Comments form control
A form control that lets a form user enter a comment.

Configure the Comments form control
To configure
the
Comments  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Set the Comments Subtitle for the Create Absence Request eForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
- In this form control, you can map a
field from
the associated data source.
This feature requires AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher.
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Comments
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls
 tab.
tab. - On the Advanced Controls
 tab, drag a Comments
tab, drag a Comments  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls
- Change a Comments
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Comments
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
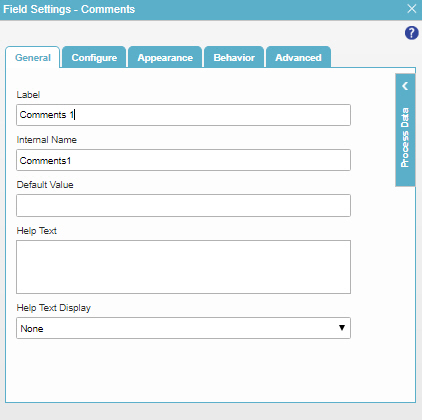
General
Specifies the basic configuration for the Comments form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
Help Text |
|
Help Text Display |
|
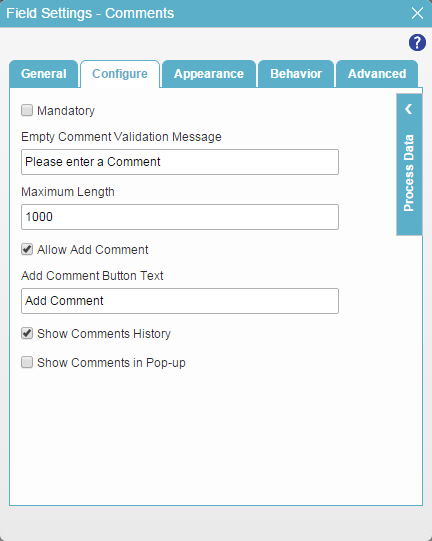
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Mandatory |
|
Mandatory Field Validation Message |
|
Empty Comment Validation Message |
|
Maximum Length |
|
Allow Add Comment |
|
Add Comment Button Text |
|
Show Comments History |
|
Show Comments in Pop-up |
|
Shows Comment Button Text |
|
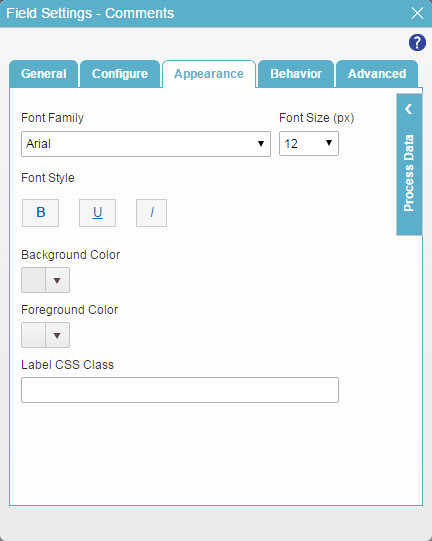
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Background Color |
|
Foreground Color |
|
Label CSS Class |
|
Font Size (px) |
|
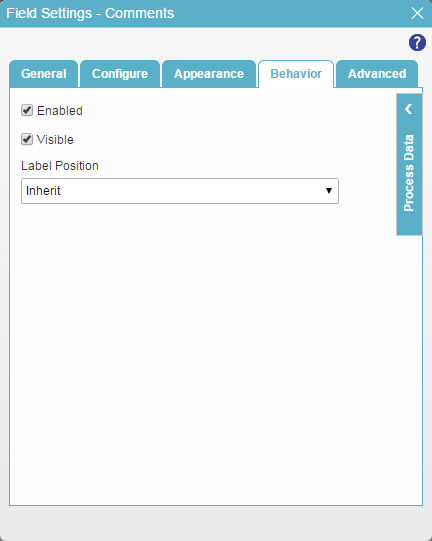
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Visible |
|
Label Position |
|
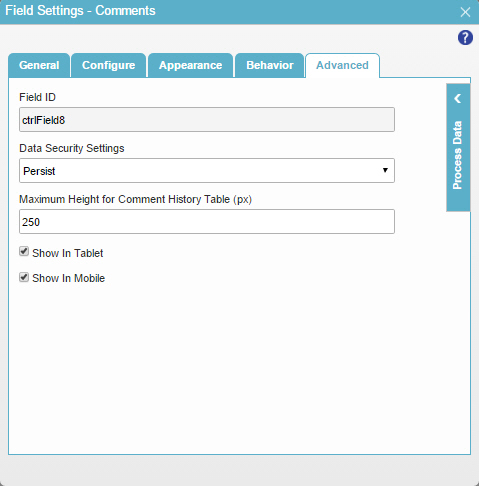
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Data Security Settings |
|
Maximum Height for Comment History Table (px) |
|
Show In Tablet |
|
Show In Mobile |
|



