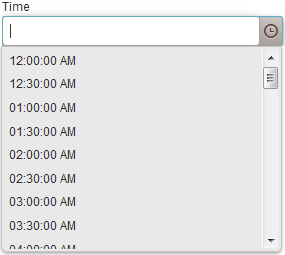
Time form control
A form control that lets a form user select or enter a time of day.

Configure the Time form control
To configure
the
Time  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Telerik Time Form Control
Video: Common Configuration Settings in eForm Controls
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Time
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Telerik Controls
 tab.
tab. - On the Telerik Controls
 tab, drag a Time
tab, drag a Time  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Telerik Controls
- Change a Time
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Time
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
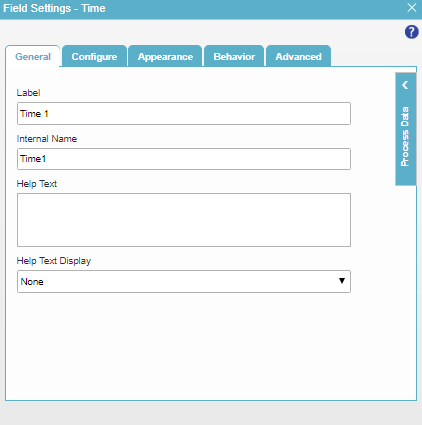
General
Specifies the basic configuration for the Time form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
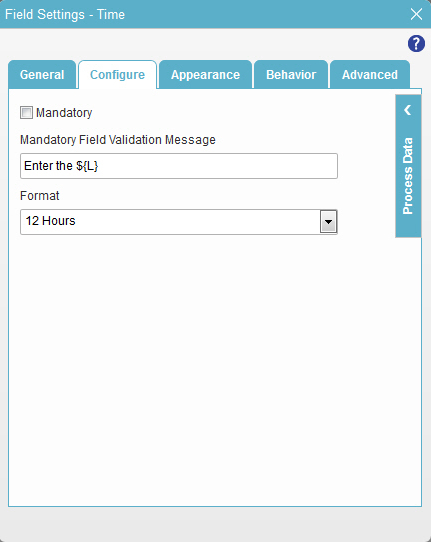
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Format |
|
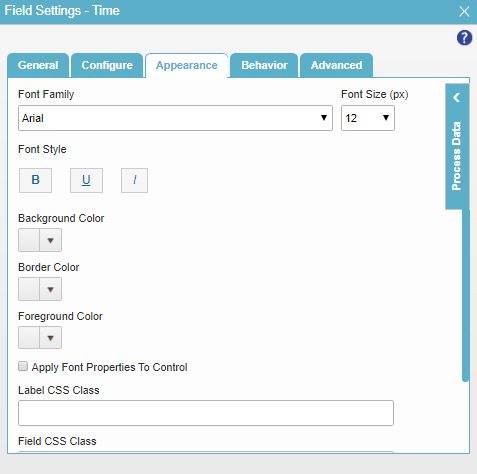
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
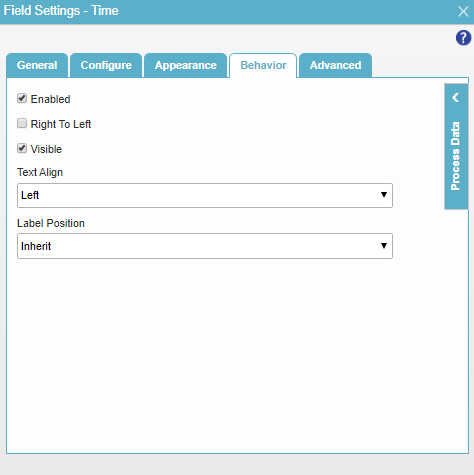
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
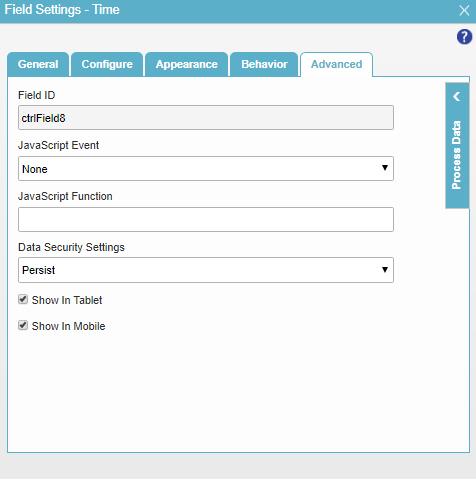
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show In Tablet |
|
Show In Mobile |
|



