Shows a thumbnail card on a custom page .
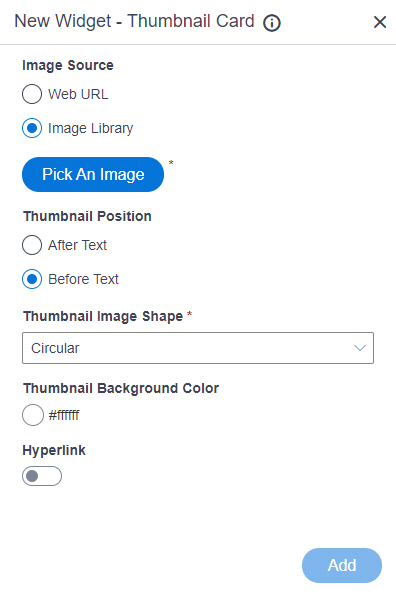
Figure 1 . Thumbnail Card Widget screen Fields Field Name Definition Image Source
Description: Specifies the source for the thumbnail image to show on your custom page. Allowed Values:
Default Value: Image Library Limitations: This field
is available in these releases Thumbnail URL
Description: Specifies the URL of thumbnail image file. To Open this Field:
In the Image Source field, click Web URL . Allowed Values: One line of text (a string) that represents a path to an image file.
Different types of URLs can be used . For more information, refer to
How Do I Create a URL For Images In Page Builder?
The file can be one of these types :
Default Value: None Example:
https://mysite.com/mythumbnail.jpg Refer to :
Limitations:
For information about URL requirements, refer to
How Do I Create a URL For Images In Page Builder? Support for relative URLs is available in these releases :
.jpeg and .tif format files are permitted, and .bmp format files are
not permitted in these releases Pick An Image
Opens this Screen: Image Picker screen To Open this Field:
In the Image Source field, click Image Library . Function of this Screen: Specifies an image file to show on your page or menu .Limitations: This field
is available in these releases Thumbnail Position
Description: Specifies the position of thumbnail image. Allowed Values:
After Text - Shows thumbnail image after text
such as card title, subtitle, and description .Before Text - Shows thumbnail image before
text
such as card title, subtitle, and description . Default Value: Before Text Thumbnail Image Shape
Description: Specifies the shape for your thumbnail image to be shown. Allowed Values:
Circular - The thumbnail image shows in circular shape.Square - The thumbnail image shows in square shape. Default Value: Circular Thumbnail Background Color
Description: Specifies the background color for the
thumbnail image.Allowed Values: A color value using a hex code , RGB code, or RGBA codeYou can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Hyperlink
Description: Specifies whether to make the card or button into a hyperlink. To Open this Field:
Turn on the Hyperlink field . Allowed Values:
On - Makes the card or button into hyperlink.Off - Shows the card on the custom page without a hyperlink. Default Value: Off Link URL
Description: Specifies the URL to open a link when the user click the card or button. To Open this Field:
Turn on the Hyperlink field . Allowed Values: One line of text (a string) in URL formatDefault Value: None Example: https://mysite.com/mypage.html Type of Link
Description: Specifies whether to make an entire card into a hyperlink. To Open this Field:
Turn on the Hyperlink field . Allowed Values:
Entire Card - Makes an entire card into a hyperlink.Button - Makes a button into a hyperlink. Default Value: Button Button Settings - Background Color
Description: Specifies the background color for the
button.To Open this Field:
Turn on the Hyperlink field .Select Button . Allowed Values: A color value using a hex code , RGB code, or RGBA codeYou can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Button Settings - Text Color
Description: Specifies the color for the label text to show in the button. To Open this Field:
Turn on the Hyperlink field .Select Button . Allowed Values: A color value using a hex code , RGB code, or RGBA codeYou can enter a color code, or select a color from the palette.
Default Value: 000000 Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Button Text
Description: Specifies the text label for the button. To Open this Field:
Turn on the Hyperlink field .Select Button . Allowed Values: One line of text (a string) .
Accepted:
Default Value: Learn More Example:
Add
Description: Adds the widget