Auto-Lookup form control
A form control that shows the values when an associated form control or field value is changed .
Configure the Auto Lookup form control
To configure
the
Auto Lookup  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Show Data from a Database on an eForm
Video: Configure Form Controls with Cascading Lookups
Video: Show Data from a REST Service on an eForm
Video: Show Data from a Web Service on an eForm
Video: Show Data from Salesforce on an eForm
Video: Show Data from SharePoint on an eForm
Video: Add a Custom Search Screen
Video: Common Configuration Settings in eForm Controls
Good to Know
- Some information about third-party integrations is outside the scope of the AgilePoint NX Product Documentation, and it is the responsibility of the vendors who create and maintain these technologies to provide this information. This includes specific business uses cases and examples; explanations for third-party concepts; details about the data models and input and output data formats for third-party technologies; and various types of IDs, URL patterns, connection string formats, and other technical information that is specific to the third-party technologies. For more information, refer to Where Can I Find Information and Examples for Third-Party Integrations?
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a Auto Lookup
 control:
control:
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls
 tab.
tab. - On the Advanced Controls
 tab, drag a Auto Lookup
tab, drag a Auto Lookup  form control onto your eForm.
form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls
- Change a Auto Lookup
 control:
control: - On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a Auto Lookup
Procedure
- Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.
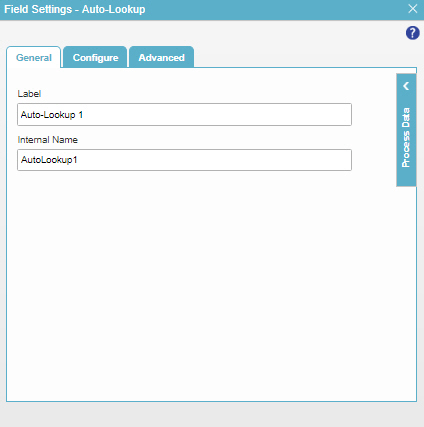
General
Specifies the basic configuration for the Auto-Lookup form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
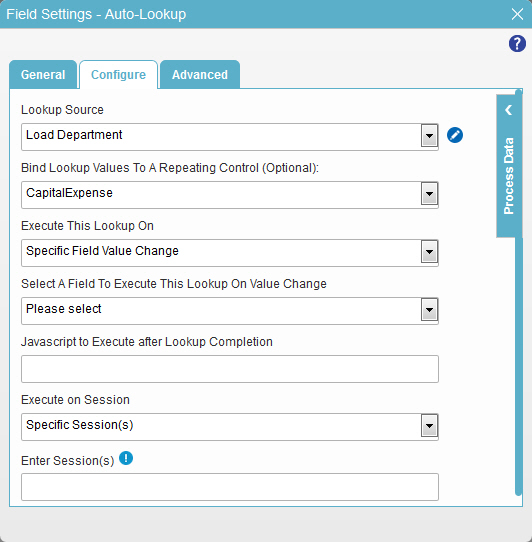
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Lookup Source |
|
Add Lookup |
|
Bind Lookup Values To A Repeating Control (Optional) |
|
Execute This Lookup On |
|
Select A Field To Execute This Lookup On Value Change |
|
Javascript To Execute After Lookup Completion |
|
Execute On Session |
|
Enter Sessions |
|
On Lookup Completion, Trigger Change Event For |
|
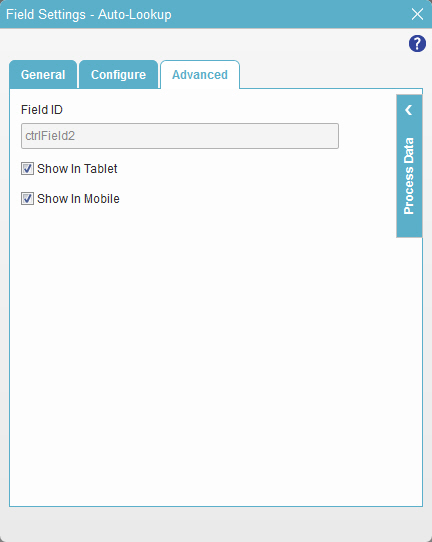
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Show In Tablet |
|
Show In Mobile |
|



