Number Box form control
A form control that lets a form user enter a number.

Configure the Number Box form control
To configure the Number Box  control, do the procedure in this topic.
control, do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure the Hours Control for the Leave Details Subform
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
- If you use a Chinese keyboard to enter numbers in this form control, you must press Shift key, when you enter the numbers. This is because of a limitation in Telerik Number Box form control.
The Number Box form control on the Common tab supports Chinese keyboards without the Shift key.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Number Box
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Telerik Controls
 tab.
tab. - On the Telerik Controls
 tab, drag a Number Box
tab, drag a Number Box  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Telerik Controls
- Change a Number Box
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Number Box
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
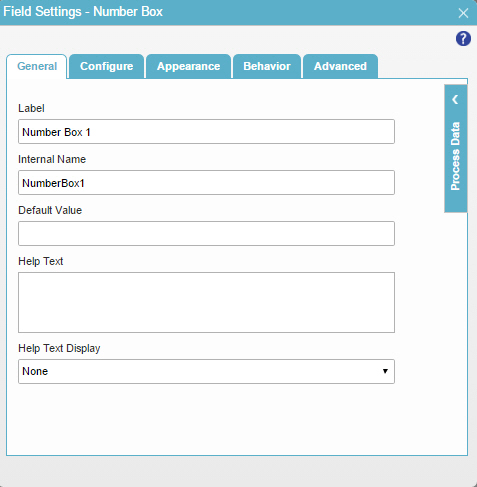
General
Specifies the basic configuration for the Number Box form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
Help Text |
|
Help Text Display |
|
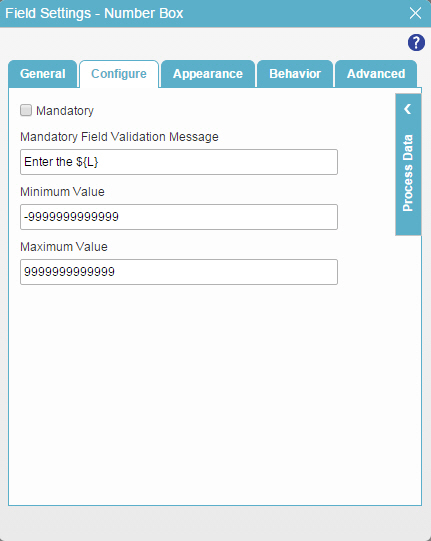
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Minimum Value |
|
Maximum Value |
|
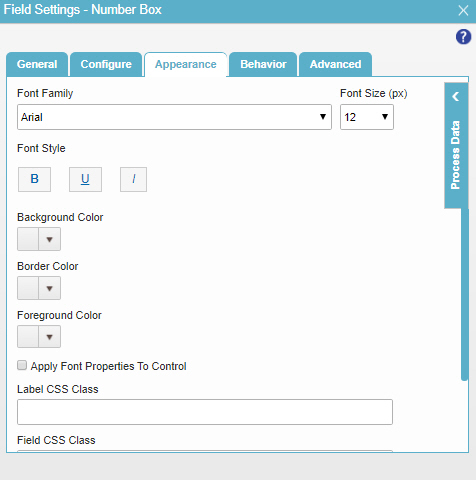
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
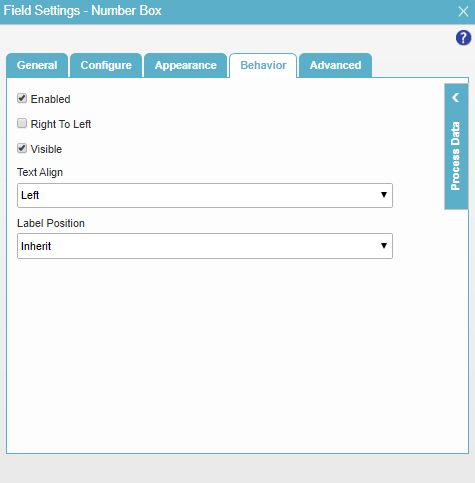
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
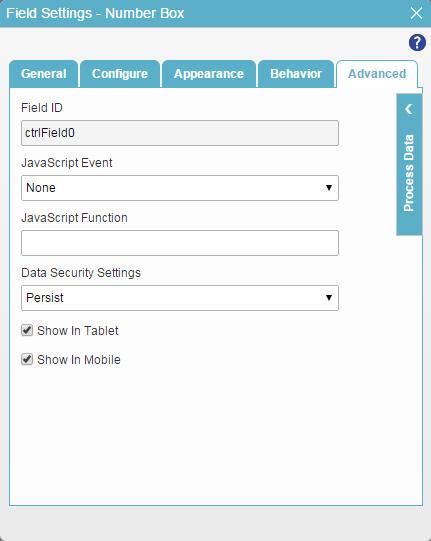
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show In Tablet |
|
Show In Mobile |
|



