Form-Based App with Widget (Classic)
This topic explains how to create a form-based app with widget data source in the Classic Add an App experience.
Background and Setup
Video: Use a Form-Based App to Create a Widget (Classic)
Prerequisites
- On the App Builder Process Designer Settings screen, set Default App Wizard Experience to Classic.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This topic applies to the classic Add an App experience. For the modern Add an App experience, refer to Form-Based App with Widget Form (Modern).
- After you create a form-based app, you cannot change the app to use a different data source. For example, you can not change a form-based app to use a different entity or SharePoint list than the one specified when the app was created. This limitation also applies to cloned apps. That is, you cannot clone a form-based app, and then change the data source in the cloned app.
How to Start
- Create a form-based app.
- On the New App screen, click Next.
- On the Select Primary Data Source screen,
select Widgets Only
 .
. - Click Next.
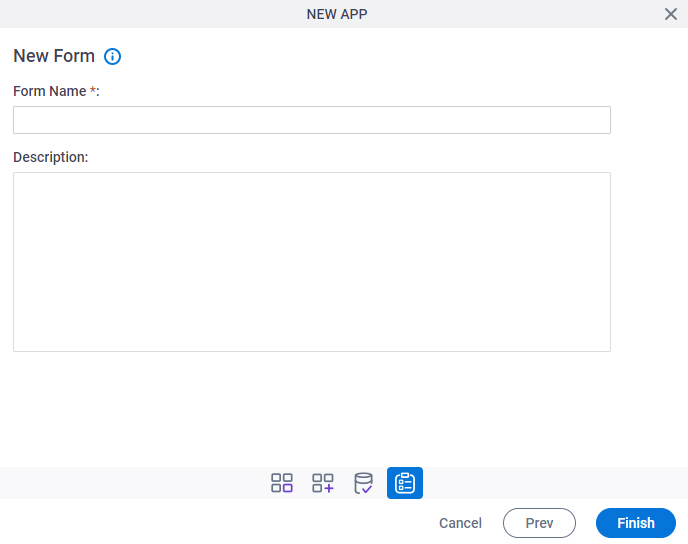
New Form screen
Configures the basic settings for a widget form.

Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Fields
| Field Name | Definition |
|---|---|
|
Form Name |
|
|
Description |
|


