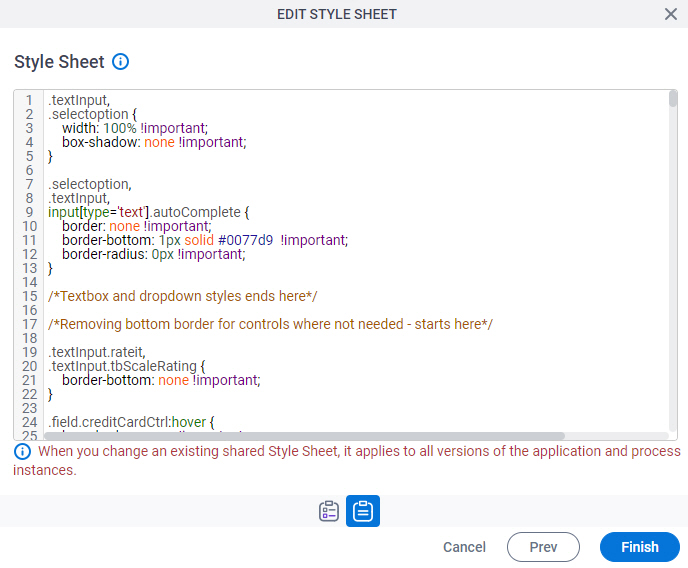
Edit Style Sheet screen (Process-Based App)

Good to Know
- When you change an existing shared style sheet, it applies to all versions of the app and all process instances.
How to Start
- Click App Builder.

- On the Application Explorer screen,
click [App Name] > Shared Resources > Style Sheets.

- Select a CSS file.

- Click Edit.