Map form control
A form control that shows an interactive map on an eForm.

Configure the Map form control
To configure the Map  control, do the procedure in this topic.
control, do the procedure in this topic.
Video: Use a Form-Based App to Create a Widget (Modern)
Video: Common Configuration Settings in eForm Controls
Examples
Good to Know
- This form control does not show in print or PDF formats.
- Some information about third-party integrations is outside the scope of the AgilePoint NX Product Documentation. It is the responsibility of the vendors who create and maintain these technologies to provide this information. This includes specific business use cases and examples; explanations for third-party concepts; details about the data models and input and output data formats for third-party technologies; and various types of IDs, URL patterns, connection string formats, or other technical information that is specific to the third-party technologies. For more information, refer to Where Can I Find Information and Examples for Third-Party Integrations?
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

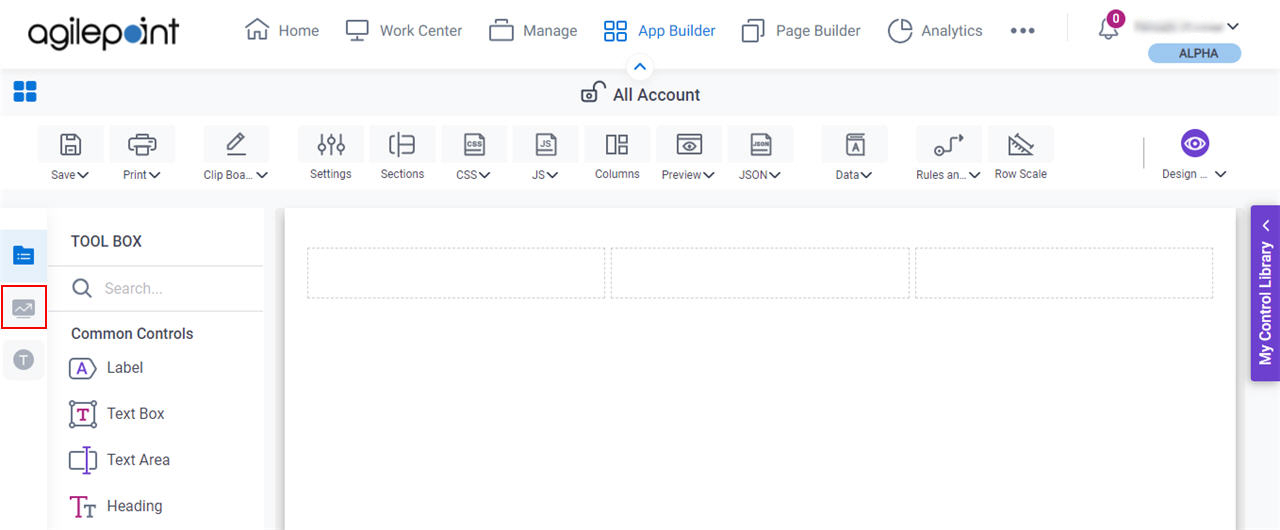
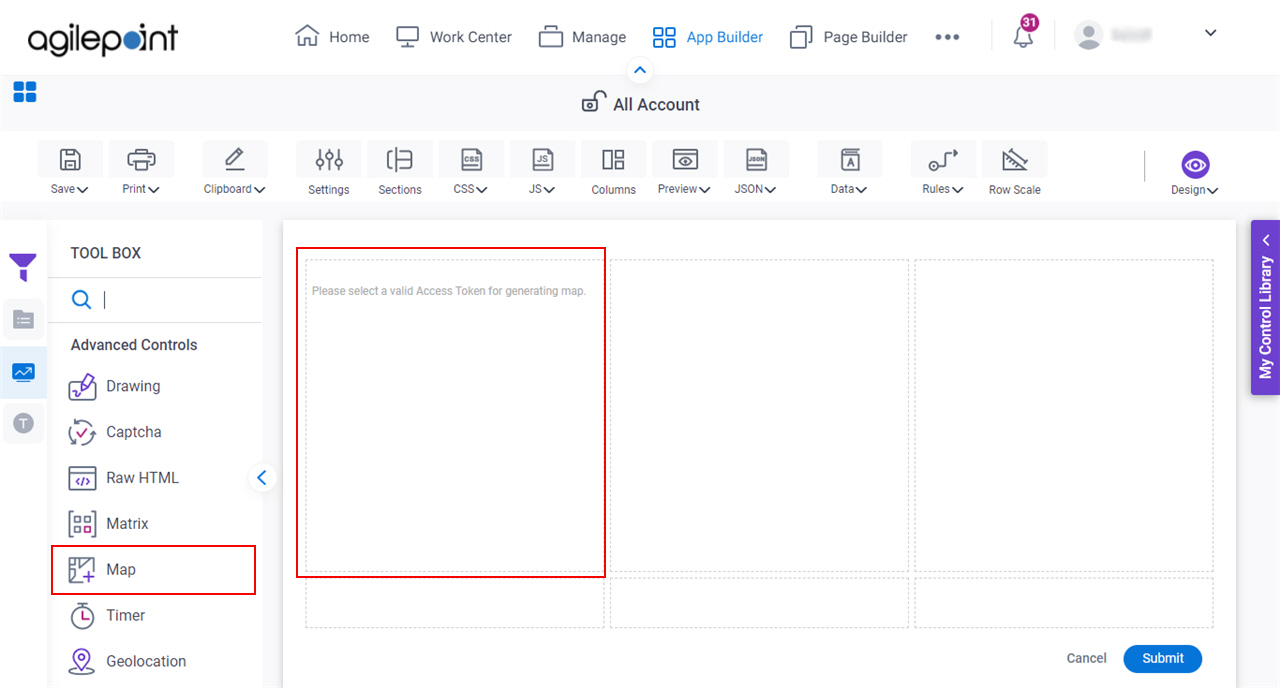
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

- On the Advanced Controls tab,
drag a Map
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
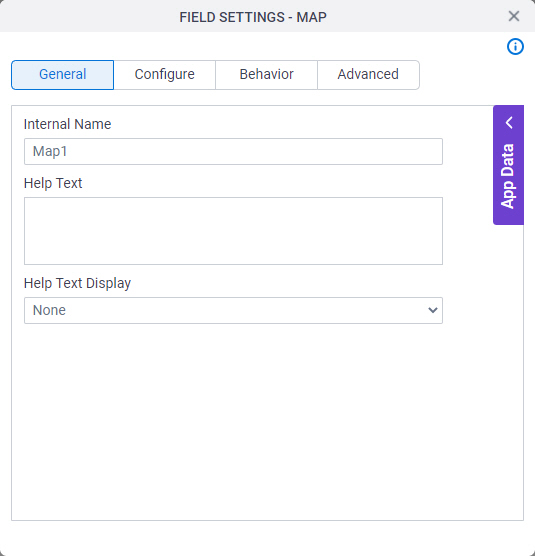
General
Specifies the basic configuration for the Map form control.

Fields
| Field Name | Definition |
|---|---|
Internal Name |
|
Help Text |
|
Help Text Display |
|
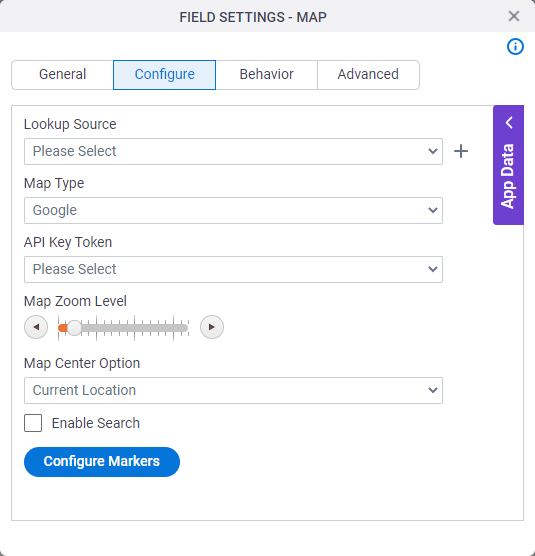
Configure
Configures advanced settings for your form control.

Fields
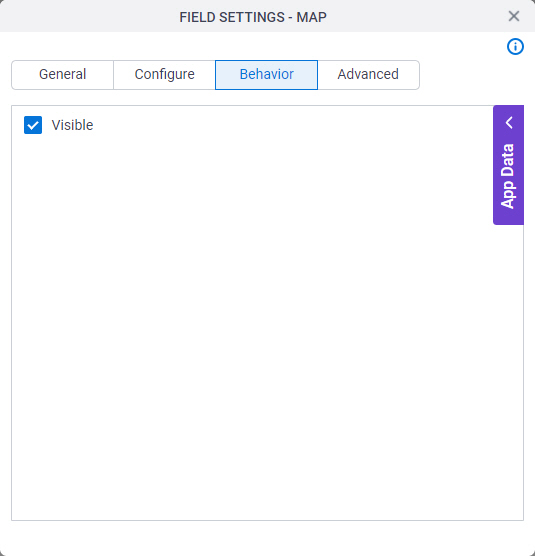
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Visible |
|
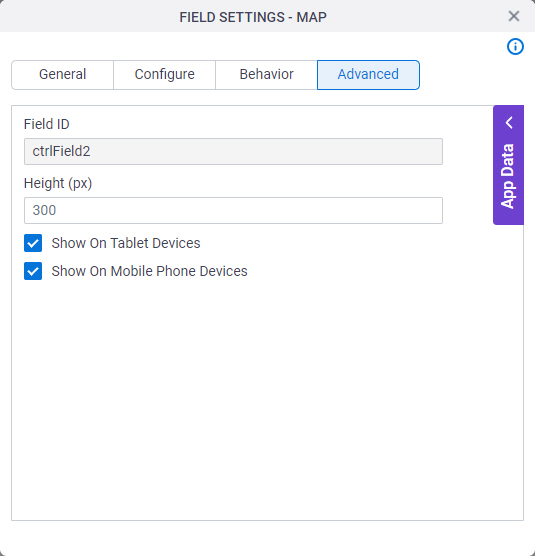
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Height (px) |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



