Form-Based App with Microsoft Excel Table as the Data Source (Modern)
This topic explains how to create a form-based app with Microsoft Excel in the Modern Add an App Experience.
Background and Setup
Prerequisites
- Rules for Using Microsoft Excel Files with AgilePoint NX.
- On the App Builder Process Designer Settings screen, set Default App Wizard Experience to Modern.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v8.0 or higher.
Good to Know
- This topic applies to the Modern Add an App Experience. For the Classic Add an App Experience, refer to Form-Based App with Microsoft Excel Data Source (Classic).
- After you create a form-based app, you cannot change the app to use a different data source. For example, you can not change a form-based app to use a different entity or SharePoint list than the one specified when the app was created. This limitation also applies to cloned apps. That is, you cannot clone a form-based app, and then change the data source in the cloned app.
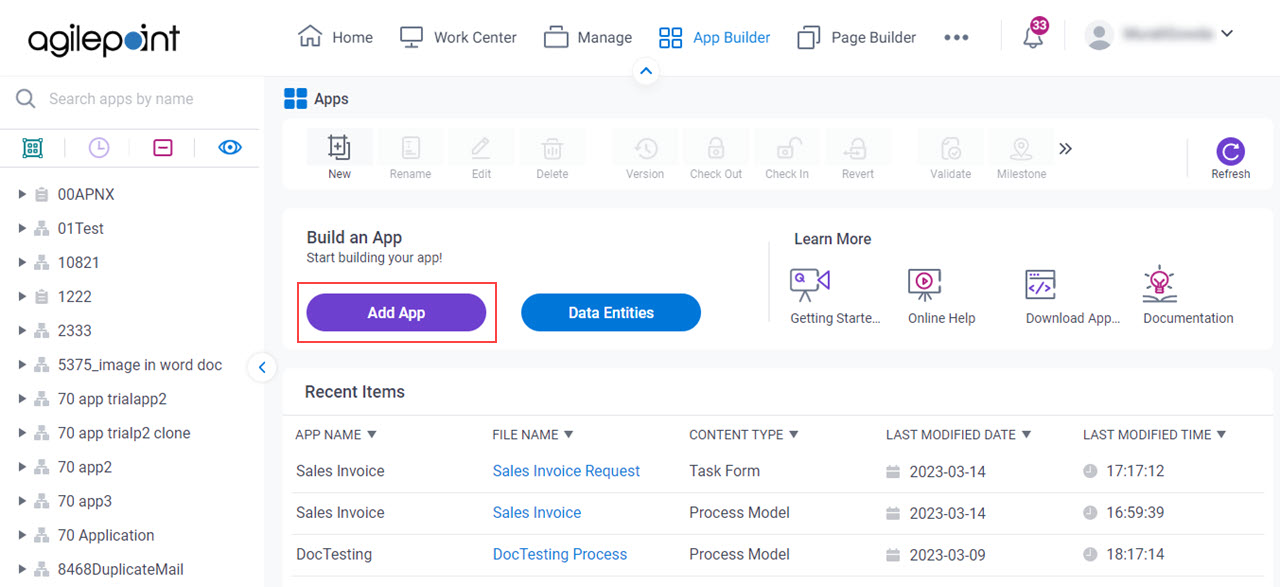
How to Start
- Click App Builder.

- On the App Explorer screen, click Add App.

- On the What type of app would you like to build? screen, click Form-Based App.
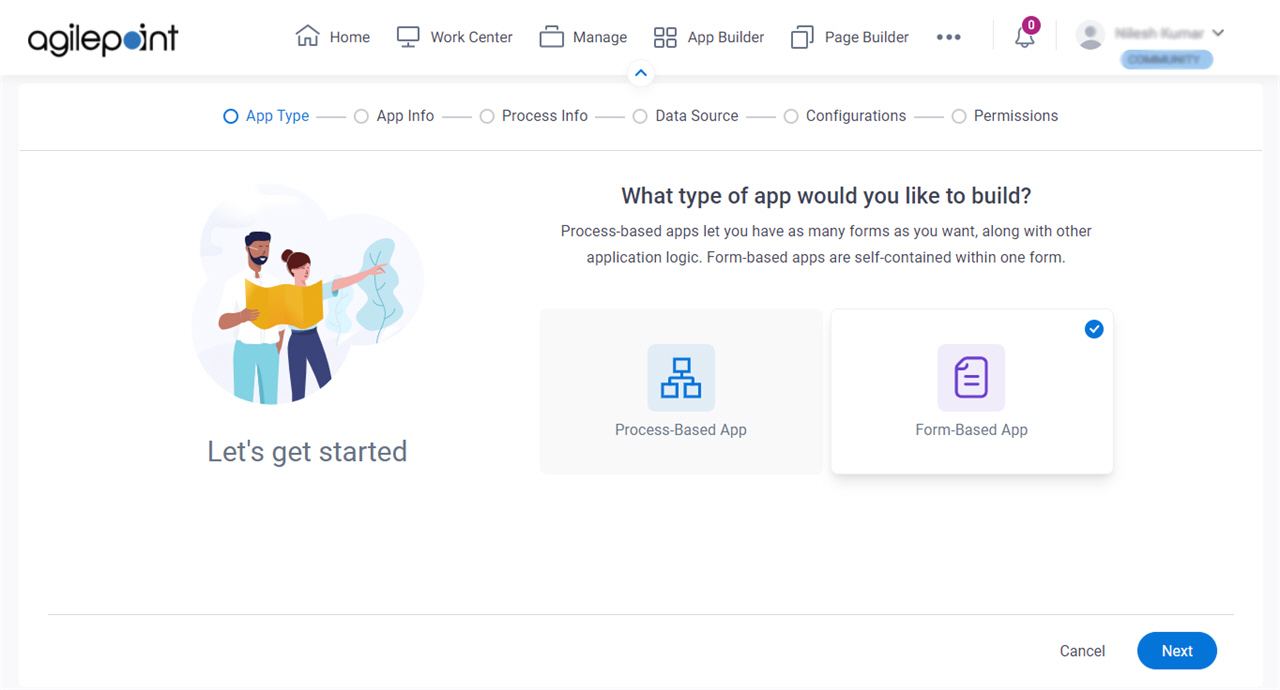
What type of app would you like to build? screen
Configures the type of app to create.

Fields
| Field Name | Definition |
|---|---|
|
App Type |
|
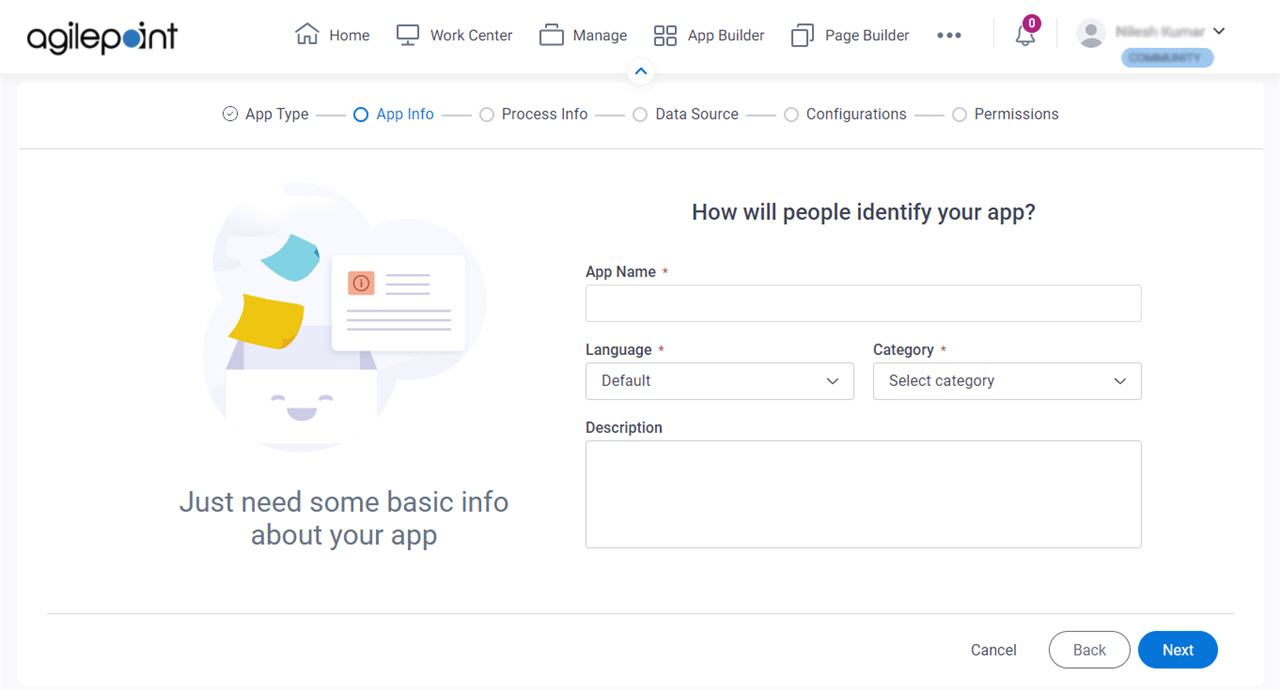
How will people identify your app? screen
Configures the basic information for your app.

Fields
| Field Name | Definition |
|---|---|
|
App Name |
|
|
Language |
|
Category |
|
|
Description |
|
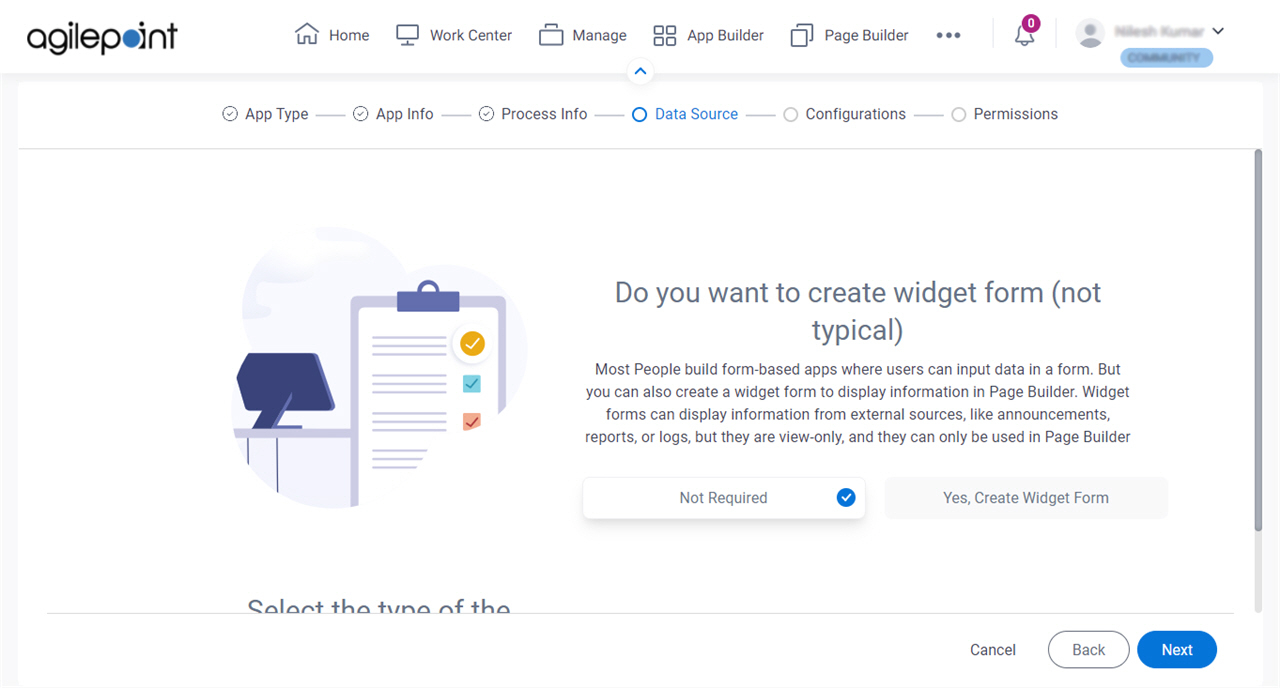
Do you want create widget Form (not typical) screen
Specifies the type of the form to create.

Fields
| Field Name | Definition |
|---|---|
Widget Form |
|
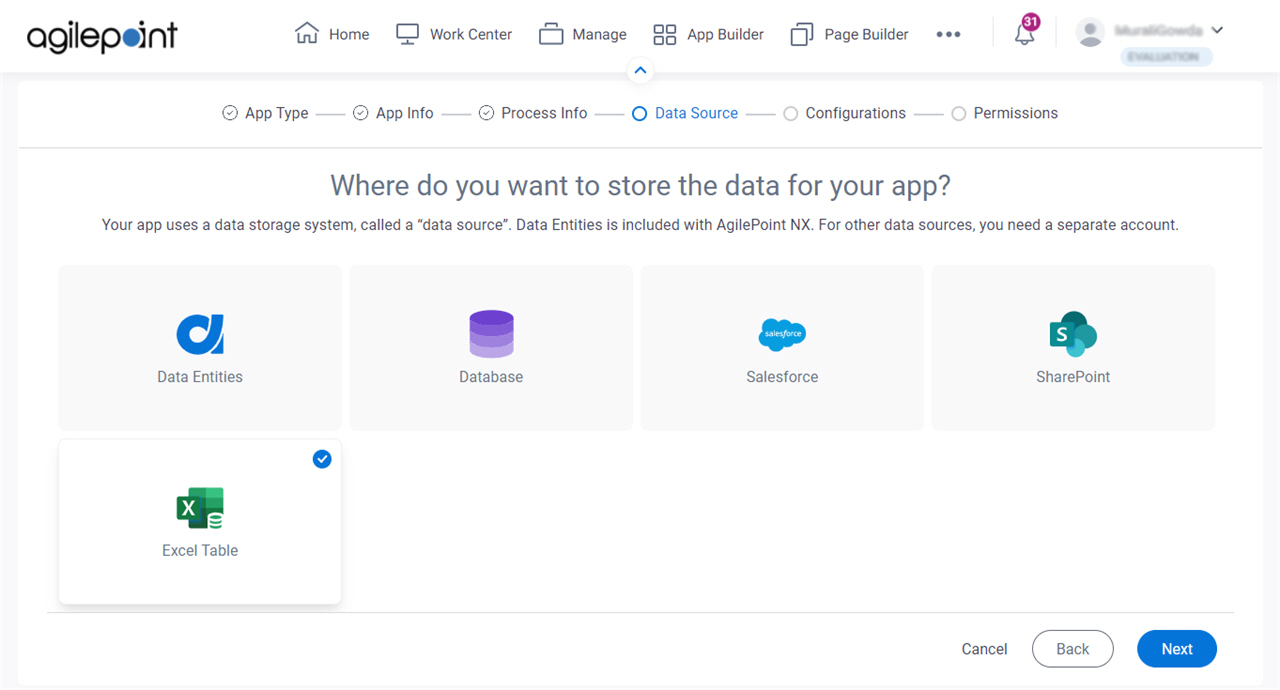
Where do you want to store the data for your app? screen
Specifies to store and retrieve the data from the data source for your form-based app.

Fields
| Field Name | Definition |
|---|---|
Select Data Source |
|
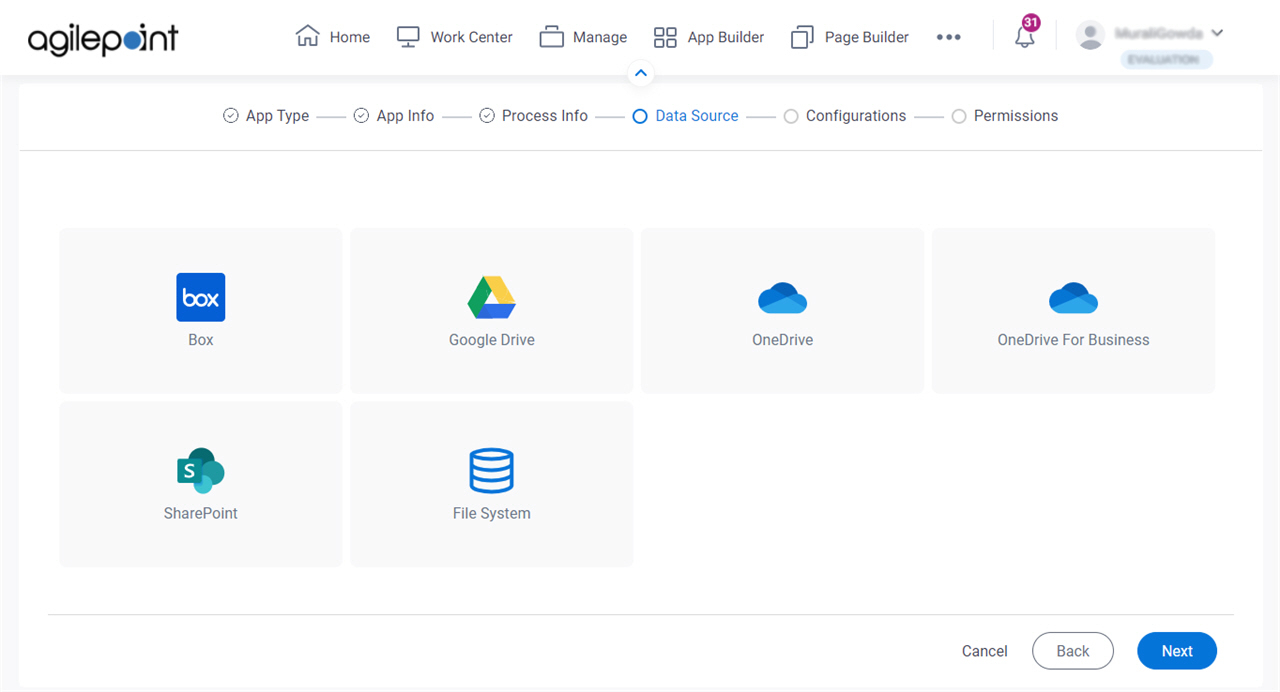
Repository screen
Specifies the location of your Microsoft Excel file that contains the data in table format.

Fields
| Field Name | Definition |
|---|---|
|
Box |
|
|
Google Drive |
|
|
OneDrive |
|
|
OneDrive For Business |
|
|
SharePoint |
|
|
File System |
|
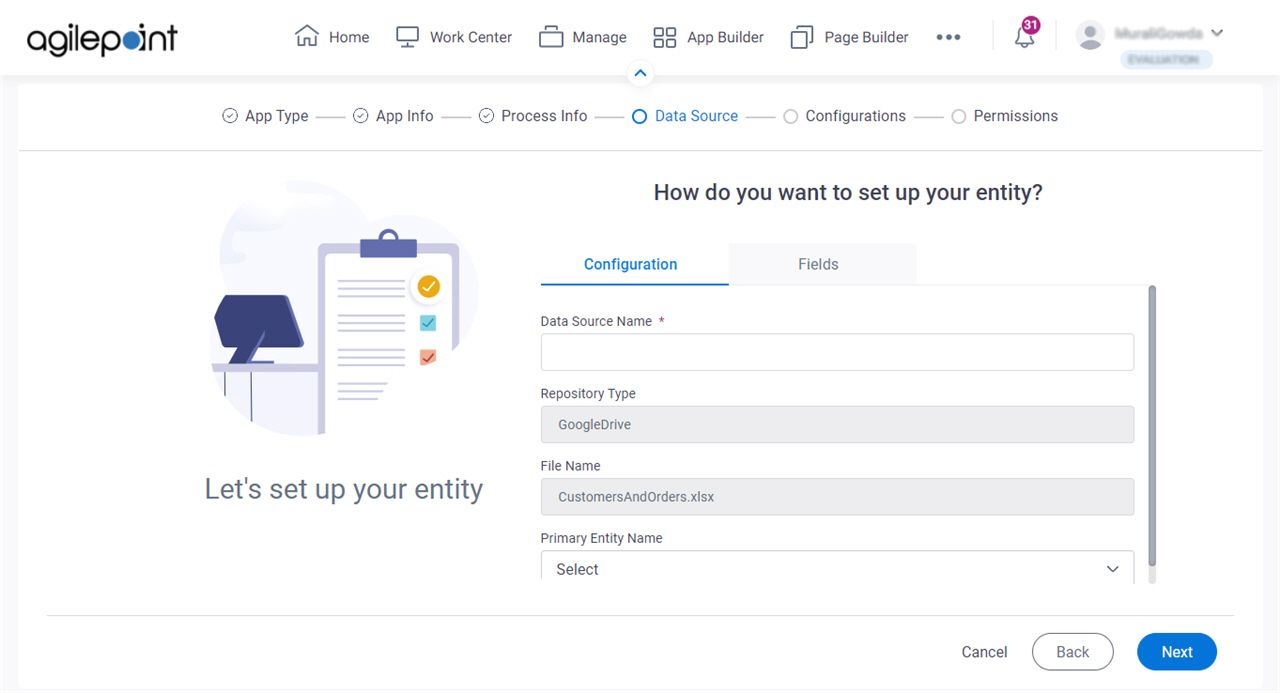
How do you want to set up your entity? > Configuration tab
Configures how to collect data from a Microsoft Excel table for a form-based app.

Good to Know
- The word entity on this screen refers to a container within your data model. For Data Entities or Salesforce, this container is called an entity. For a database, entity refers to a database table. For SharePoint Integration, entity refers to a SharePoint list. For Microsoft Excel, entity refers to an Excel table.
Fields
| Field Name | Definition |
|---|---|
|
Data Source Name |
|
|
Repository Type |
|
|
File Name |
|
Primary Entity Name |
|
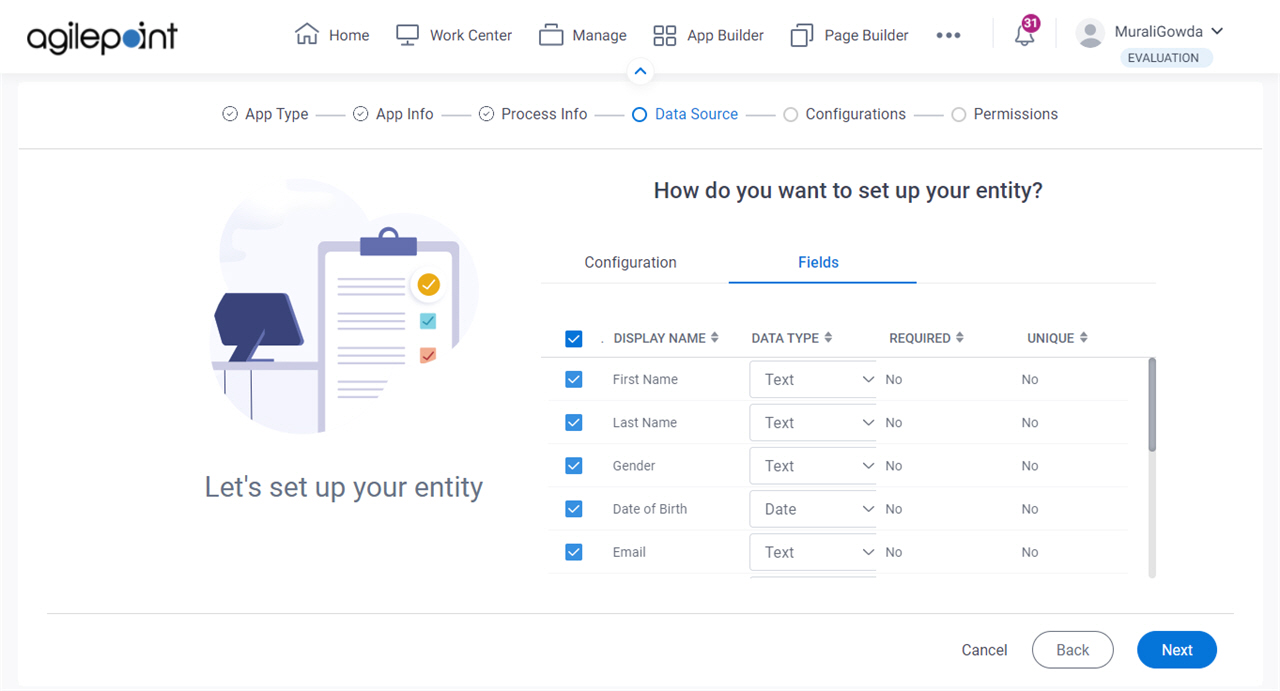
How do you want to set up your entity? > Fields tab
Specifies the Microsoft Excel columns to use in a form-based app.

Prerequisites
Fields
| Field Name | Definition |
|---|---|
Check box |
|
|
Display Name |
|
|
Data Type |
|
Required |
|
|
Unique |
|
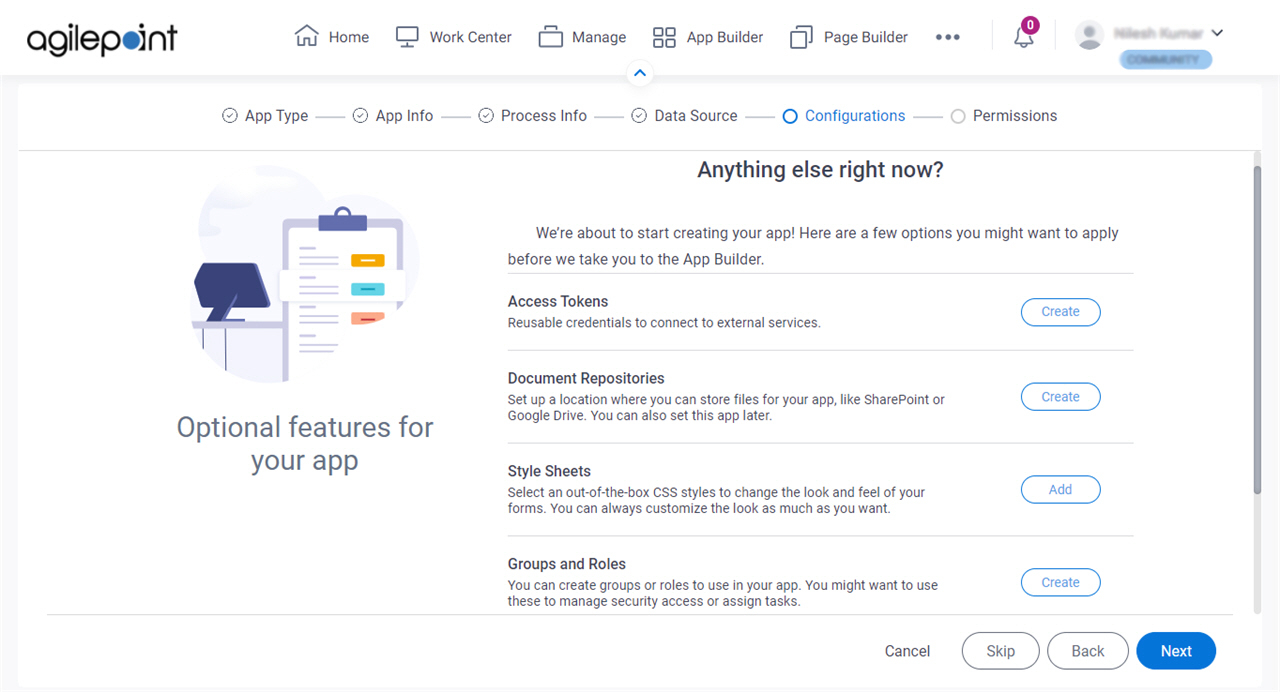
Anything else right now? screen
Configures the optional features for your form-based app.

Fields
| Field Name | Definition |
|---|---|
|
Access Tokens |
|
|
Document Repositories |
|
|
Style Sheets | |
|
Groups and Roles |
|
|
Images |
|
|
JavaScript |
|
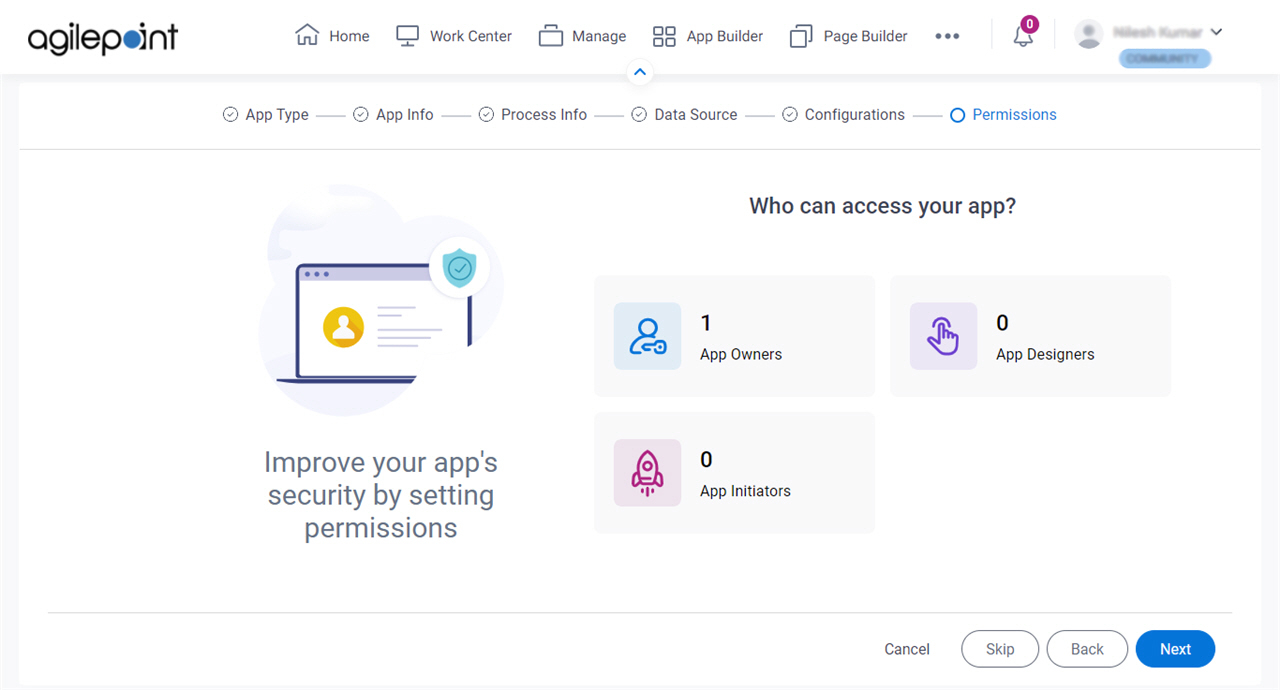
Who can access your app? screen
Configures the permission groups for an app.

Fields
| Field Name | Definition |
|---|---|
|
App Owners |
|
|
App Designers |
|
|
App Initiators |
|


