Shows an embedded card on a custom page .
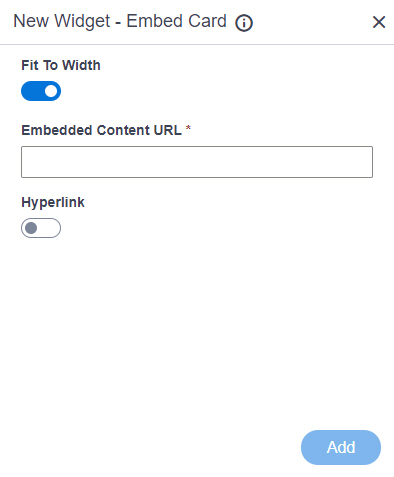
Figure 1 . Embed Card Widget screen Fields Field Name Definition Fit To Width
Description: Specifies whether to stretch the file such as image, audio to 100% width of the
column. Allowed Values:
On - Stretches the file to 100% of the column width.Off - Shows the file in its original size. Default Value: On Embedded Content URL
Description: Specifies the embedded URL of a file, an image, or an audio file. Allowed Values: One line of text (a string) in URL formatDefault Value: None Example:
Refer to :
Hyperlink
Description: Specifies whether to make the card or button into a hyperlink. To Open this Field:
Turn on the Hyperlink field . Allowed Values:
On - Makes the card or button into hyperlink.Off - Shows the card on the custom page without a hyperlink. Default Value: Off Link URL
Description: Specifies the URL to open a link when the user click the card or button. To Open this Field:
Turn on the Hyperlink field . Allowed Values: One line of text (a string) in URL formatDefault Value: None Example: https://mysite.com/mypage.html Type of Link
Description: Specifies whether to make an entire card into a hyperlink. To Open this Field:
Turn on the Hyperlink field . Allowed Values:
Entire Card - Makes an entire card into a hyperlink.Button - Makes a button into a hyperlink. Default Value: Button Button Settings - Background Color
Description: Specifies the background color for the
button.To Open this Field:
Turn on the Hyperlink field .Select Button . Allowed Values: A color value using a hex code , RGB code, or RGBA codeYou can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Button Settings - Text Color
Description: Specifies the color for the label text to show in the button. To Open this Field:
Turn on the Hyperlink field .Select Button . Allowed Values: A color value using a hex code , RGB code, or RGBA codeYou can enter a color code, or select a color from the palette.
Default Value: 000000 Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Button Text
Description: Specifies the text label for the button. To Open this Field:
Turn on the Hyperlink field .Select Button . Allowed Values: One line of text (a string) .
Accepted:
Default Value: Learn More Example:
Add
Description: Adds the widget