Sequence Number form control
A form control that lets you create an alphanumeric string with a number that increments each time a new instance of an eForm starts. You can use the sequence number in this form control for tracking purposes, like a request number.

Configure the Sequence Number form control
To configure
the
Sequence Number  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure the Sequence Number Form Control
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- Microsoft SQL Server 2012 or higher.
Good to Know
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

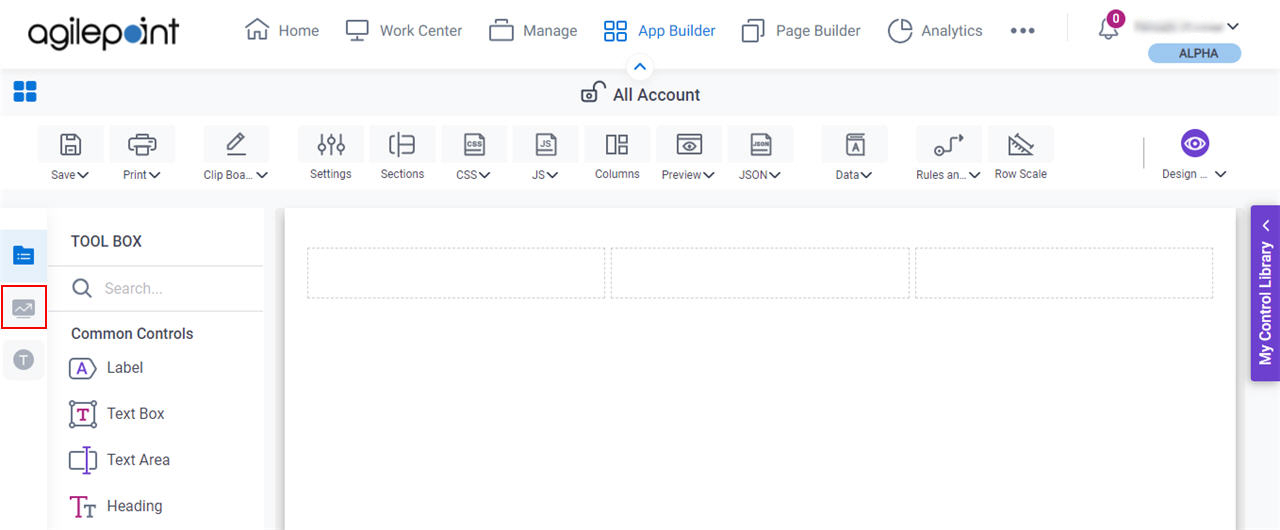
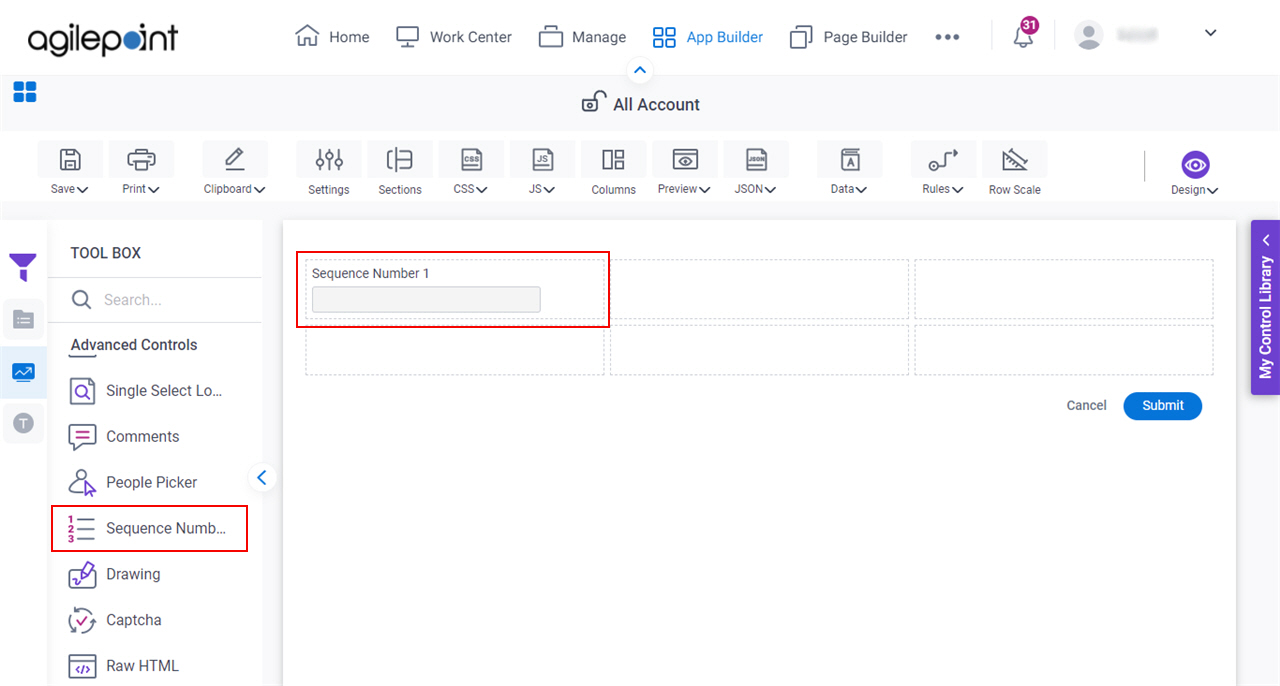
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

- On the Advanced Controls tab, drag a Sequence Number
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
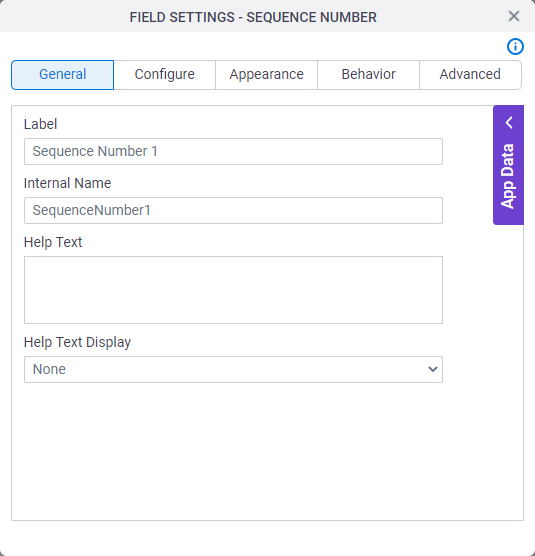
General
Specifies the basic configuration for the Sequence Number form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
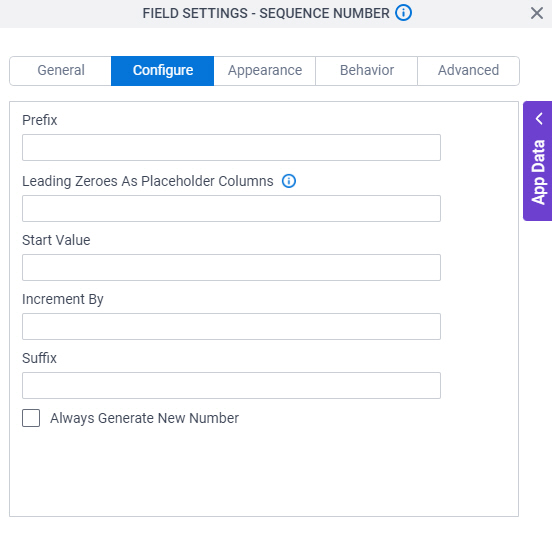
Configure
Specifies detailed configuration settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Prefix |
|
Leading Zeroes As Placeholder Columns |
|
Start Value |
|
Increment By |
|
Suffix |
|
Always Generate New Number |
|
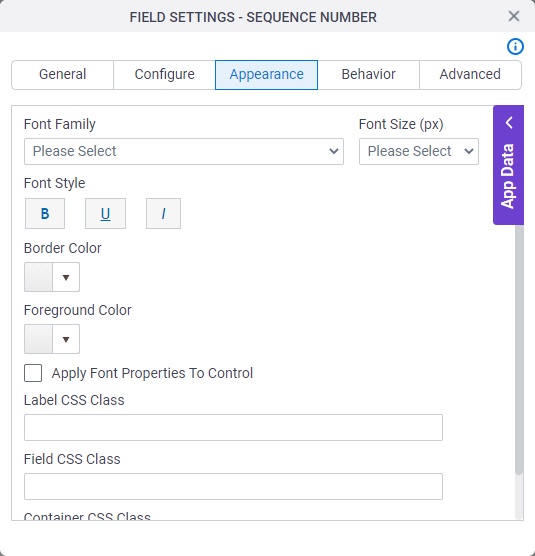
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Font Size (px) |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
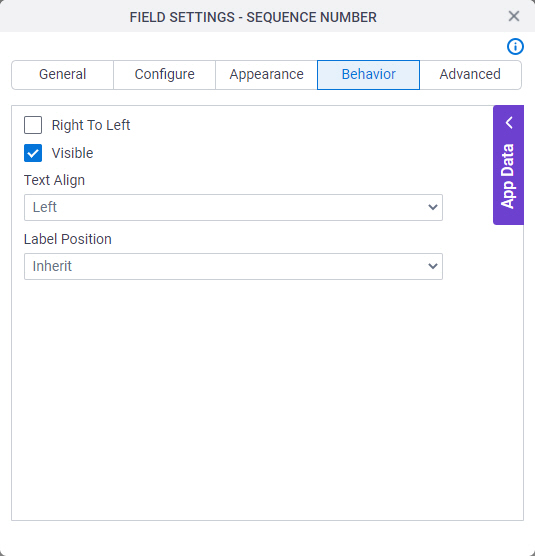
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
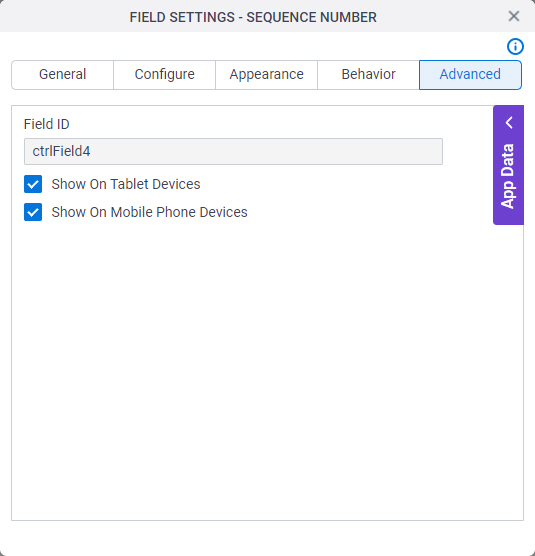
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



