Lets you create and manage your library files in
Page Builder.
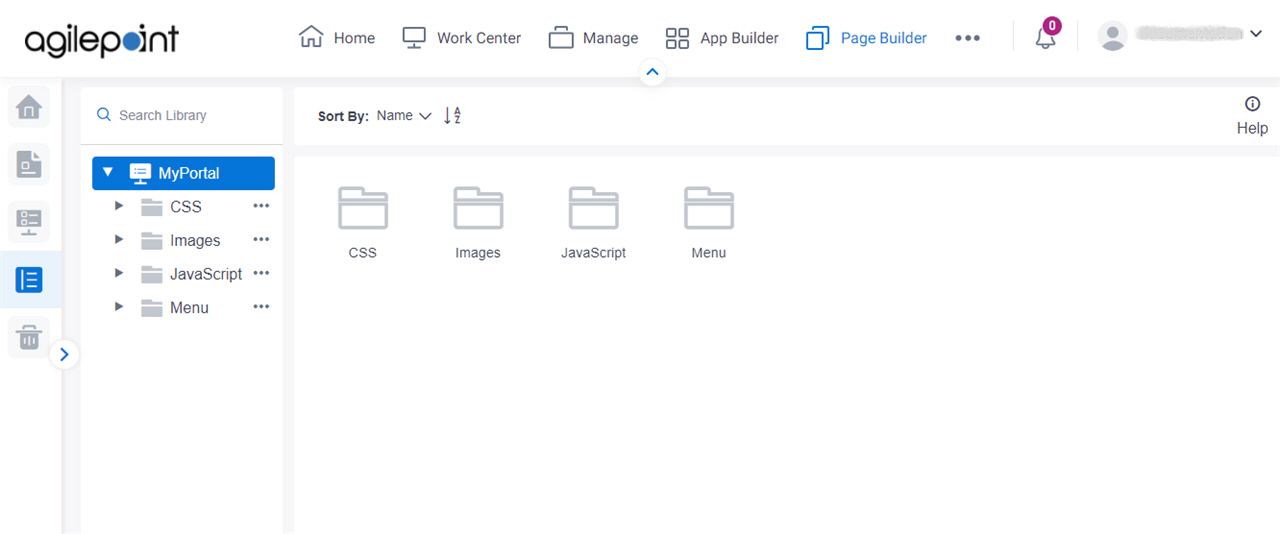
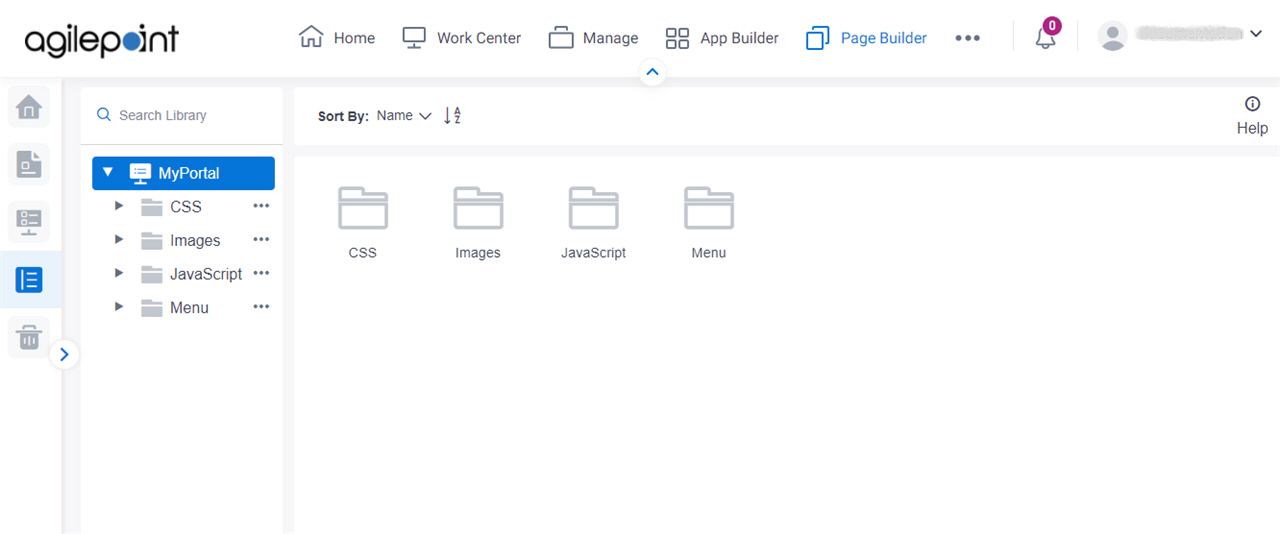
Figure 1. Library screen

Video: Advanced Page Builder Features
How to Start
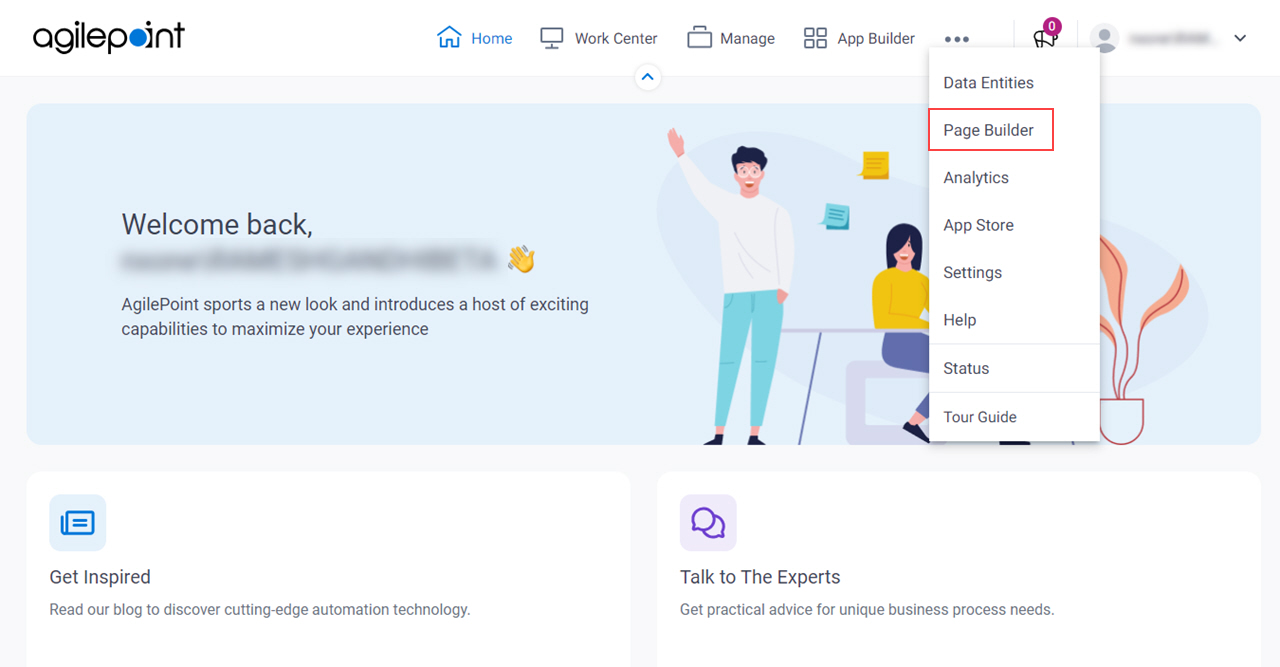
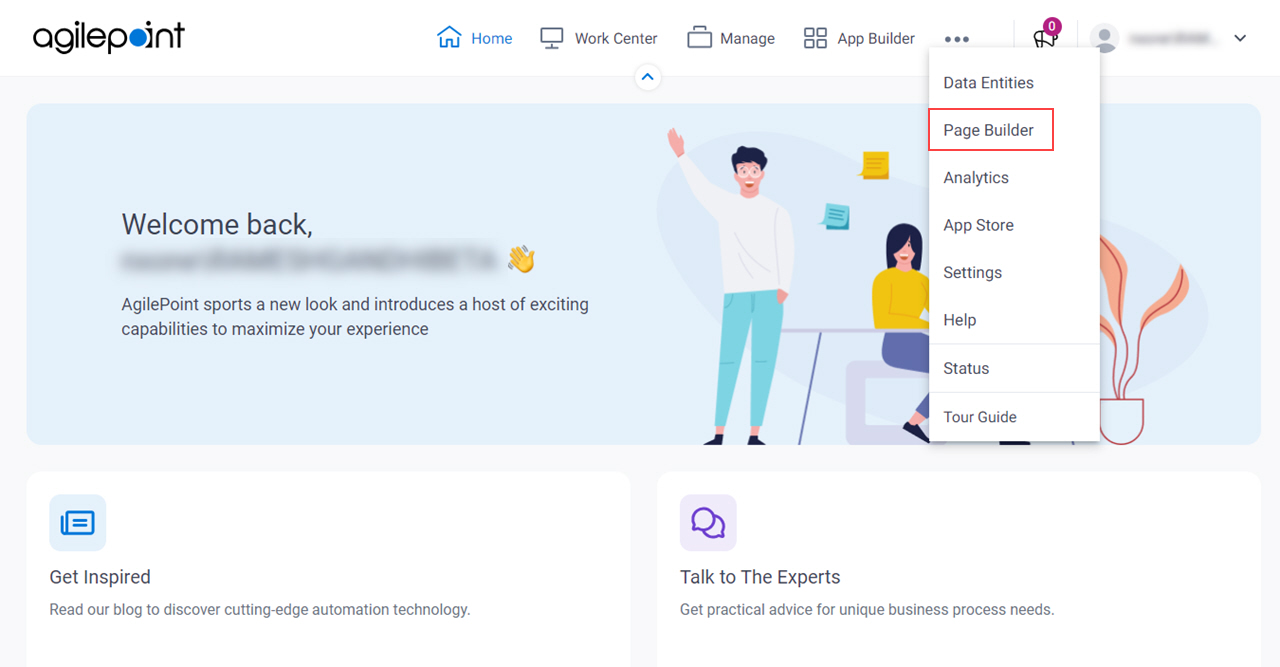
- Click Page Builder.

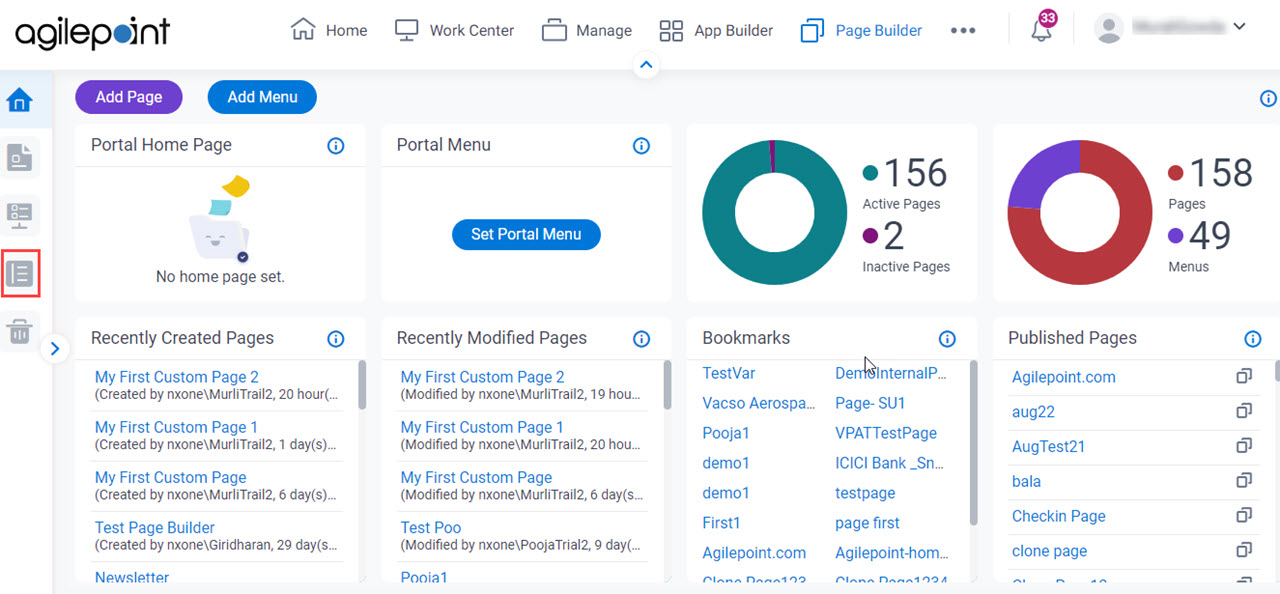
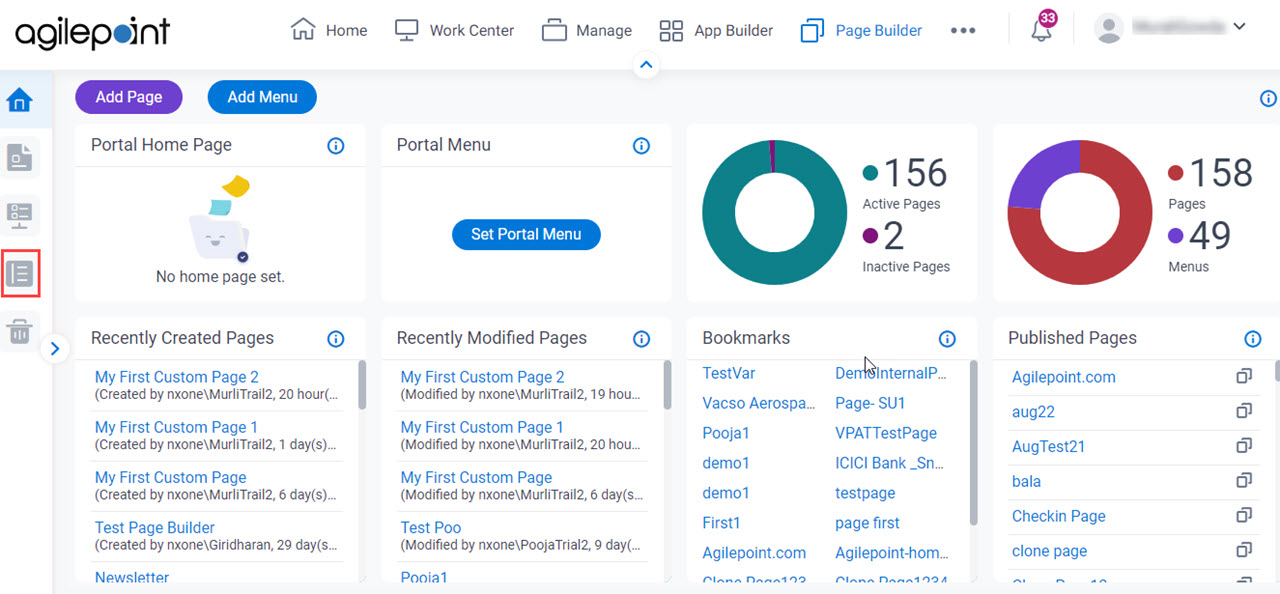
- On the Home screen, in the left pane,
click Library
 .
.

Fields
| Field Name | Definition |
|---|
Search Files |
- Function:
- Does a search for library files.
- Limitations:
-
This field
is available in these releases:
|
|
Sort By
|
- Description:
- Specifies the sort order for the library files.
- Allowed Values:
-
- Name - Sorts the files in ascending, alphabetical order by file name.
- Modified Date - Sorts the files by the dates they were last modified.
- Created Date - Sorts the files by the dates they were created.
- Default Value:
- Name
|
Add CSS |
- Opens this Screen:
- Add New CSS File screen
- To Open this Field:
-
- In the left pane, click
CSS > Ellipses (...).
- Function of this Screen:
- Creates an empty CSS file in Page Builder where you can create a custom CSS snippet to use on your custom pages.
|
Import CSS |
- Opens this Screen:
- Import CSS screen
- To Open this Field:
-
- In the left pane, click
CSS > Ellipses (...).
- Function of this Screen:
- Uploads an exported
CSS file
from your local machine, and adds it to CSS library in
Page Builder
|
Add Image |
- Opens this Screen:
- Add Image File Screen
- To Open this Field:
-
- In the left pane, click
Images > Ellipses (...).
- Function of this Screen:
- Creates a custom image file in Page Builder to use on your custom pages.
- Limitations:
- This field
is available in these releases:
|
Add JavaScript |
- Opens this Screen:
- Add New JavaScript File screen
- To Open this Field:
-
- In the left pane, click
JavaScript > Ellipses (...).
- Function of this Screen:
- Creates an empty JavaScript file in Page Builder where you can create a custom JavaScript snippet to use on your custom pages.
|
Import JavaScript |
- Opens this Screen:
- Import JavaScript screen
- To Open this Field:
-
- In the left pane, click
JavaScript > Ellipses (...).
- Function of this Screen:
- Uploads an exported JavaScript file from your local machine, and adds it to JavaScript library in Page Builder
|
Add Menu |
- Add New Menu Screen.
- Creates a custom menu in Page Builder..
|
Import Menu |
- Import Menu screen
-
- In the left pane, click
Menu > Ellipses (...).
- Uploads an exported menu
from your local machine, and adds it to Menu library in
Page Builder
|


 .
.