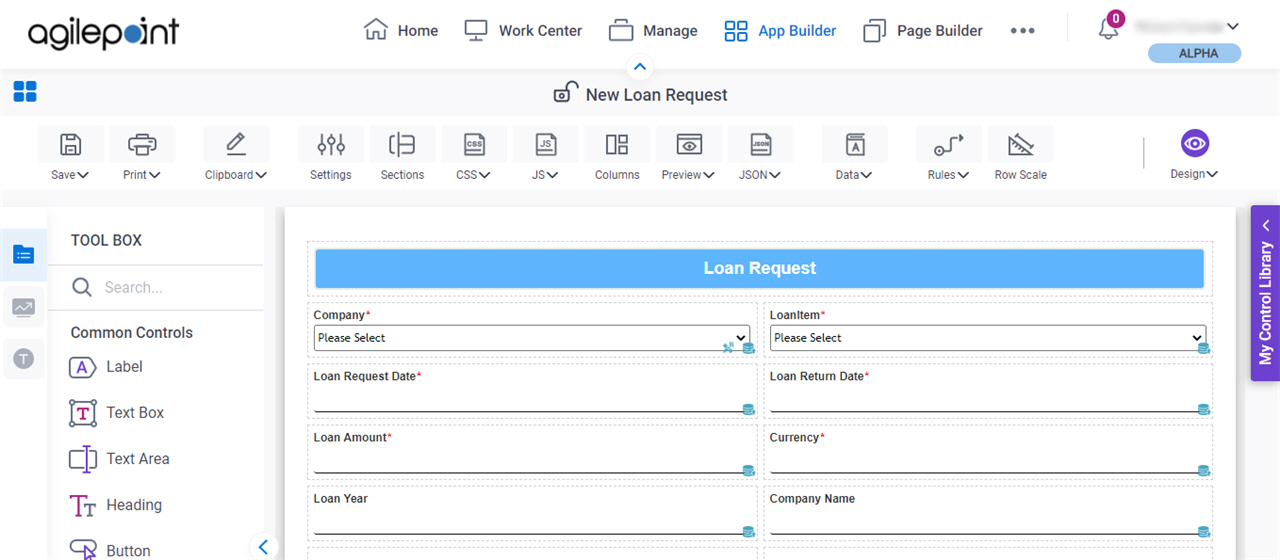
eForm Builder
eForm Builder is an integrated visual tool that lets you build anything from simple forms with just a few form controls to complex, multi-tabbed forms. The eForm Builder provides more than 50 control types, and lets you build business logic into the form, enabling dynamic restructuring of the form based on form user input. You can use your eForms within an app, share your eForms across apps, or even use eForms with external applications.
- Drag and drop - Easily build forms by dragging and dropping form controls onto a visual builder, organizing and formatting them as you go. Your forms are built from reusable components and can be re-purposed as necessary.
- Define rules - Define business rules in plain language that control that let you include or exclude controls on your form. You can also repeat individual form controls or groups of controls on a form, creating patterns that make powerful, interactive forms that satisfy the requirements of any application.
- Visually configure for mobile devices - Create device-specific formats, selectively including or excluding fields and other page elements or resizing elements for different devices. For example, a form running on a mobile phone can have different controls than the same form running on a tablet. User experience is optimized no matter the device.
- Leverage Existing Data - Use information from external data sources, such as SharePoint, Salesforce, Microsoft Dynamics 365, SAP, and many more.
- Extend eForms without Limitations - Forms built with eForm Builder consist use HTML5, JavaScript, JSON, and CSS. They can be embedded in any HTML5-based application. While eForm builder requires no coding, you can directly modify or enhance the code of an eForm, making the forms highly extensible.