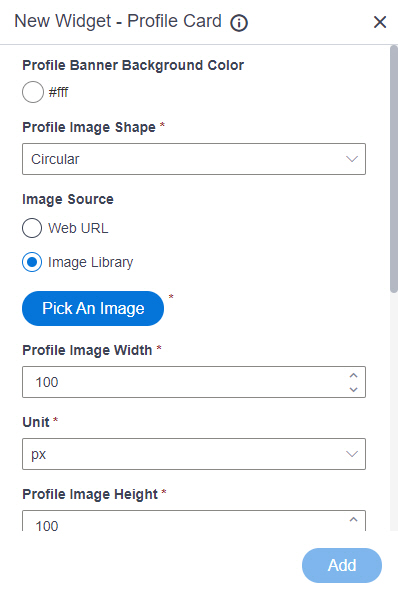
Shows a profile card on a custom page
Figure 1 . Profile Card Widget screen Video: Page Builder Overview
VIDEO
Fields Field Name Definition Profile Banner Background Color
Description: Specifies the background color for the profile banner.Allowed Values: A color value using a hex code , RGB code, or RGBA codeYou can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Profile Image Shape
Description: Specifies the shape of your profile image . Allowed Values:
Circular - The profile image shows in circular shape.Square - The profile image shows in square shape. Default Value: Circular Image Source
Description: Specifies the source for your profile image to show on your custom page. Allowed Values:
Default Value: Image Library Limitations: This field
is available in these releases Profile Image URL
Description: Specifies the URL of your profile image . To Open this Field:
In the Image Source field, click Web URL . Allowed Values: One line of text (a string) that represents a path to an image file.
Different types of URLs can be used . For more information, refer to
How Do I Create a URL For Images In Page Builder?
The file can be one of these types :
Default Value: None Example: Refer to :
Limitations:
For information about URL requirements, refer to
How Do I Create a URL For Images In Page Builder? Support for relative URLs is available in these releases :
.jpeg and .tif format files are permitted, and .bmp format files are
not permitted in these releases Pick An Image
Opens this Screen: Image Picker screen To Open this Field:
In the Image Source field, click Image Library . Function of this Screen: Specifies an image file to show on your page or menu .Limitations: This field
is available in these releases Profile Image Width
Description: Specifies the width of your profile image . Allowed Values: An integer .
Range:
Default Value: 100 Unit
Description: Specifies the unit for the height or width of an image. Allowed Values:
Pixels (px) Percentage (%) Default Value: Pixels (px) Profile Image Height
Description: Specifies the height of your profile image . Allowed Values: An integer .
Range:
Default Value: 100 Profile Image Top Offset (px)
Description: Specifies a location in pixels for a profile picture from the top horizontal line. Allowed Values: An integer .
Range:
Default Value: 80 Footer Action Background Color
Specifies the background color for the footer section to show in your profile.A color value using a hex code , RGB code, or RGBA codeYou can enter a color code, or select a color from the palette.
ffffff
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Footer Action Link Color
Specifies the color for the text to show in the footer. A color value using a hex code , RGB code, or RGBA codeYou can enter a color code, or select a color from the palette.
ffffff
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Footer Action Link URL
Specifies the URL of a blog, an article, or any website related to the profile creates in your page. One line of text (a string) .
Format:
None
https://mysite.com/mypage.html Refer to :
Footer Action Link Text
Specifies the text for the URL to show in the footer. One line of text (a string) .
Accepted:
None Refer to :
Add
Description: Creates a new profile for your custom page.