Drop-Down List form control
A form control that lets a form user select an item from a drop-down list.

Configure the Drop-Down List form control
To configure
the
Drop-Down List  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Telerik Drop-Down List Form Control
Video: Common Configuration Settings in eForm Controls
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Drop-Down List
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Telerik Controls
 tab.
tab. - On the Telerik Controls
 tab, drag a Drop-Down List
tab, drag a Drop-Down List  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Telerik Controls
- Change a Drop-Down List
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Drop-Down List
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
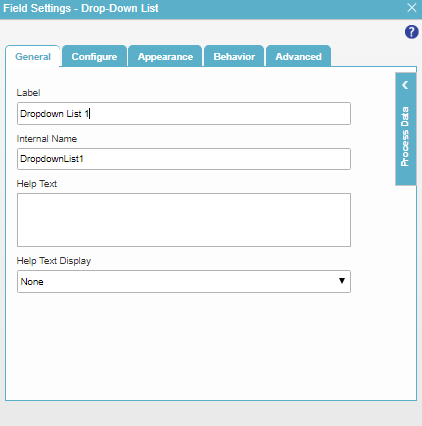
General
Specifies the basic configuration for the Drop-Down List form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
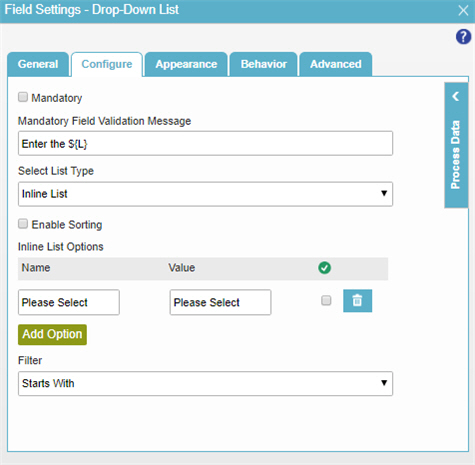
Configure
Specifies detailed configuration settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Select List Type |
|
Enable Sorting |
|
Name |
|
Value |
|
Choose a Default Option |
|
Delete |
|
Add Option |
|
Filter |
|
List Options Group From Manage Center |
|
Picklist from Data Entities |
|
Lookup Source |
|
Add Lookup |
|
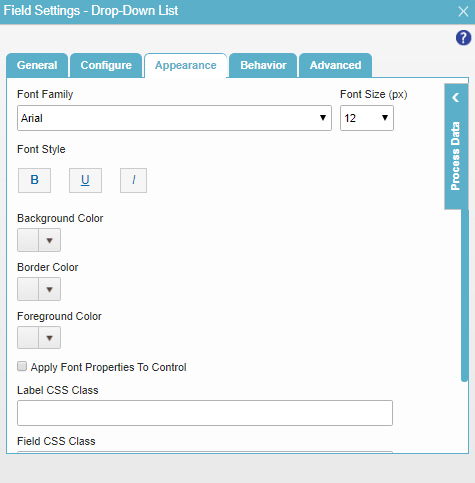
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
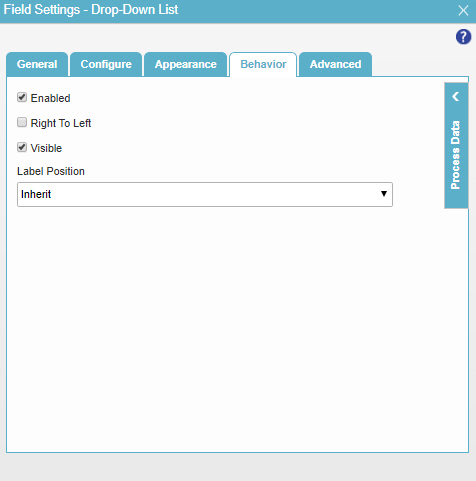
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
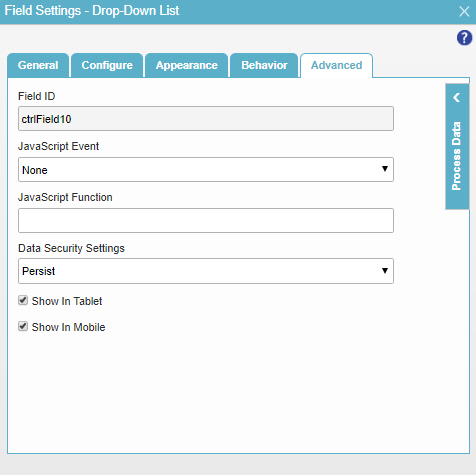
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show In Tablet |
|
Show In Mobile |
|




