(Example) Create the Available Leave Information Subtitle for the Set Available Leave Hours eForm
To create the Available Leave Information subtitle for the Set Available Leave Hours eForm, do the procedure in this topic.
Good to Know
- For a list of limitations for AgilePoint NX example documentation, refer to (Example) Create a Process-Based Application.
- If you reuse the form control in the same form, the best approach is Copy/Paste. The Copy/Paste creates a copy of the form control with the same configuration. It helps you to reduce the steps to configure the form control.
How to Start
Procedure
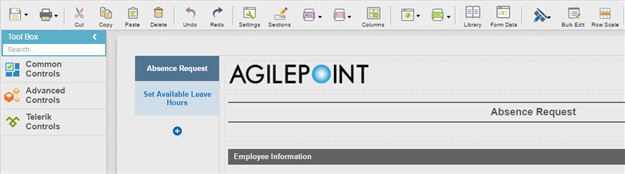
- On the Set Available Leave Hours
eForm, click the Absence Request section.

- Click Employee Information subtitle.

- On the eForm Builder screen, click Copy
 .
.

- Click Set Available Leave Hours section

- On the eForm Builder screen, click
Paste
 .
.

- On the Employee Information subtitle, click Edit Properties
 .
. 
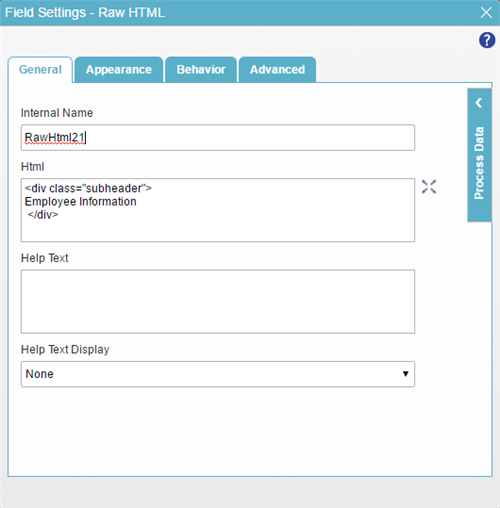
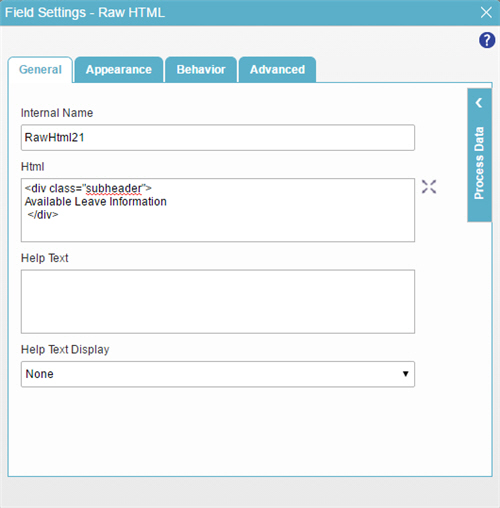
- On the Field Setting - Raw HTML screen, click the General tab.

- In the Html field, enter this HTML code:
<hr class="lineClass"/><br/> <div class="subheader"> Available Leave Information </div>
- To save the changes, click Close Screen
 .
. - On the eForm screen, drag the right edge of the form control to the right until the width of the form control is 2 columns.
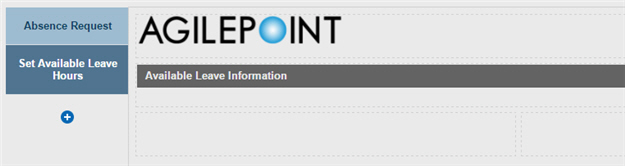
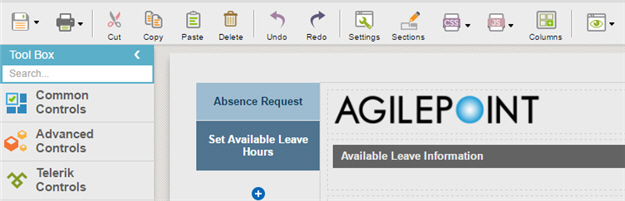
- The eForm Builder shows
the Available Leave Information subtitle for the Set Available Leave Hours
eForm with 2 columns.