
- Click Finish
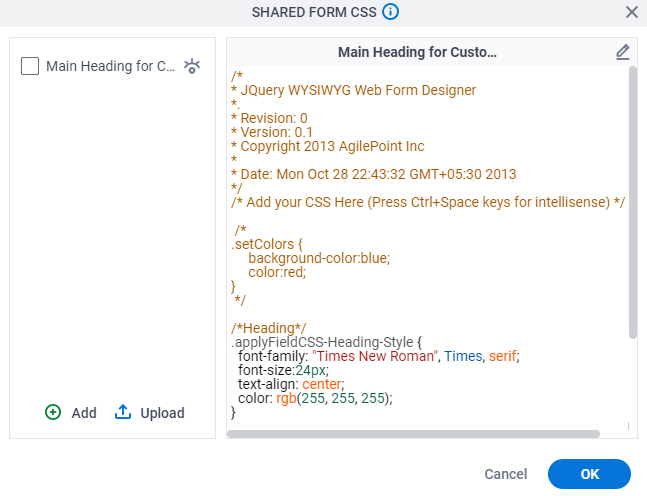
The Shared Form CSS screen shows.

Step 2: Add Custom CSS to an eForm
Add the CSS file to the New Customer Request form.
- On the Shared Form CSS screen, select Main Heading for Customer Facing Forms.

- Click OK.
Step 3: Use the Custom CSS Class in a Form Control
Add a custom CSS class to a form control in the New Customer Request form.
Procedure
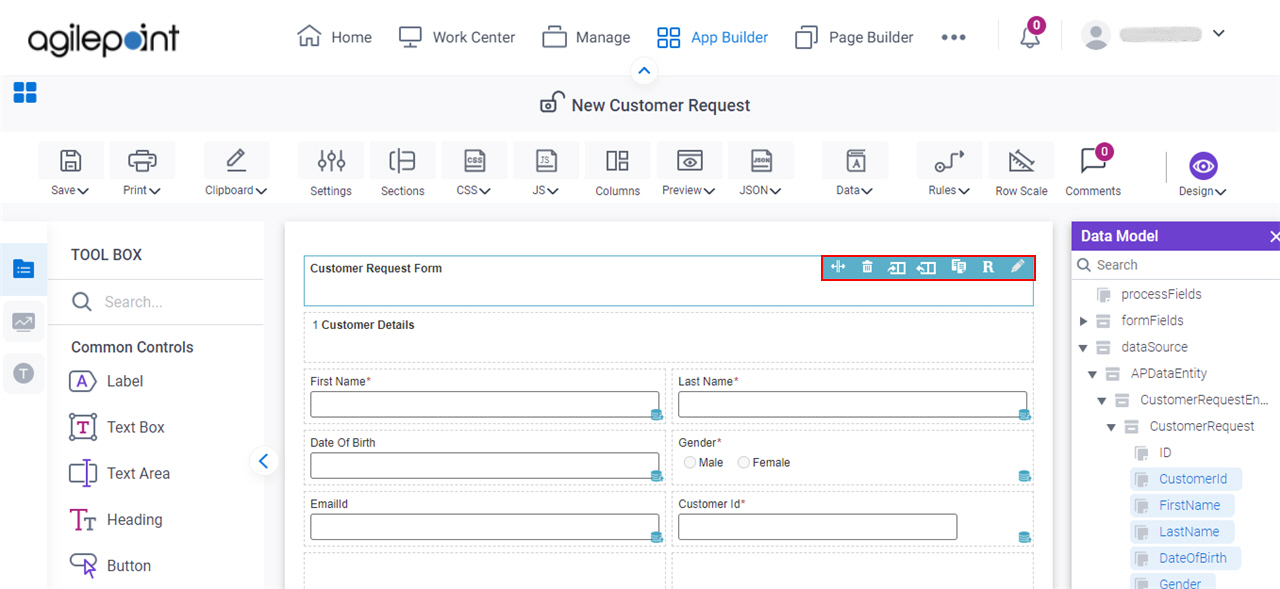
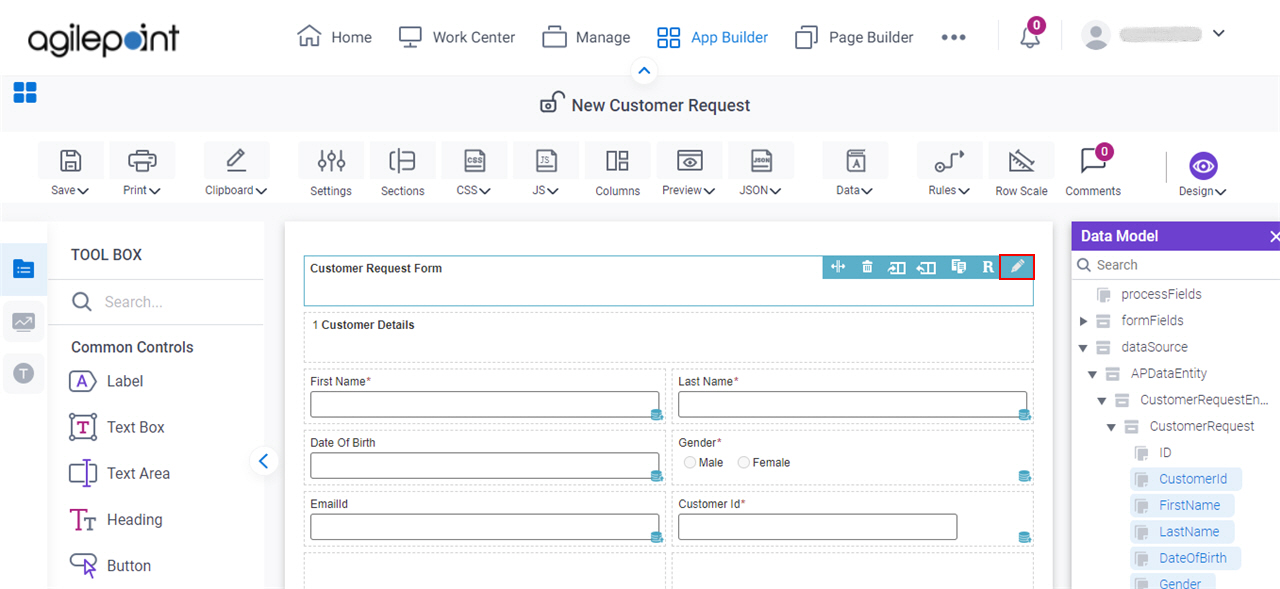
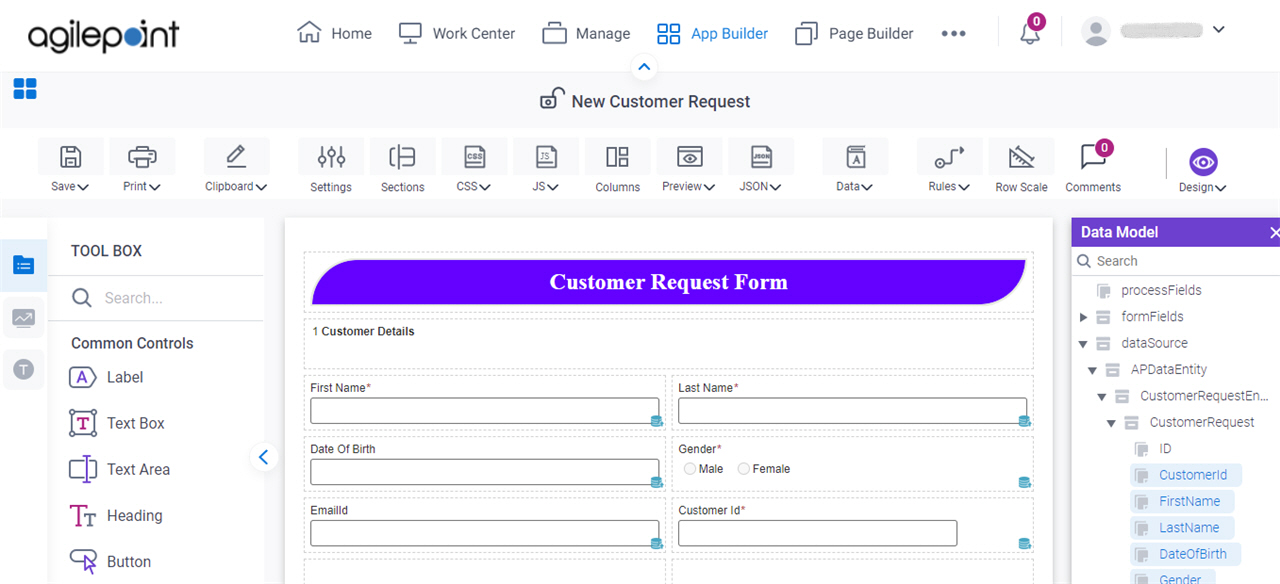
- On the New Customer Request form, put your cursor over the Customer Request Form field, and the form control toolbar shows.
The Customer Request Form field is a Raw HTML form control.

- Click Edit Properties
 .
.

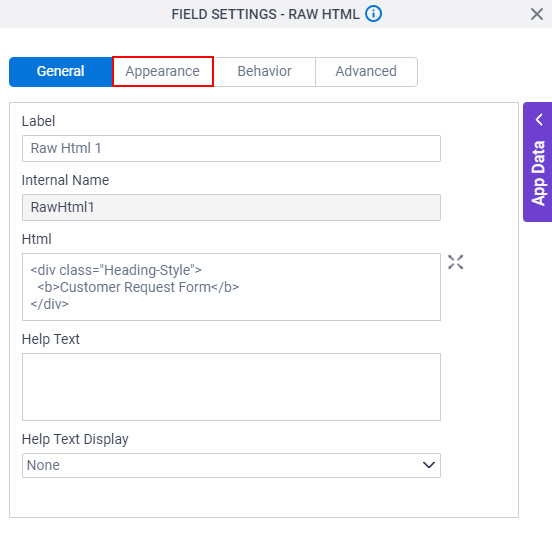
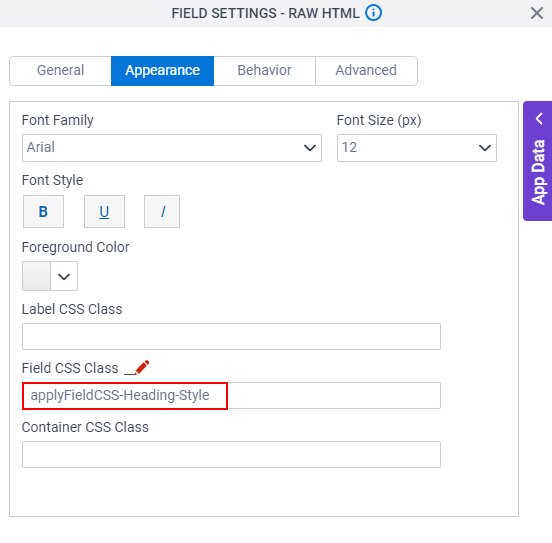
- On the Field Setting - Raw HTML screen, click the Appearance tab.

- On the Appearance tab, in the Field CSS Class field, select applyFieldCSS-Heading-Style.

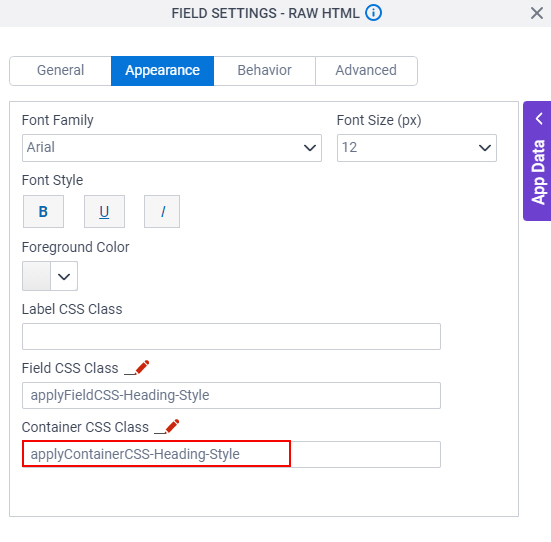
- In the Container CSS Class field, select applyContainerCSS-Heading-Style .

- To save the changes, click Close Screen
 .
.
The New Customer Request form shows the custom CSS class format.

How to Get the App
This example is based on the Customer Request app from the AgilePoint NX App Store. Use this procedure to get the app.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This procedure is optional. It is provided so you can test the example with an out-of-the-box app.
- This is part of the Background and Setup procedures, but many users preferred this step to appear after the example, not before it.
Procedure
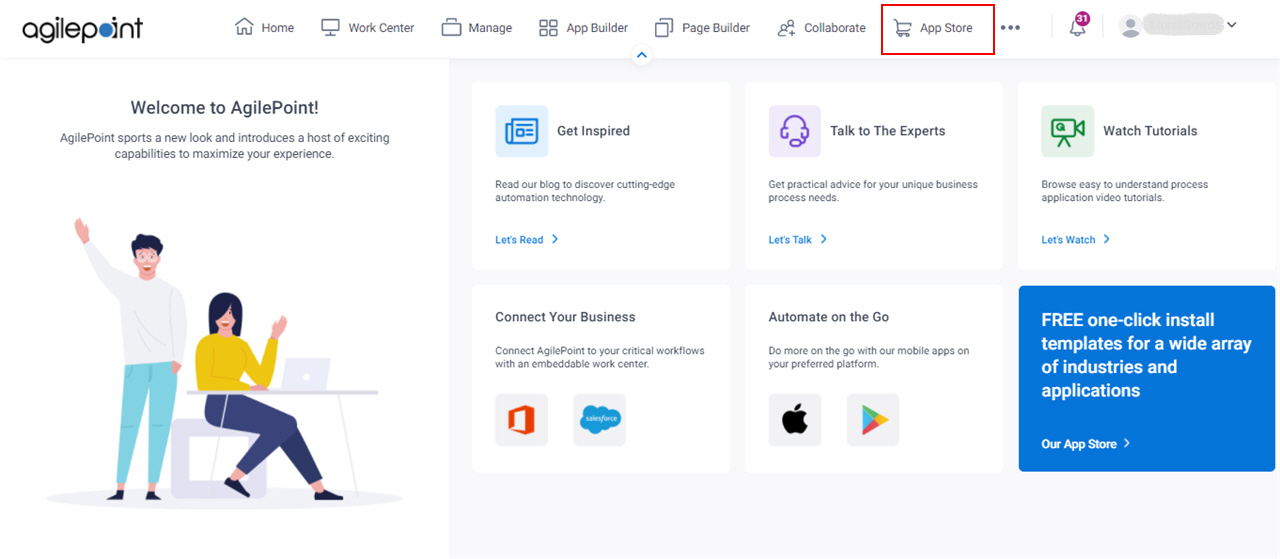
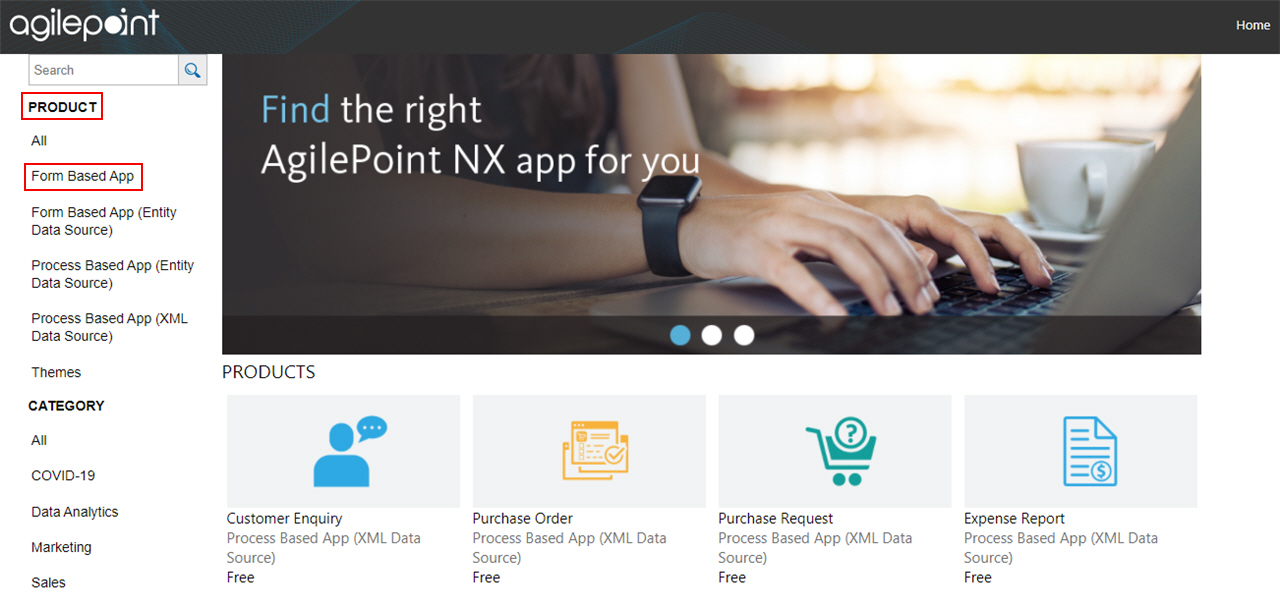
- Click App Store
 .
.

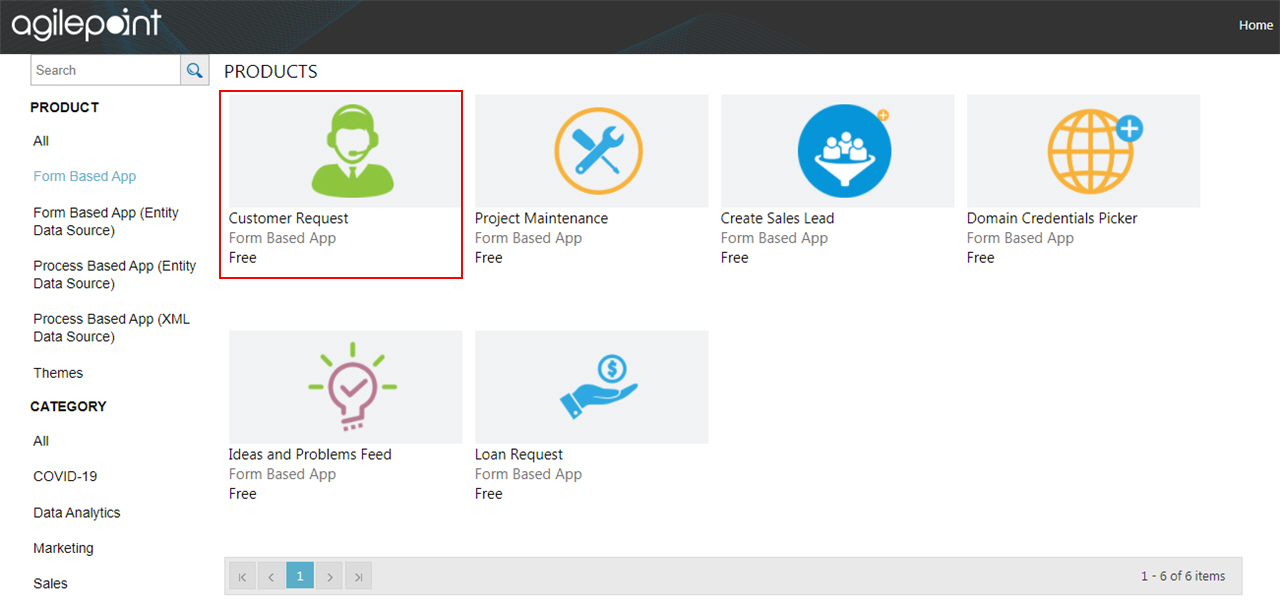
- In the PRODUCT section, click Form Based App.

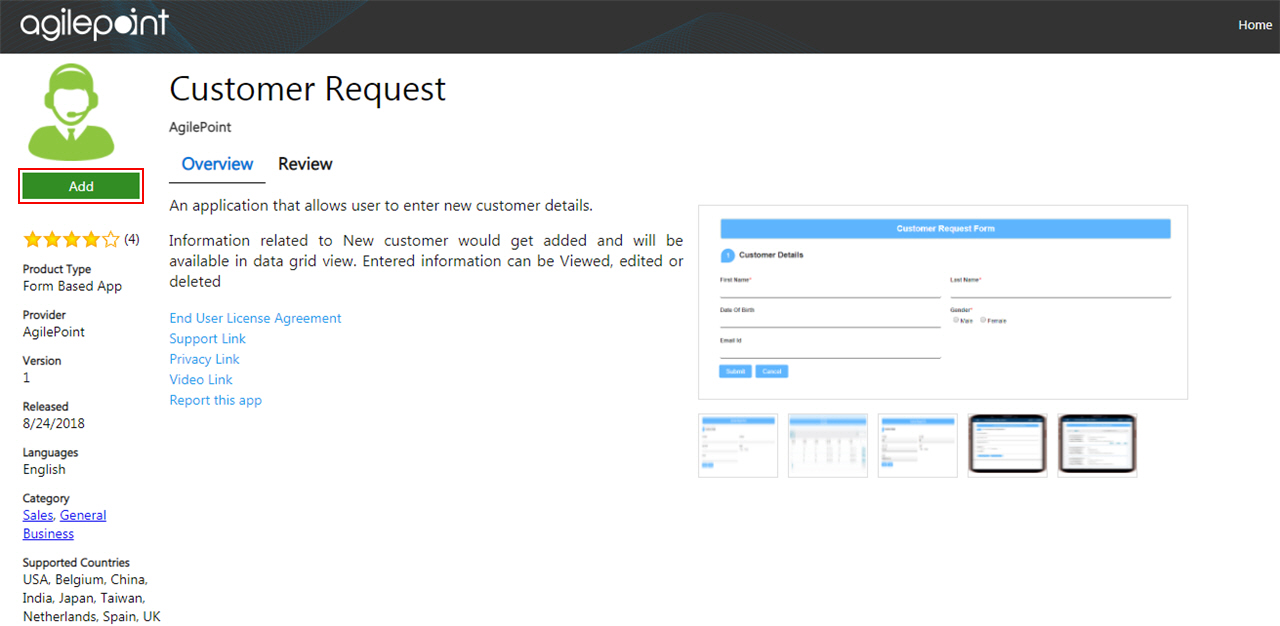
- Click the Customer Request app.

- On the Customer Request screen, click Add.

- On the Trust App screen, click Trust it.
- Click Return to site.


