Date Time (Telerik) form control
A form control that lets a form user select or enter a date and time.

Configure the Date Time form control
To configure
the
Date Time  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Telerik Date Time Form Control
Video: Common Configuration Settings in eForm Controls
How to Start
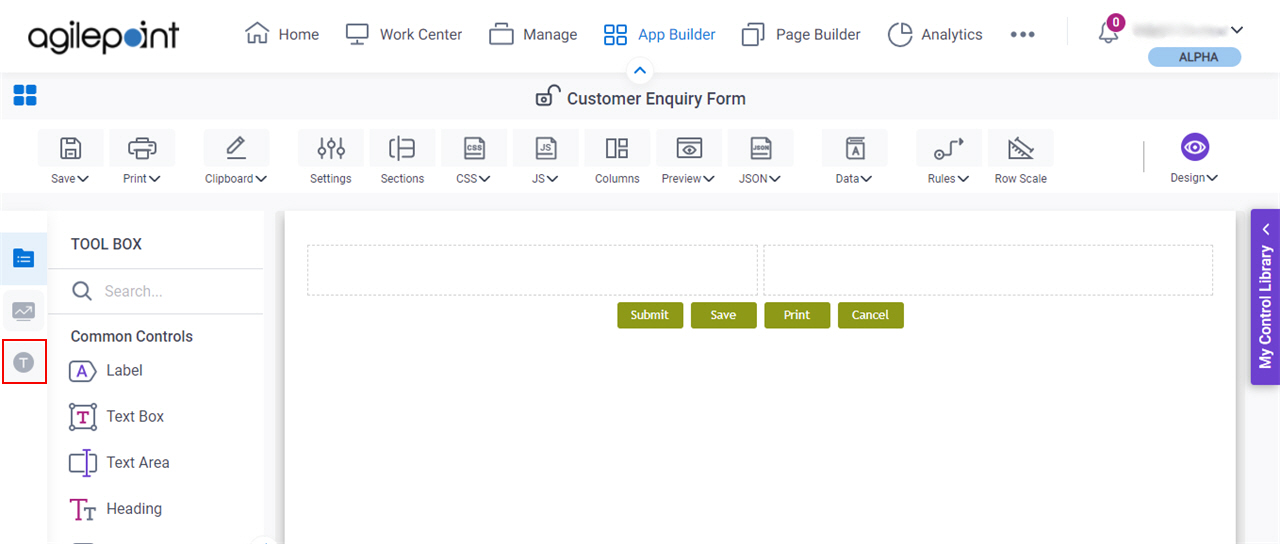
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

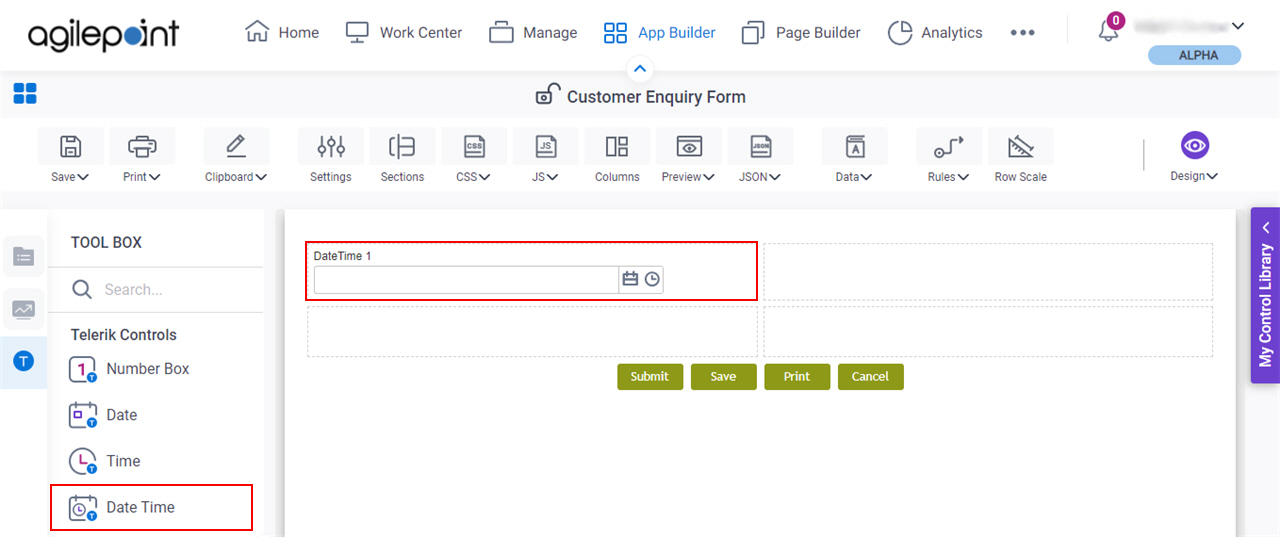
- On the eForm Builder screen, in the Tool Box, open the Telerik Controls tab.

- On the Telerik Controls tab, drag a Date Time
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
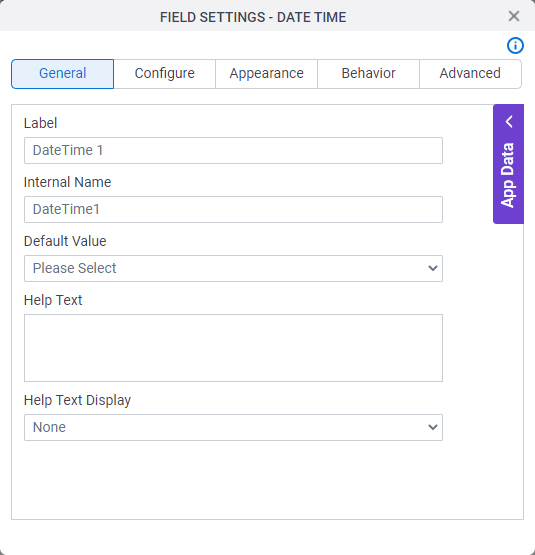
General
Specifies the basic configuration for the Date Time form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
Date |
|
Number of Days |
|
System Variable |
|
Help Text |
|
Help Text Display |
|
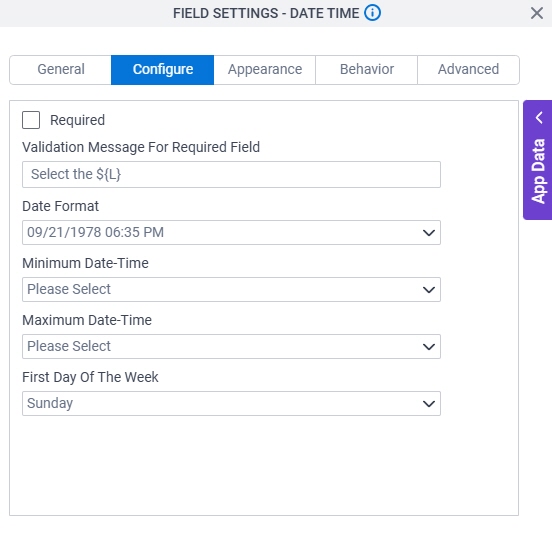
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Required |
|
Validation Message for Required Field |
|
Date Format |
|
Minimum Date-Time |
|
Date Time |
|
Maximum Date-Time |
|
Number of days |
|
System Token |
|
First Day Of The Week |
|
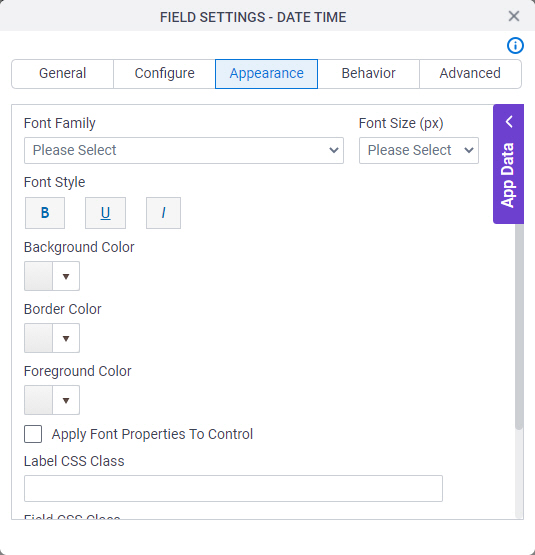
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
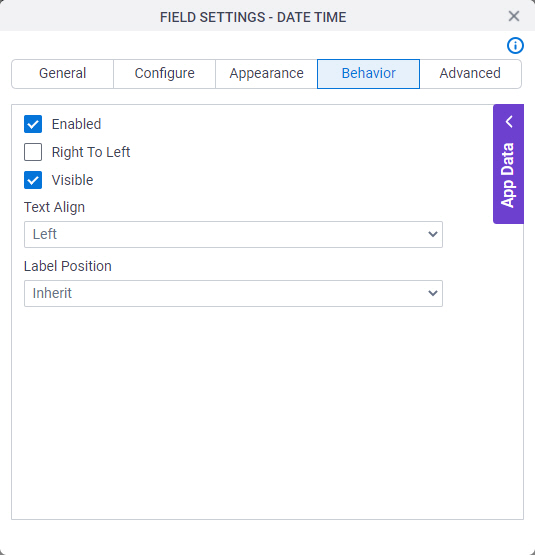
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
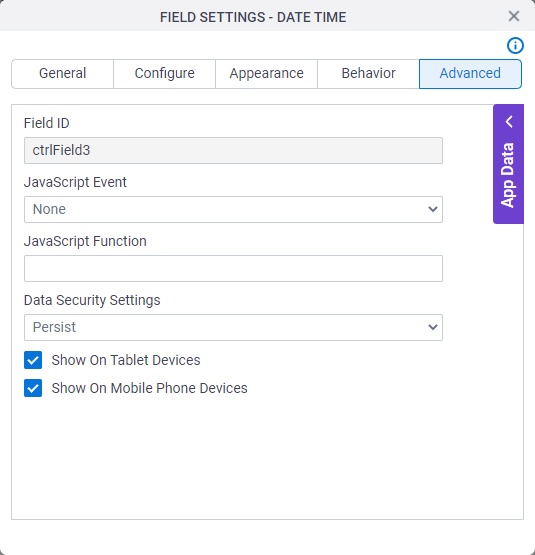
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



