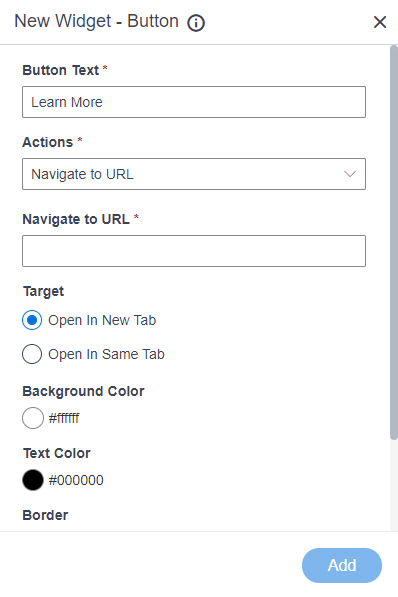
Button Text |
- Description:
- Specifies the text for the button to show on your custom page.
- Allowed Values:
- One line of text (a string).
- Default Value:
- None
- Example:
-
- Click Here
- Submit
- Next
- Refer to:
|
Actions |
- Description:
- Specifies what the button does.
- Allowed Values:
-
- Default Value:
- Navigate to URL
- Limitations:
- The Action field is available in these releases:
|
Navigate to URL |
- Description:
- Specifies the URL link for the button to open.
- To Open this Field:
-
- On the Button Widget screen, in the Actions list,
select Navigate to URL.
- Allowed Values:
- One line of text (a string).
Format:
- Default Value:
- None
- Limitations:
- The Navigate to URL field is available in these releases:
- Example:
-
- https://mysite.com/mypage.html
- Refer to:
|
Target |
- Description:
- Specifies whether to open the URL in a new tab or a same tab.
- To Open this Field:
-
- On the Button Widget screen, in the Actions list,
select
Navigate to URL.
- Allowed Values:
-
- Open in New Tab - The URL opens in a new tab.
- Open in Same Tab - The URL opens in a same tab.
- Default Value:
- Open in New Tab
|
Row Names |
- Description:
- Specifies the name of the row where the button goes.
The row names come from the Name field in
Row Properties screen.
- To Open this Field:
-
- On the Button Widget screen, in the Actions list,
select
Scroll in To.
- Allowed Values:
- A row name from the list.
- Default Value:
- None
- Limitations:
- The Row Names field is available in these releases:
|
Background Color |
- Description:
- Specifies the background color for the button.
- Allowed Values:
- A color value using a hex code, RGB code, or RGBA code.
You can enter a color code, or select a color from the palette. - Default Value:
- ffffff
- Example:
-
- #ff0000
- #183048
- #e16229
- rgb(25,151,66)
- rgba(87,177,201,2)
|
Text Color |
- Description:
- Specifies the color for the label text to show in the button.
- Allowed Values:
- A color value using a hex code, RGB code, or RGBA code.
You can enter a color code, or select a color from the palette. - Default Value:
- 000000
- Example:
-
- #ff0000
- #183048
- #e16229
- rgb(25,151,66)
- rgba(87,177,201,2)
|
Border Style |
- Description:
- Specifies the border style around the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border field.
- Allowed Values:
-
- Dashed
- Dotted
- Double
- Groove
- Hidden
- Inset
- None
- Outset
- Ridge
- Solid
- Default Value:
- None
|
Border Left (px) |
- Description:
- Specifies the width in pixels for the left side border of the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Right (px) |
- Description:
- Specifies the width in pixels for the right side border of the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Top (px) |
- Description:
- Specifies the width in pixels for the top border of the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Bottom (px) |
- Description:
- Specifies the width in pixels for the bottom border of the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Color |
- Description:
- Specifies the border color for the button.
- To Open this Field:
-
- Turn on the Border field.
- Allowed Values:
- A color value using a hex code, RGB code, or RGBA code.
You can enter a color code, or select a color from the palette.
- Default Value:
- ffffff
- Example:
-
- #ff0000
- #183048
- #e16229
- rgb(25,151,66)
- rgba(87,177,201,2)
|
Border Radius Top Left (px) |
- Description:
- Specifies the radius in pixels
for the top-left border of the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border Radius field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Radius Top Right (px) |
- Description:
- Specifies the radius in pixels
for the top-right border of the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border Radius field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Radius Bottom Left (px) |
- Description:
- Specifies the radius in pixels
for the bottom-left border
of the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border Radius field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Border Radius Bottom Right (px) |
- Description:
- Specifies the radius in pixels
for the bottom-right border
of the button.
- To Open this Field:
-
- On the Button Widget screen,
Turn on the Border Radius field.
- Allowed Values:
- An integer.
Range:
- Default Value:
- None
|
Add |
- Description:
- Adds the widget
to the custom page.
|