Style Sheet screen (Form-Based App)
Lets app designers configure custom CSS for an app.
Background and Setup
Examples
- (Example) Use Custom CSS in an eForm
- (Example) Use Custom CSS in a Form Control
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
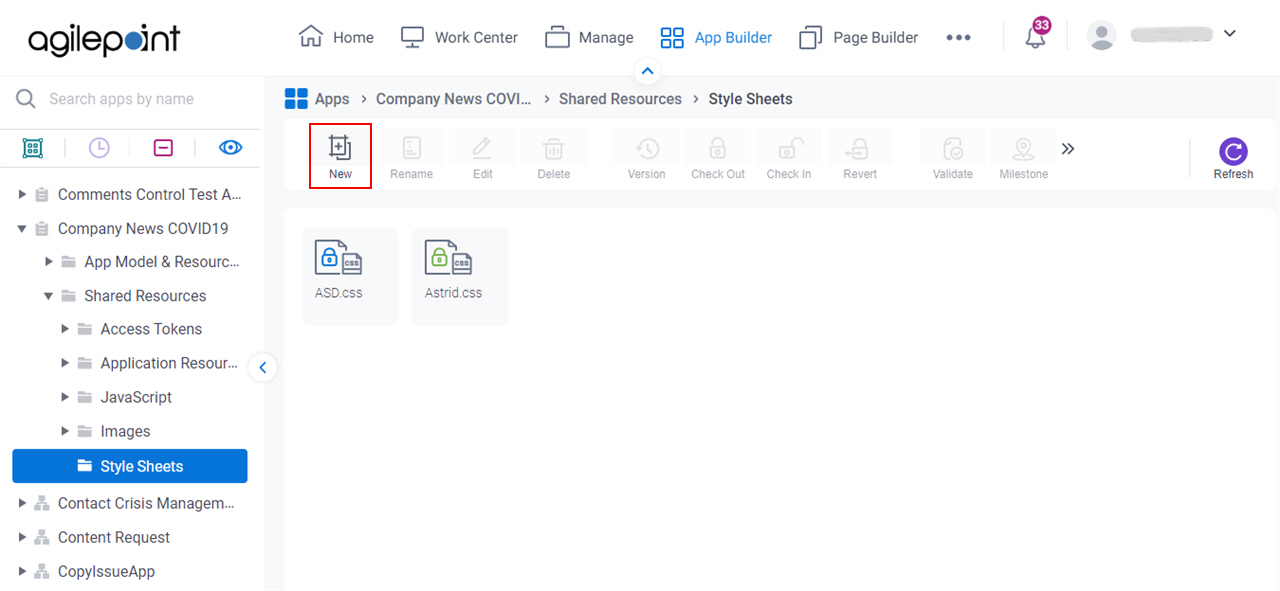
How to Start
- Click App Builder.

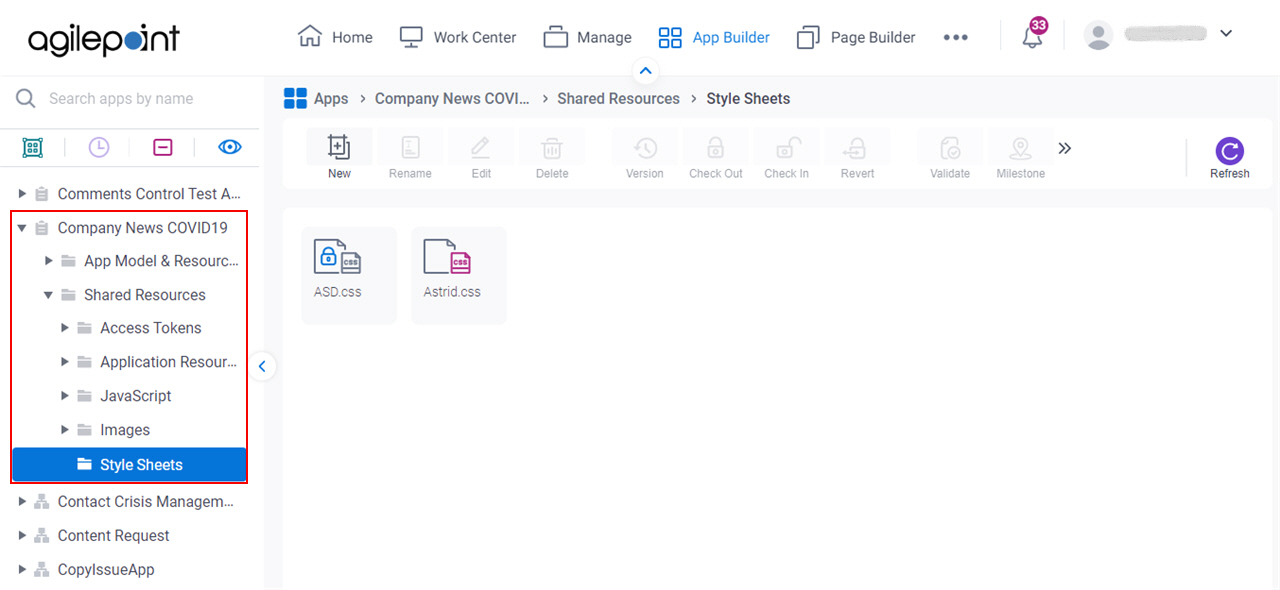
- On the Application Explorer screen,
click [App Name] > Shared Resources > Style Sheets.

- Click New.