Formula form control
A form control that calculates data from the other fields. The value in a calculated field is read-only.

Configure the Formula form control
To configure
the
Formula  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Configure Math Calculations on an eForm
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure the Total Hours Requested Formula Control for the Create Absence Request eForm
- (Example) Create a Formula to Calculate the Total Hours Requested for the Create Absence Request eForm
- (Example) Configure the Request ID Formula Control for the Create Absence Request eForm
- (Example) Create a Formula for a Unique ID for the Create Absence Request eForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Formula
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls
 tab.
tab. - On the Advanced Controls
 tab, drag a Formula
tab, drag a Formula  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls
- Change a Formula
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Formula
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
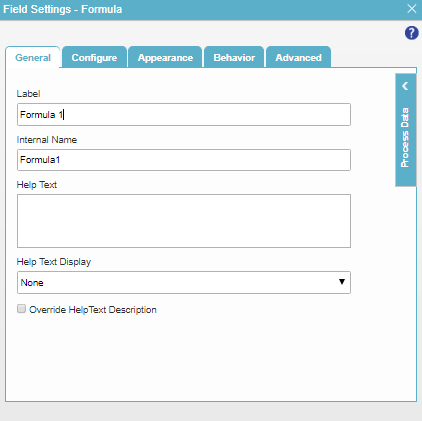
General
Specifies the basic configuration for the Formula form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
Override Help Text Description |
|
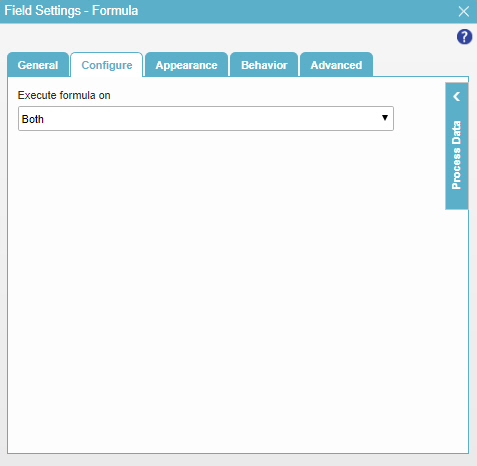
Configure
Configures advanced settings for your form control.

Good to Know
- In AgilePoint NX PrivateCloud
or AgilePoint NX OnPremises
v7.0 Software Update 2 or higher,
these configuration fields were removed:
- Minimum Length
- Maximum Length
Fields
| Field Name | Definition |
|---|---|
Execute formula on |
|
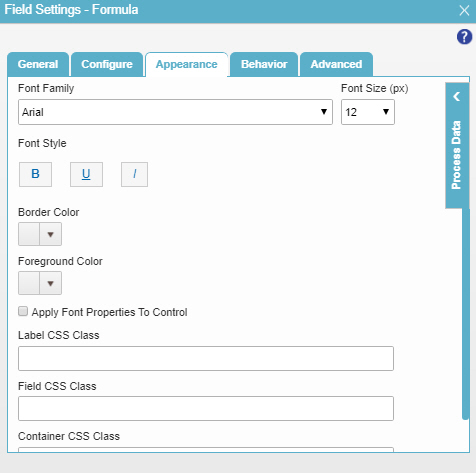
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
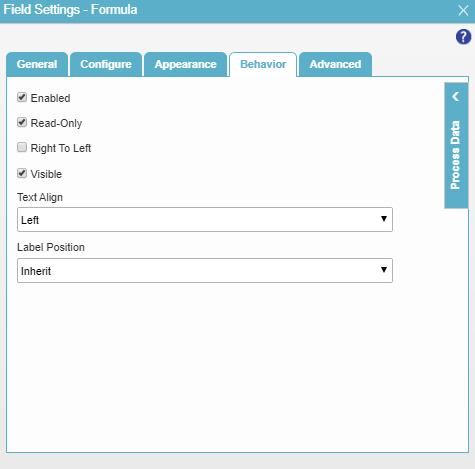
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Read-Only |
|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
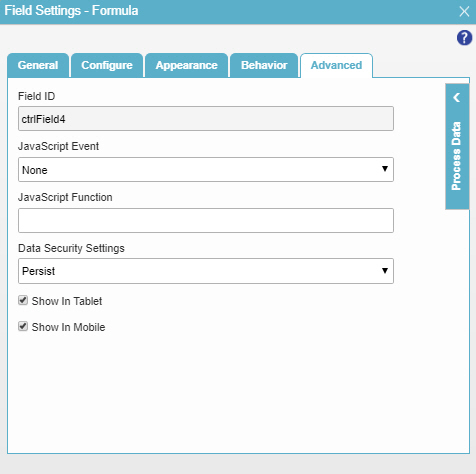
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show In Tablet |
|
Show In Mobile |
|



