Auto-Suggest form control
A form control that lets a form user quickly select from a list of values when the form user enters a word or phrase in the field.

Configure the Auto-Suggest form control
To configure
the
Auto-Suggest  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Telerik Auto-Suggest Form Control
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure the Department Auto-Suggest Control for the Create Absence Request eForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Auto-Suggest
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Telerik Controls
 tab.
tab. - On the Telerik Controls
 tab, drag a Auto-Suggest
tab, drag a Auto-Suggest  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Telerik Controls
- Change a Auto-Suggest
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Auto-Suggest
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
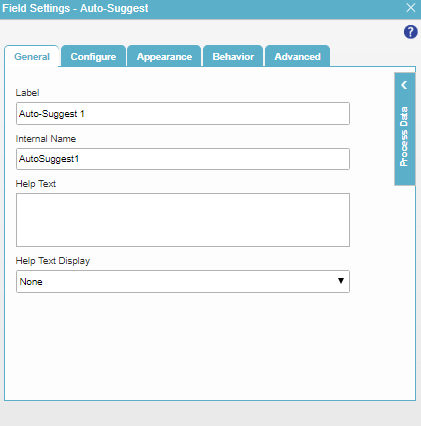
General
Specifies the basic configuration for the Auto-Suggest form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
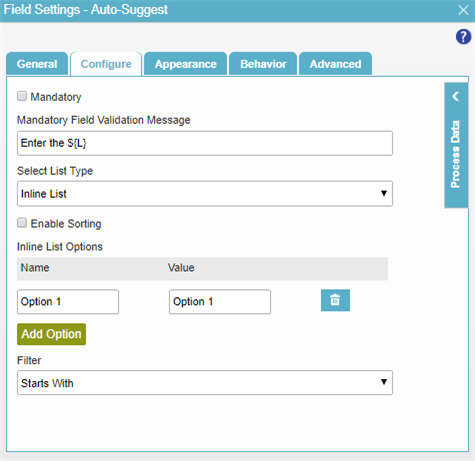
Configure
Specifies detailed configuration settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Select List Type |
|
Enable Sorting |
|
Name |
|
Value |
|
Delete |
|
Add Option |
|
List Options Group From Manage Center |
|
Picklist from Data Entities |
|
Lookup Source |
|
Add Lookup |
|
Filter |
|
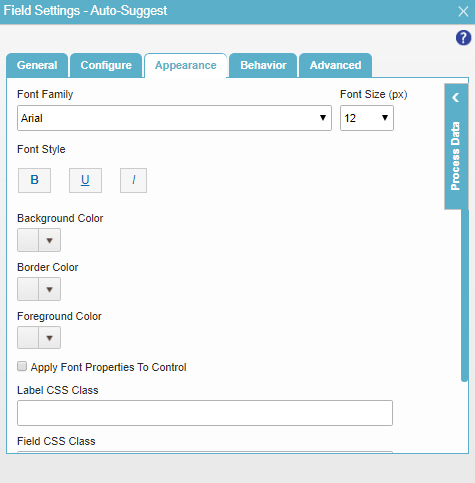
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
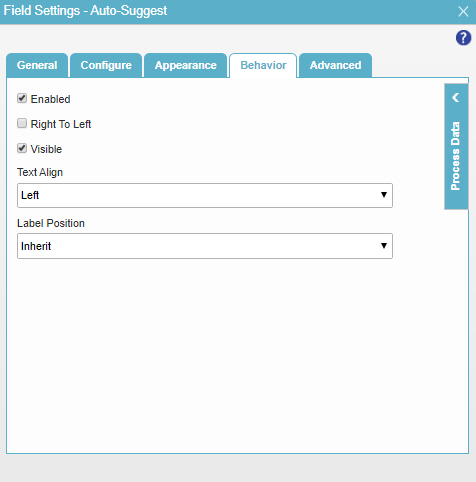
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
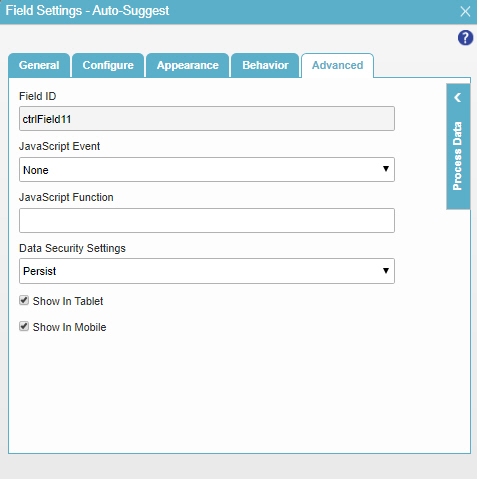
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show In Tablet |
|
Show In Mobile |
|




