Multi-Select List Box (Telerik) form control
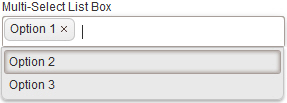
A form control that lets the form user select more than one value from a list.

Configure the Multi-Select List Box form control
To configure
the
Multi-Select List Box  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Telerik Multi-Select List Box Form Control
Video: Common Configuration Settings in eForm Controls
How to Start
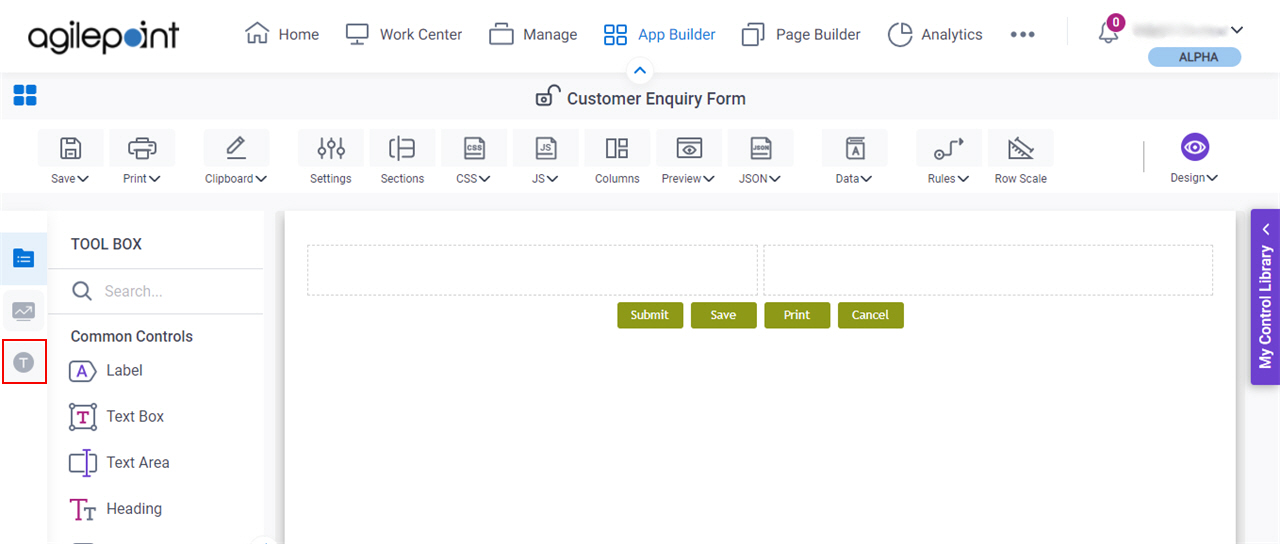
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

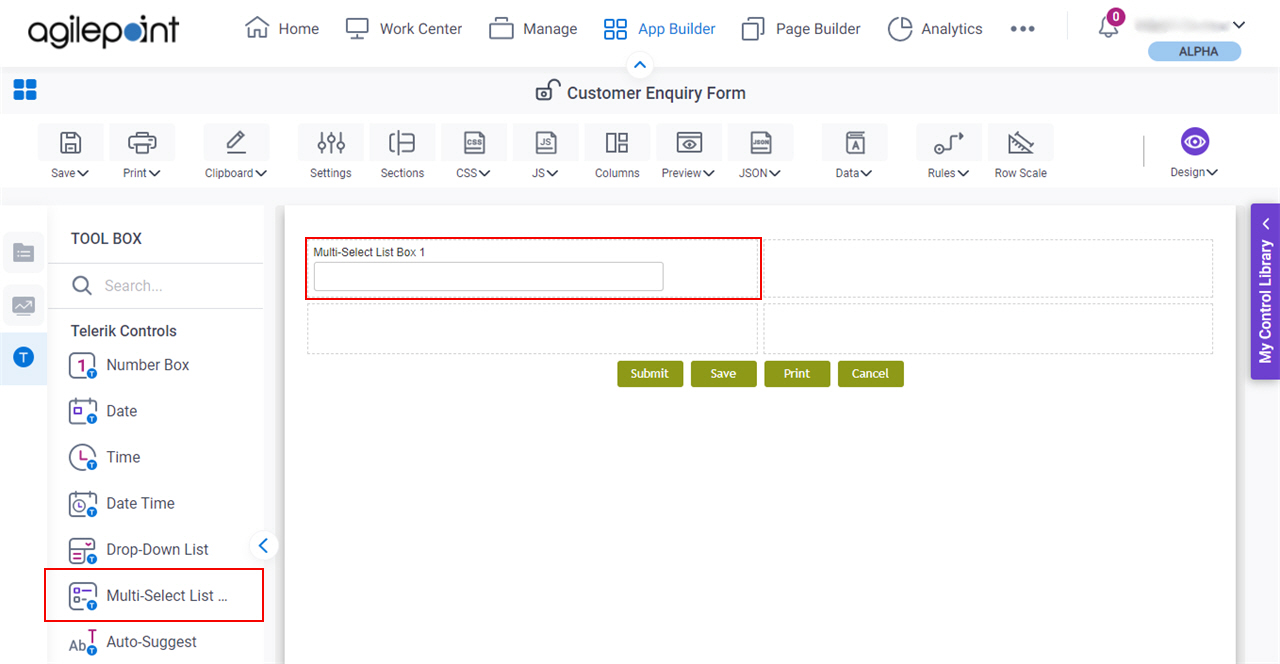
- On the eForm Builder screen, in the Tool Box, open the Telerik Controls tab.

- On the Telerik Controls tab, drag a Multi-Select List Box
 form control onto your eForm.
form control onto your eForm.

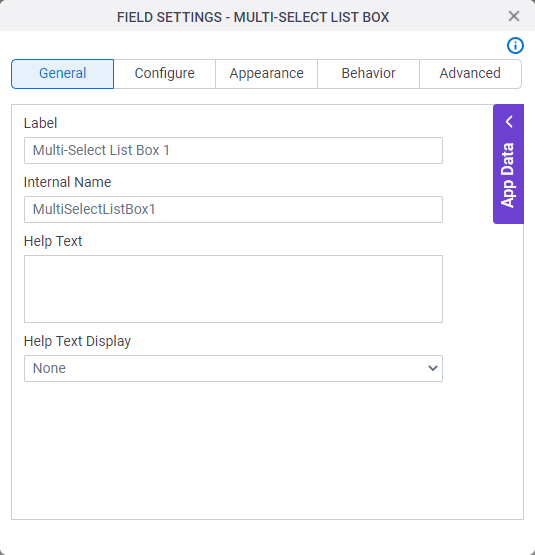
General tab - Multi-Select List Box
Specifies the basic configuration for the Multi-Select List Box form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
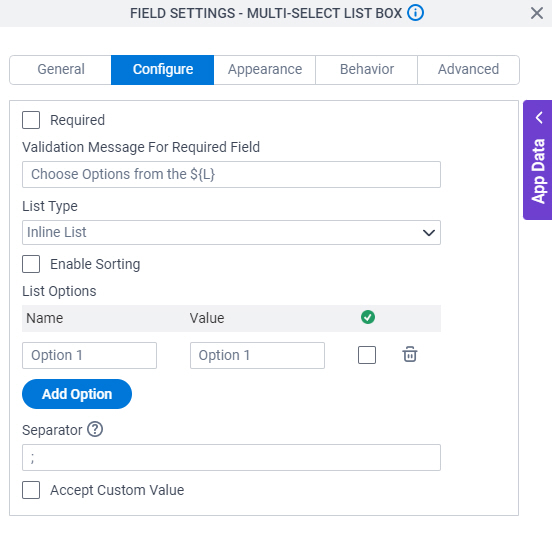
Configure tab - Multi-Select List Box
Configures the settings that are specific to the Multi-Select List Box form control.

Fields
| Field Name | Definition |
|---|---|
Required |
|
Validation Message for Required Field |
|
List Type |
|
Enable Sorting |
|
Name |
|
Value |
|
Choose a Default Option |
|
Delete |
|
Add Option |
|
List Options Group From Manage Center |
|
Picklist from Data Entities |
|
Lookup Source |
|
Add Lookup |
|
Separator |
|
Accept Custom Value |
|
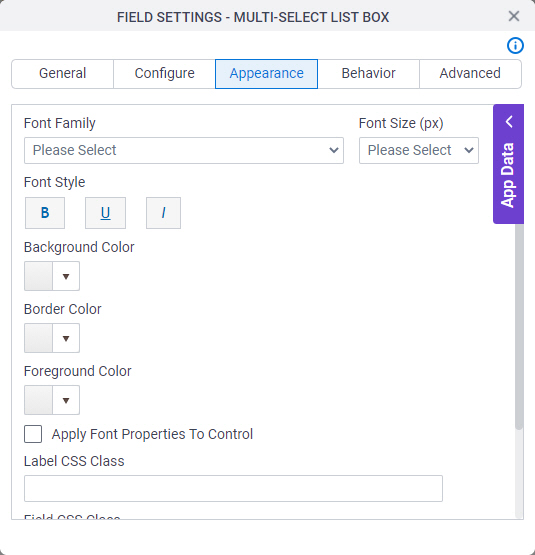
Appearance tab - Multi-Select List Box
Specifies the look and feel for the Multi-Select List Box form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
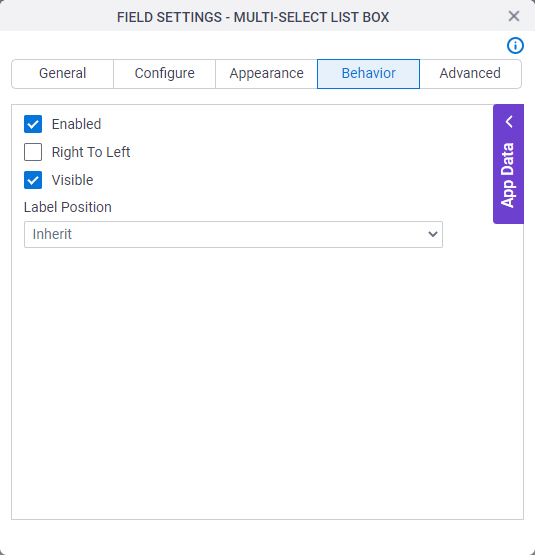
Behavior tab - Multi-Select List Box
Specifies how the Multi-Select List Box control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
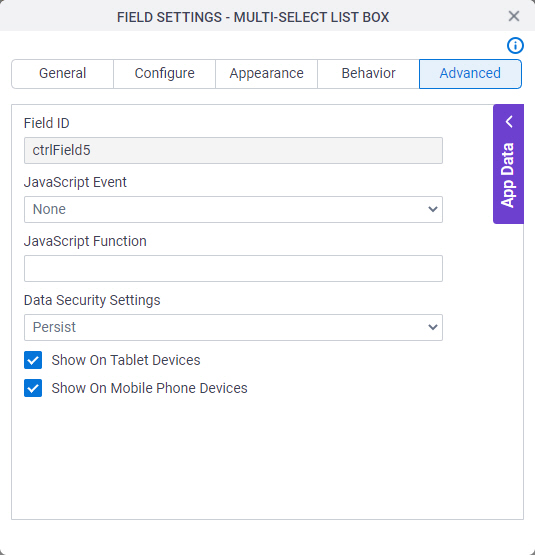
Advanced tab - Multi-Select List Box
Specifies the advanced settings for the Multi-Select List Box form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|




