Map form control
A form control that shows an interactive map on an eForm.

Configure the Map form control
To configure the Map  control, do the procedure in this topic.
control, do the procedure in this topic.
Video: Use a Form-Based App to Create a Widget
Video: Common Configuration Settings in eForm Controls
Examples
Good to Know
- This form control does not show in print or PDF formats.
- Some information about third-party integrations is outside the scope of the AgilePoint NX Product Documentation, and it is the responsibility of the vendors who create and maintain these technologies to provide this information. This includes specific business uses cases and examples; explanations for third-party concepts; details about the data models and input and output data formats for third-party technologies; and various types of IDs, URL patterns, connection string formats, and other technical information that is specific to the third-party technologies. For more information, refer to Where Can I Find Information and Examples for Third-Party Integrations?
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Map
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls
 tab.
tab. - On the Advanced Controls
 tab,
drag a Map
tab,
drag a Map  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls
- Change a Map
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Map
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
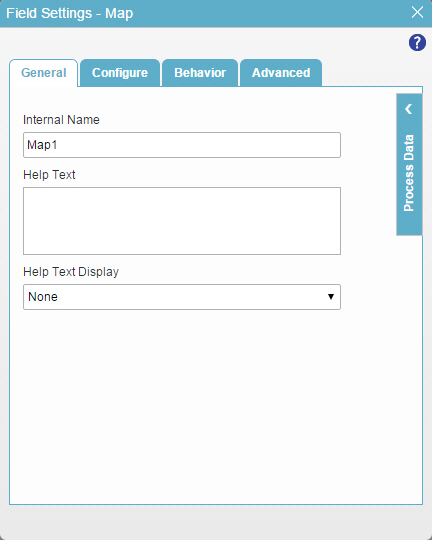
General
Specifies the basic configuration for the Map form control.

Fields
| Field Name | Definition |
|---|---|
Internal Name |
|
Help Text |
|
Help Text Display |
|
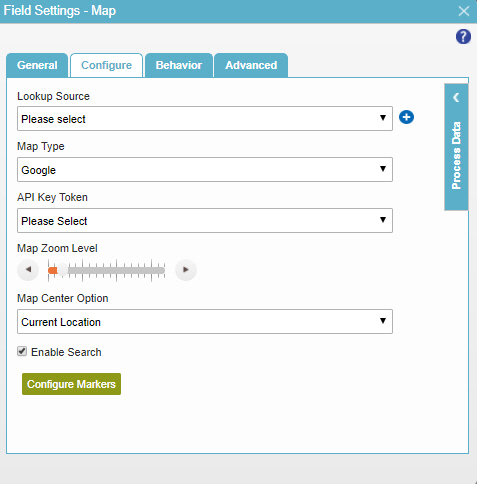
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Lookup Source |
|
Add Lookup |
|
Map Type |
|
API Key Token |
|
Map Zoom Level |
|
Map Center Option |
|
Map Center (Latitude) |
|
Map Center (Longitude) |
|
Default Value |
|
Enable Search |
|
Configure Markers |
|
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Visible |
|
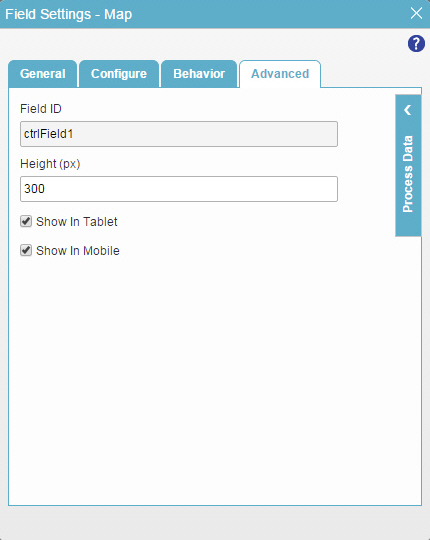
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Height (px) |
|
Show In Tablet |
|
Show In Mobile |
|



