Rich Text Widget screen
Shows a rich text snippet on a custom page.

Video: Page Builder Overview
Examples
- (Example) Rich Text Widget in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- On the Style Properties screen, add one or more CSS files in the CSS Files field.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Open the Custom Page Design screen.
For information about how to open this screen, refer to Custom Page Design screen.

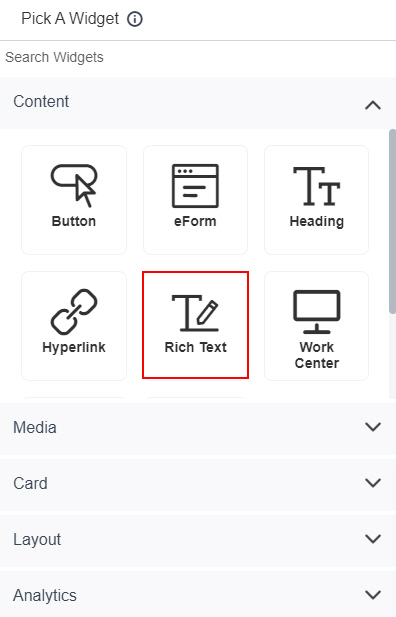
- Click Add Widget.

- On the Pick A Widget screen,
on the Content tab, click Rich Text.

Fields
| Field Name | Definition |
|---|---|
CSS Classes |
|
Add |
|


