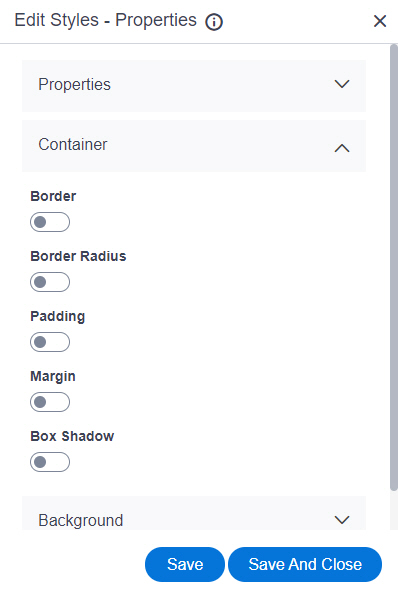
Border Style |
- Description:
- Specifies the border style around the page.
- To Open this Field:
-
- Turn on the Border field.
- Allowed Values:
-
- Dashed
- Dotted
- Double
- Groove
- Hidden
- Inset
- None
- Outset
- Ridge
- Solid
- Default Value:
- None
|
Border Left (px) |
- Description:
- Specifies the width in pixels for the left side border of the page.
- To Open this Field:
-
- Turn on the Border field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Right (px) |
- Description:
- Specifies the width in pixels for the right side border of the page.
- To Open this Field:
-
- Turn on the Border field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Bottom (px) |
- Description:
- Specifies the width in pixels for the bottom border of the page.
- To Open this Field:
-
- Turn on the Border field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Top (px) |
- Description:
- Specifies the width in pixels for the top border of the page.
- To Open this Field:
-
- Turn on the Border field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Color |
- Description:
- Specifies the border color for the page.
- To Open this Field:
-
- Turn on the Border field.
- Allowed Values:
- A color value using a hex code, RGB code, or RGBA code.
You can enter a color code, or select a color from the palette.
- Default Value:
- ffffff
- Example:
-
- #ff0000
- #183048
- #e16229
- rgb(25,151,66)
- rgba(87,177,201,2)
|
Border Radius Top Left (px) |
- Description:
- Specifies the radius in pixels
for the top-left border of the page.
- To Open this Field:
-
- Turn on the Border Radius field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Radius Top Right (px) |
- Description:
- Specifies the radius in pixels
for the top-right border of the page.
- To Open this Field:
-
- Turn on the Border Radius field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Radius Bottom Left (px) |
- Description:
- Specifies the radius in pixels
for the bottom-left border
of the page.
- To Open this Field:
-
- Turn on the Border Radius field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Radius Bottom Right (px) |
- Description:
- Specifies the radius in pixels
for the bottom-right border
of the page.
- To Open this Field:
-
- Turn on the Border Radius field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Padding Top (px) |
- Description:
- Specifies space in pixels on the
top between the content and border of the page.
- To Open this Field:
-
- Turn on the Padding field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Padding Right (px) |
- Description:
- Specifies space in pixels on the right side
between the content and border of the page.
- To Open this Field:
-
- Turn on the Padding field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Padding Bottom (px) |
- Description:
- Specifies space in pixels on the bottom
between the content and border of the page.
- To Open this Field:
-
- Turn on the Padding field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Padding Left (px) |
- Description:
- Specifies space in pixels on the left side
between the content and border of the page.
- To Open this Field:
-
- Turn on the Padding field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Margin Top (px) |
- Description:
- Specifies space in pixels on the
top of the container, outside of the border.
- To Open this Field:
-
- Turn on the Margin field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Margin Right (px) |
- Description:
- Specifies space in pixels on the
right side of the container, outside of the border.
- To Open this Field:
-
- Turn on the Margin field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Margin Left (px) |
- Description:
- Specifies space in pixels on the
left side of the container, outside of the border.
- To Open this Field:
-
- Turn on the Margin field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Margin Bottom (px) |
- Description:
- Specifies space in pixels on the bottom of the container, outside of the border.
- To Open this Field:
-
- Turn on the Margin field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Shadow Color |
- Description:
- Specifies the shadow color for a page.
- To Open this Field:
-
- Turn on the Box Shadow field.
- Allowed Values:
- A color value using a hex code, RGB code, or RGBA code.
You can enter a color code, or select a color from the palette.
- Default Value:
- ffffff
|
Horizontal Offset (px) |
- Description:
- Specifies a horizontal distance in pixels between the shadow and the vertical line.
- To Open this Field:
-
- Turn on the Box Shadow field.
- Allowed Values:
-
- A positive whole number - Shows the box shadow on the right side of a page.
- A negative whole number - Shows the box shadow on the left side of a page.
- Default Value:
- 0
|
Vertical Offset (px) |
- Description:
- Specifies a vertical distance in pixels between the shadow and the horizontal line.
- To Open this Field:
-
- Turn on the Box Shadow field.
- Allowed Values:
-
- A positive whole number - Shows the box shadow on the bottom side of a page.
- A negative whole number - Shows the box shadow on the top side of a page.
- Default Value:
- 0
|
Blur (px) |
- Description:
- Specifies the number in pixels to create the blur effect on the box shadow.
- To Open this Field:
-
- Turn on the Box Shadow field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- 0
|
Spread (px) |
- Description:
- Specifies the radius in pixels for a box shadow.
If the value is not specified, the shadow shows on the same size as the widget.
- To Open this Field:
-
- Turn on the Box Shadow field.
- Allowed Values:
-
- A positive whole number - Increases the size of a box shadow.
- A negative whole number - Decreases the size of a box shadow.
- Default Value:
- 0
|
Set Shadow Inside |
- Description:
- Specifies whether to show the box shadow into the page.
- To Open this Field:
-
- Turn on the Box Shadow field.
- Allowed Values:
-
- On - Shows the box shadow into the page.
- Off - Shows the box shadow outside the page.
- Default Value:
- Off
|
Save |
- Description:
- Saves your changes.
|
Save and Close |
- Description:
- Saves your changes
and closes the screen.
|