Process-Based App with Database as the Data Source (Modern)
This topic explains how to create a process-based app with database in the Modern Add an App Experience.
Background and Setup
Prerequisites
- On the App Builder Process Designer Settings screen, set Default App Wizard Experience to Modern.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v8.0 or higher.
Good to Know
- This topic applies to the Modern Add an App Experience. For the Classic Add an App Experience, refer to Process-Based App with Database Data Source (Classic).
How to Start
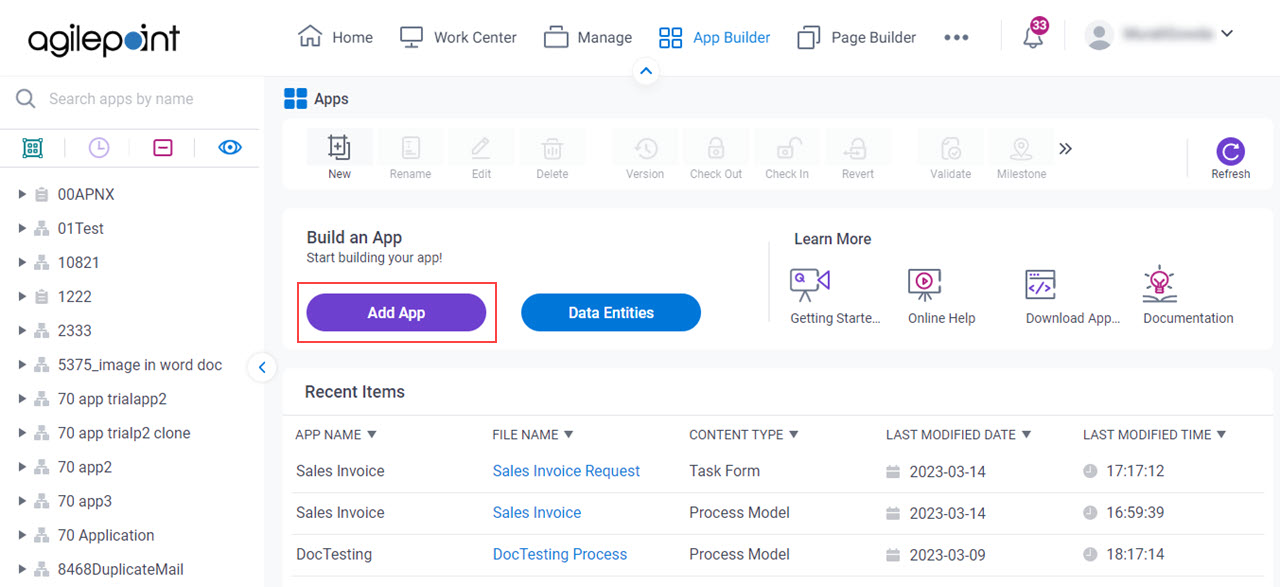
- Click App Builder.

- On the App Explorer screen, click Add App.

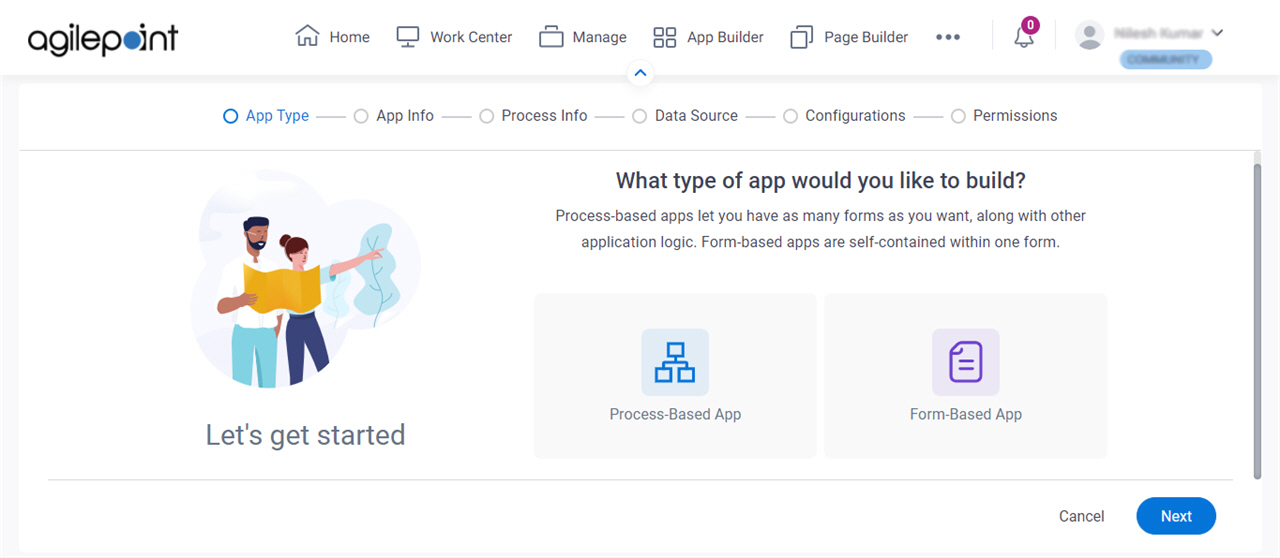
- On the What type of app would you like to build? screen, click Process-Based App.
What type of app would you like to build? screen
Configures the type of app to create.

Fields
| Field Name | Definition |
|---|---|
|
App Type |
|
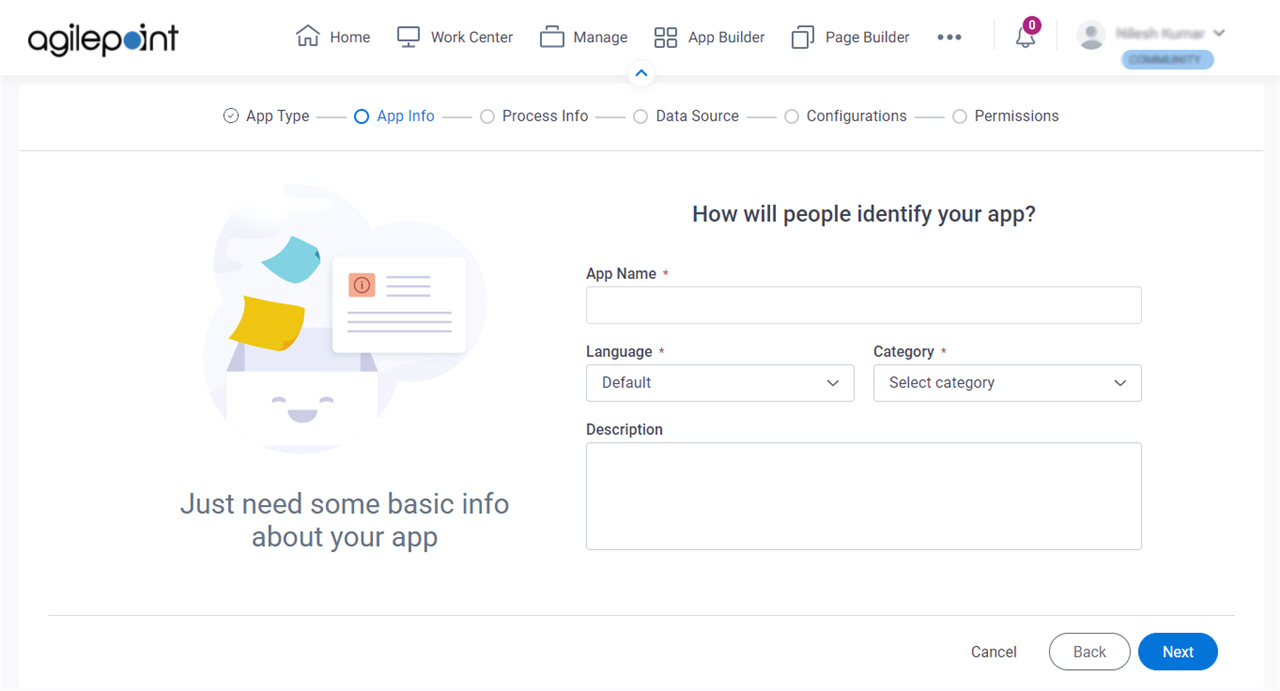
How will people identify your app? screen
Configures the basic information for your app.

Fields
| Field Name | Definition |
|---|---|
|
App Name |
|
|
Language |
|
Category |
|
|
Description |
|
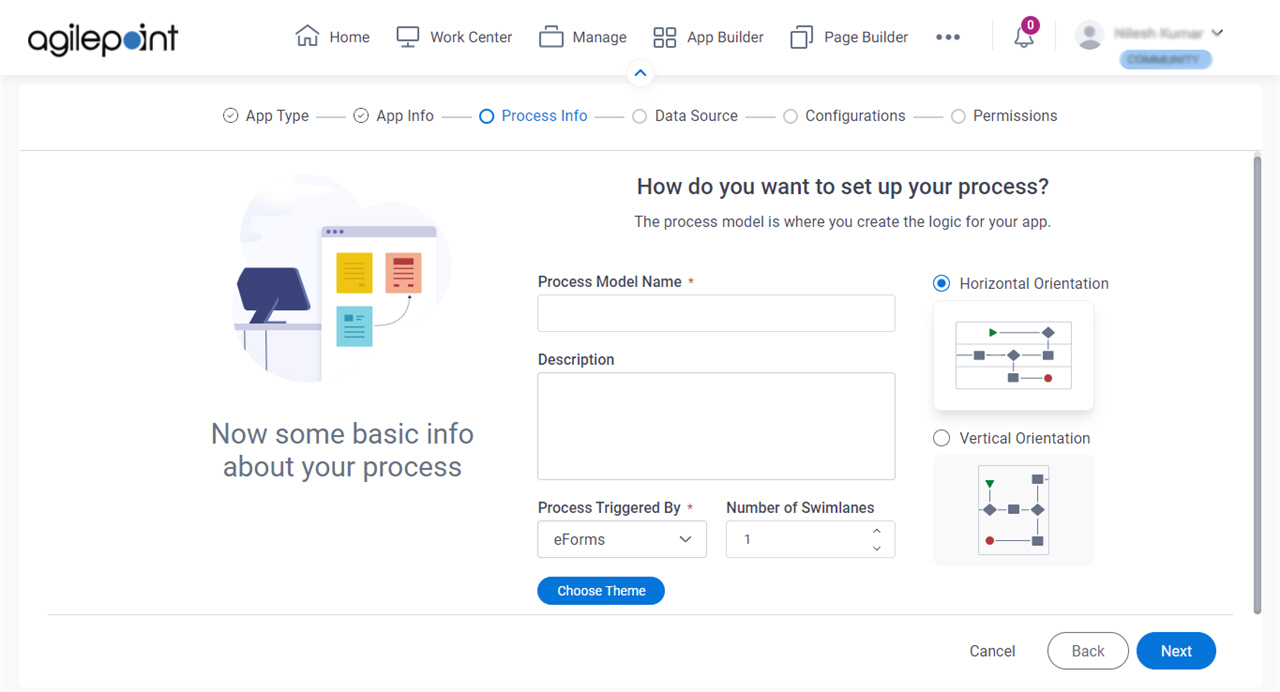
How do you want to set up your process? screen
Configures the basic information for your process.

Fields
| Field Name | Definition |
|---|---|
|
Process Model Name |
|
|
Description |
|
|
Process Triggered By |
|
|
Number of Swimlanes |
|
|
Swimlanes Orientation |
|
|
Choose Theme |
|
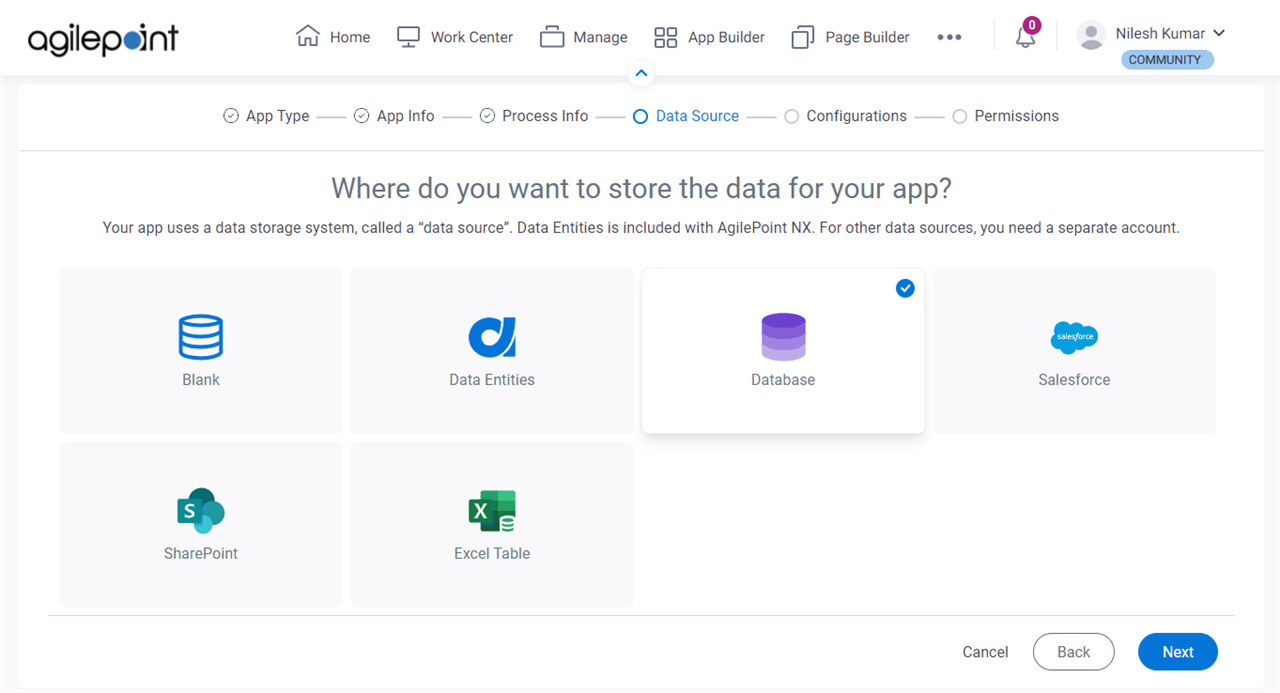
Where do you want to store the data for your app? screen
Specifies to store and retrieve the data from database data source for your process-based app.

Fields
| Field Name | Definition |
|---|---|
Select Data Source |
|
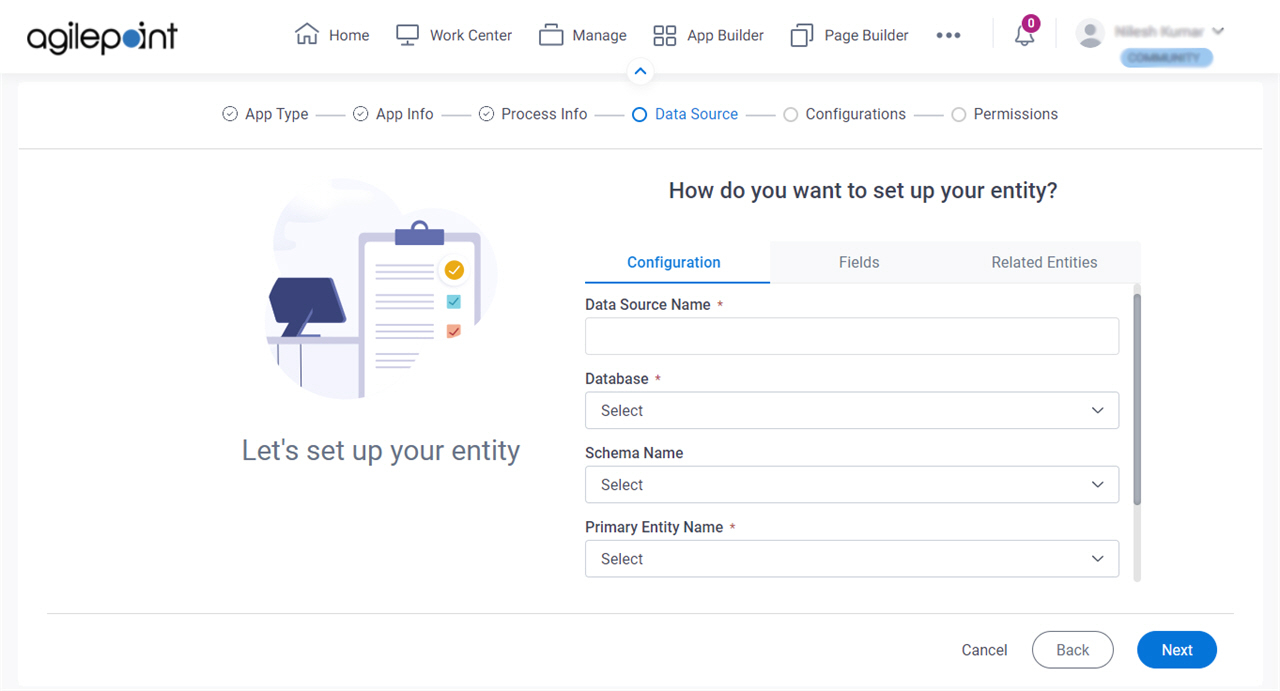
How do you want to set up your entity? > Configuration tab
Configures how to collect data from a database table for a process-based app.

Fields
| Field Name | Definition |
|---|---|
|
Data Source Name |
|
|
Database |
|
|
Schema Name |
|
|
Primary Entity Name |
|
|
Autosave data in Database |
|
|
Save A Copy Of Data In NX |
|
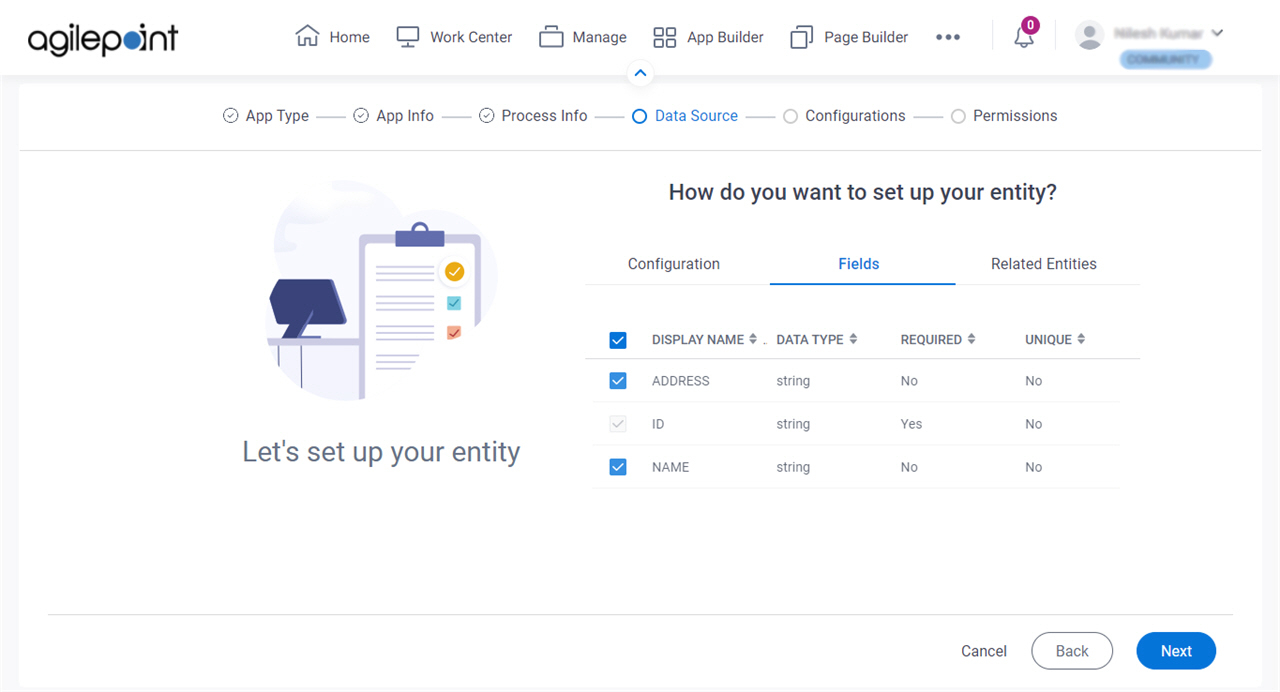
How do you want to set up your entity? > Fields tab
Specifies the database columns to use in a process-based app.

Prerequisites
Fields
| Field Name | Definition |
|---|---|
|
Check box |
|
|
Display Name |
|
|
Data Type |
|
|
Required |
|
|
Unique |
|
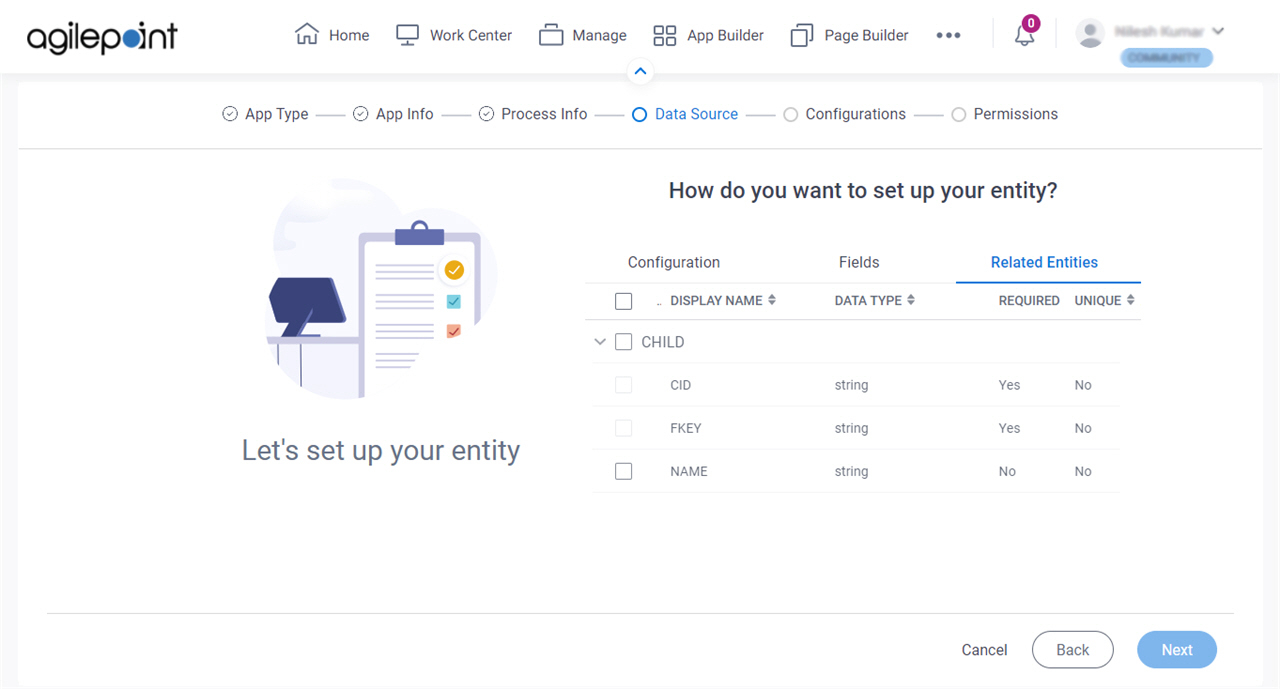
How do you want to set up your entity? > Related Entities tab
Specifies related entity to use on your process for Salesforce.

Prerequisites
- Complete the How do you want to set up your entity? > Configuration tab.
- The Related Entity tab is available if the primary entity has a related entity.
Good to Know
- The word entity on this screen refers to a container within your data model. For Data Entities or Salesforce, this container is called an entity. For a database, entity refers to a database table. For SharePoint Integration, entity refers to a SharePoint list. For Microsoft Excel, entity refers to an Excel table.
Fields
| Field Name | Definition |
|---|---|
|
Check box |
|
|
Display Name |
|
|
Data Type |
|
|
Required |
|
|
Unique |
|
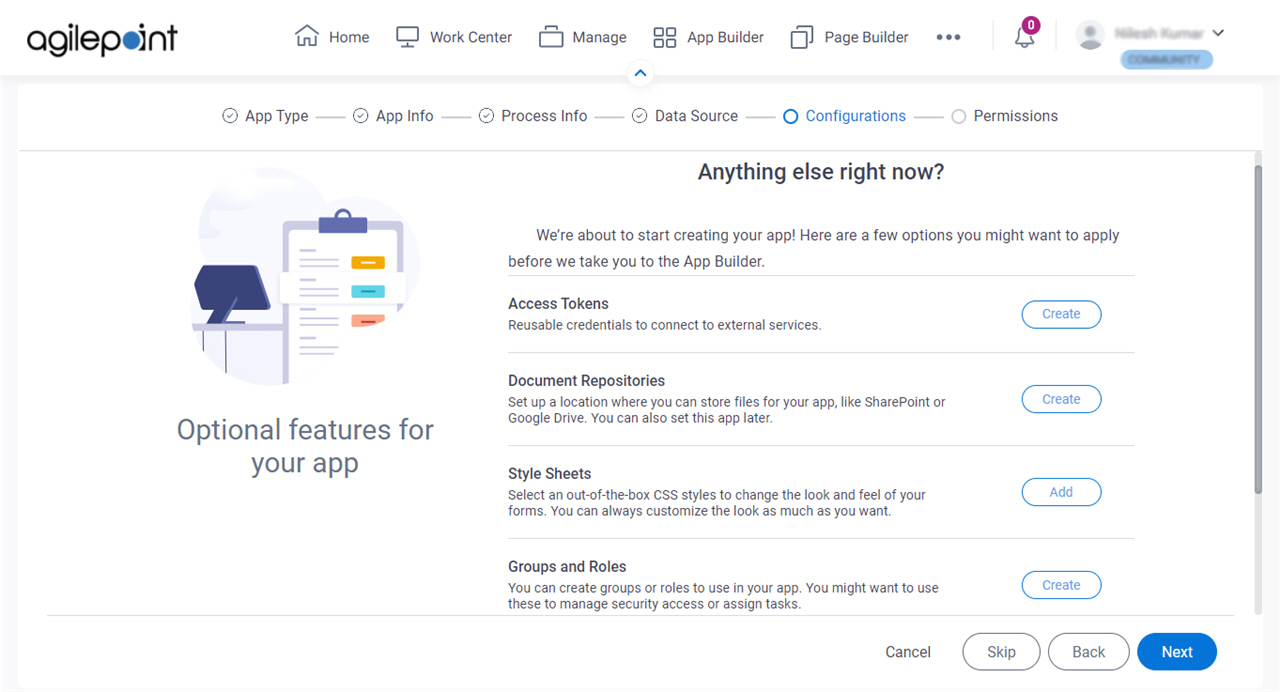
Anything else right now? screen
Configures the optional features for your process-based app in the Modern Add an App Experience.

Fields
| Field Name | Definition |
|---|---|
|
Access Tokens |
|
|
Document Repositories |
|
|
Style Sheets | |
|
Groups and Roles |
|
|
Images |
|
|
JavaScript |
|
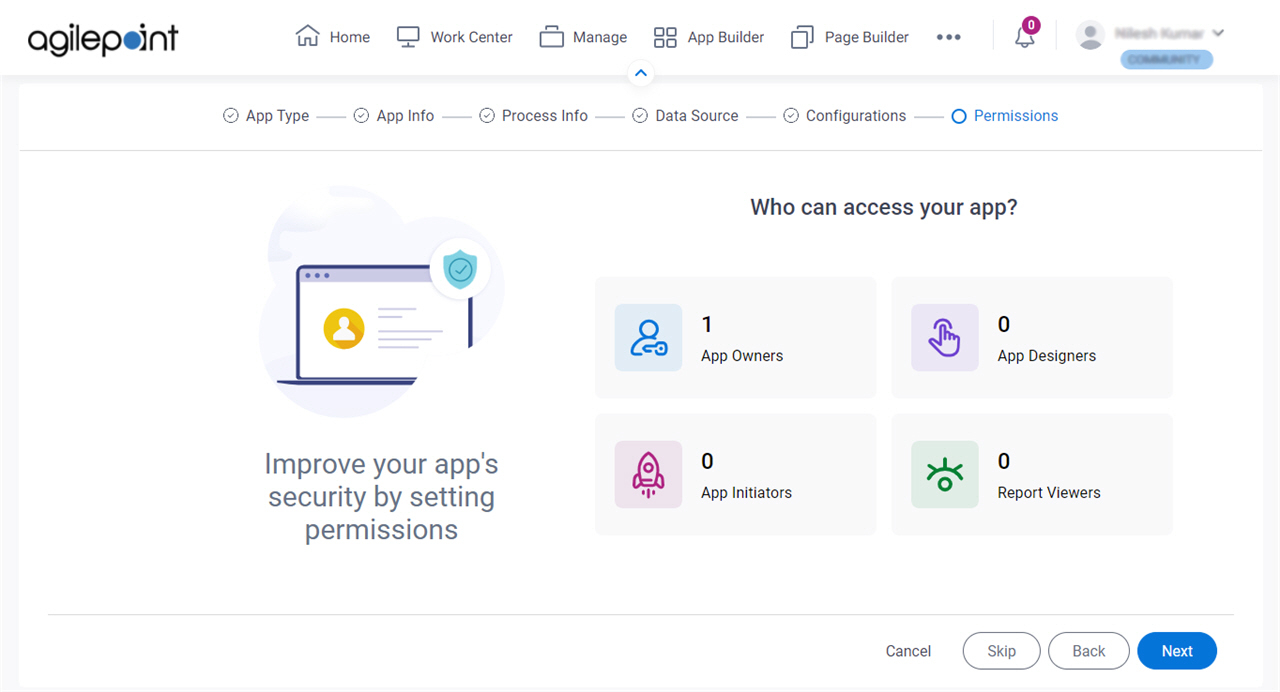
Who can access your app? screen
Configures the permission groups for an app.

Fields
| Field Name | Definition |
|---|---|
|
App Owners |
|
|
App Designers |
|
|
App Initiators |
|
|
Report Viewers |
|


