Settings screen
Configures the settings for your custom page in Page Builder.
Background and Setup
Examples
- (Example) Anonymous Page in Page Builder
- (External) AgilePoint NX Page Builder Pages Now Available To External Users
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- An access token for Anonymous End User.
For more information, refer to Access Token for Anonymous End User.
- These access rights:
- View Global Application Resources
- Enable Anonymous End User Access
For more information, refer to:
- The user associated with the Anonymous End User access token must be a member of the Page Viewers permission group for the page.
- The anonymous pages require AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v9.0 or higher.
- To use an eForm on an anonymous page, the form must be configured with anonymous authentication.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- An anonymous page does not support the Work Center or Report Part widgets.
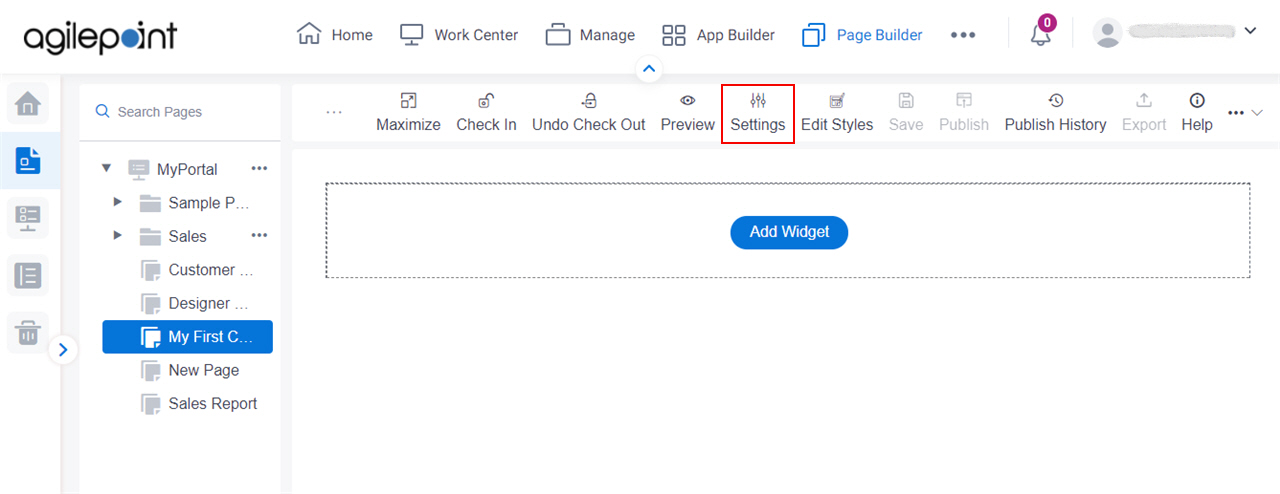
How to Start
- Open the Custom Page Design screen.
For information about how to open this screen, refer to Custom Page Design screen.

- Click Settings.

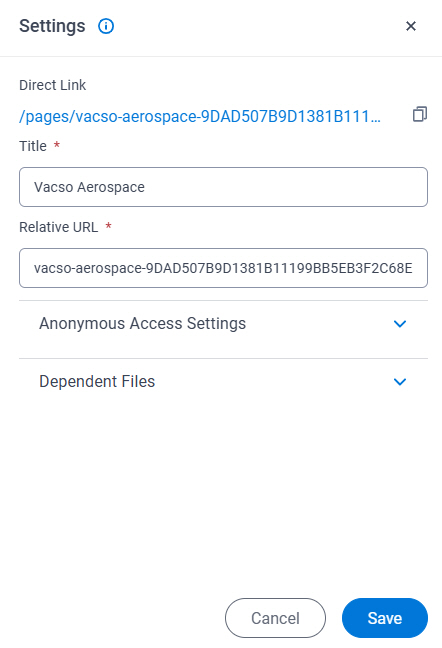
Settings screen
Configures the settings for your custom page in Page Builder.

Fields
| Field Name | Definition |
|---|---|
Direct Link |
|
Copy Direct Link |
|
Title |
|
Relative URL |
|
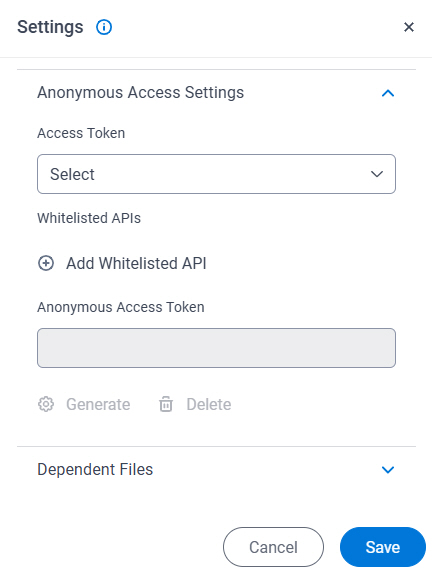
Settings > Anonymous Access Settings tab
Configures the custom page to use with no authentication credentials.

Examples
- (Example) Anonymous Page in Page Builder
- (External) AgilePoint NX Page Builder Pages Now Available To External Users
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), AgilePoint NX PrivateCloud, or AgilePoint NX OnPremises v9.0 or higher.
Good to Know
- A page designer who configures a custom page to use anonymous authentication must have a role
with the Allow Enabling Anonymous Access access right.
The Allow Enabling Anonymous Access access right lets the page designer create an anonymous page in Page Builder at design time. It does not control the security for the anonymous page or the anonymous page user at runtime. The user credentials used for the anonymous authentication access token do not require this access right.
At minimum, the user account associated with the Anonymous End User access token must be a member of the Page Viewers permission groups for the custom page.
- As a security best practice, in your access token for anonymous pages,
AgilePoint recommends user credentials with minimum access rights.
This is a user with the Page Viwers permission group
with the default access rights.
It is not recommended to use an Administrator, Application Designer, or Developer account of any kind for anonymous access.
- To make sure only APIs specific to run through custom pages are allowed
to avoid security risks, such as code injection attacks,
AgilePoint recommends you add only the required APIs.
To add an API, click Add Whitlisted API on the Anonymous Access Settings tab on the Settings screen.
- For more information, refer to Best Practices For Anonymous Access
Fields
| Field Name | Definition |
|---|---|
|
Access Token |
|
Add Whitelisted API |
|
|
Endpoint |
|
|
Payload |
|
Remove |
|
Anonymous Access Token |
|
|
Generate |
|
|
Delete |
|
Anonymous Link |
|
Copy Anonymous Link |
|
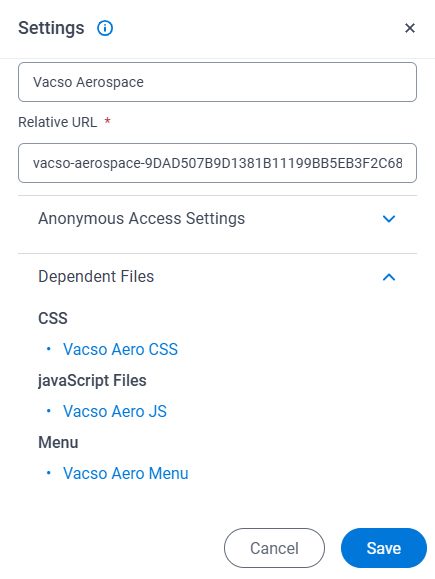
Settings > Dependent Files tab
Shows the dependent files associated with the custom page.

Prerequisites
- AgilePoint NX OnDemand (public cloud), AgilePoint NX PrivateCloud, or AgilePoint NX OnPremises v9.0 Software Update 1 or higher.
Fields
| Field Name | Definition |
|---|---|
CSS |
|
JavaScript Files |
|
Menu |
|



