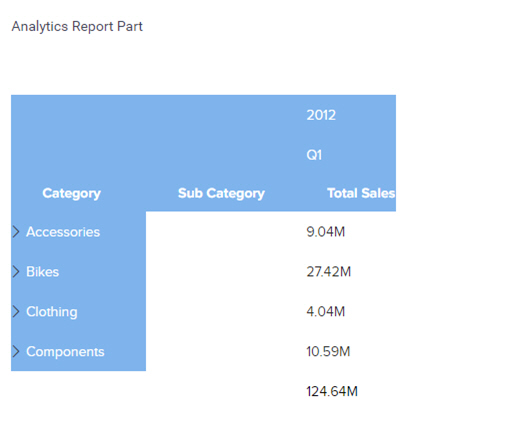
Analytics Report Part form control
A form control that shows a report part from Analytics Center on an eForm.

Configure the Analytics Report Part form control
To configure the Analytics Report Part control, do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Prerequisites
- Analytics Center is installed and licensed in your environment.
- Create a report in Analytics Center.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v8.0 Software Update 1 or higher.
How to Start
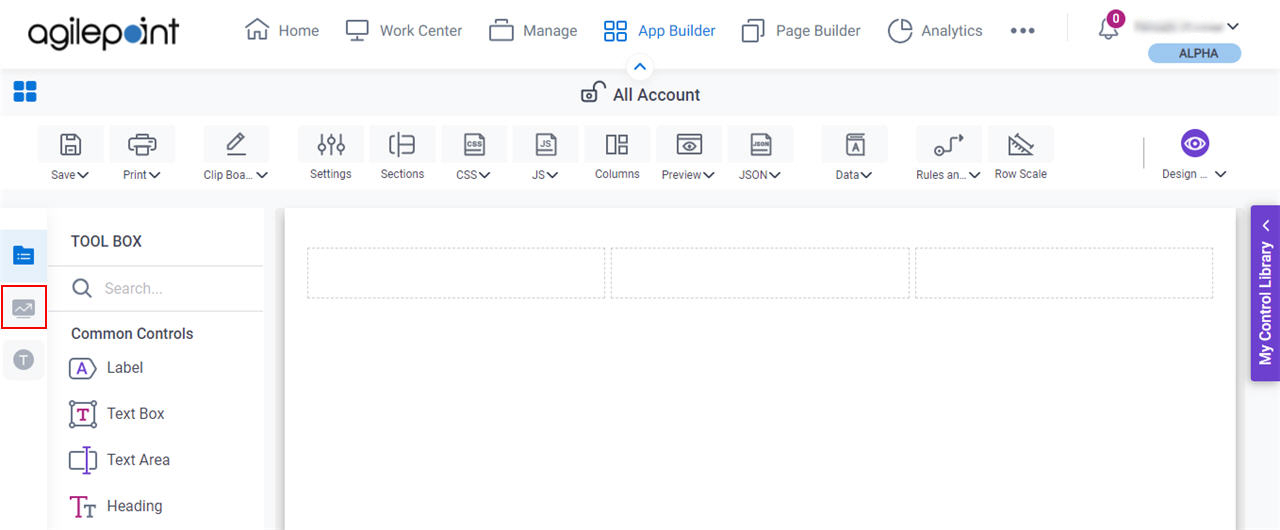
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

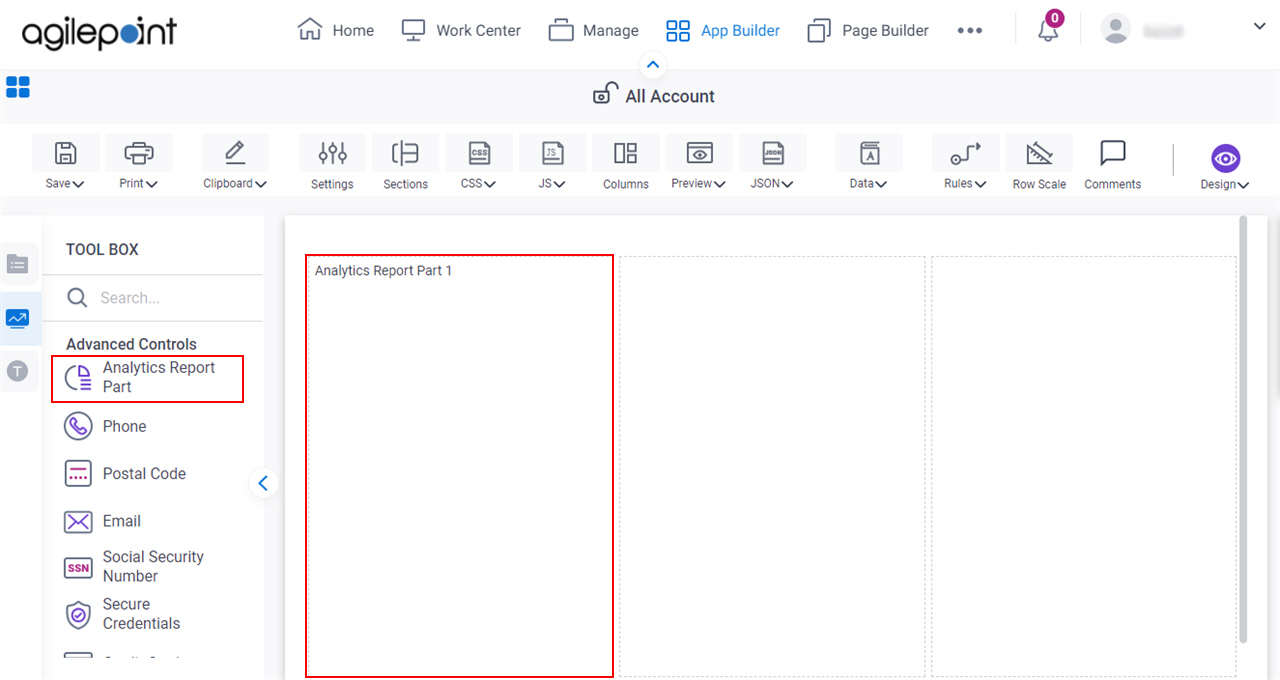
- On the Advanced Controls tab,
drag an Analytics Report Part form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
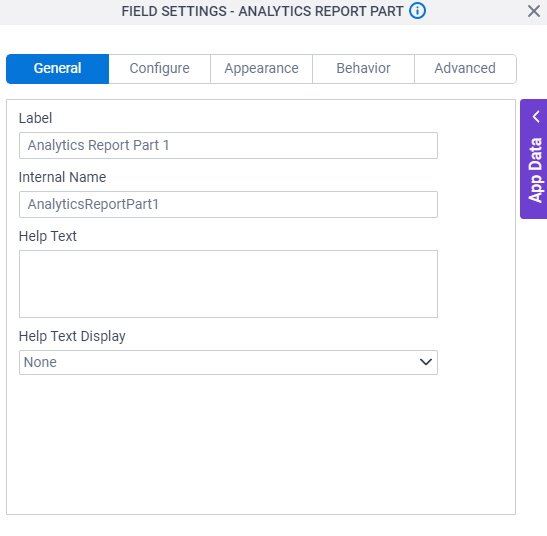
General
Specifies the basic configuration for the Analytics Report Part form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
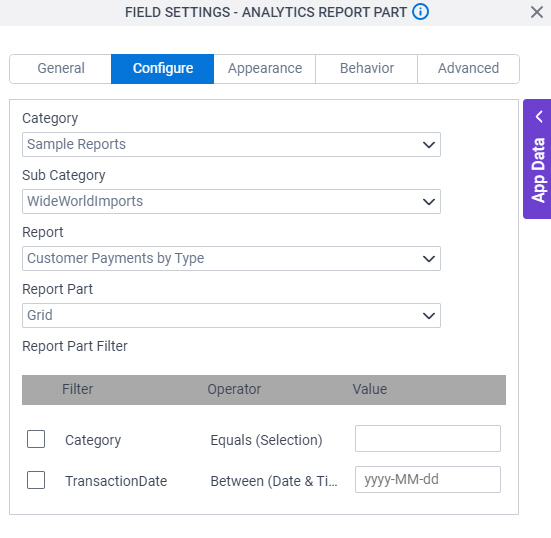
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Category |
|
Sub Category |
|
Report |
|
Report Part |
|
Filter |
|
Operator |
|
Value |
|
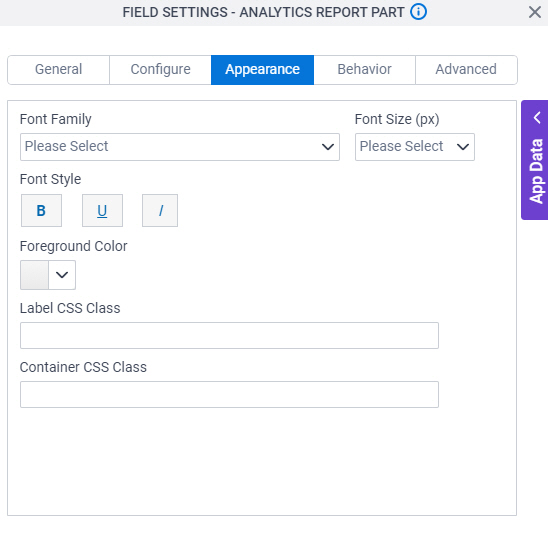
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Foreground Color |
|
Label CSS Class |
|
Container CSS Class |
|
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Visible |
|
Label Position |
|
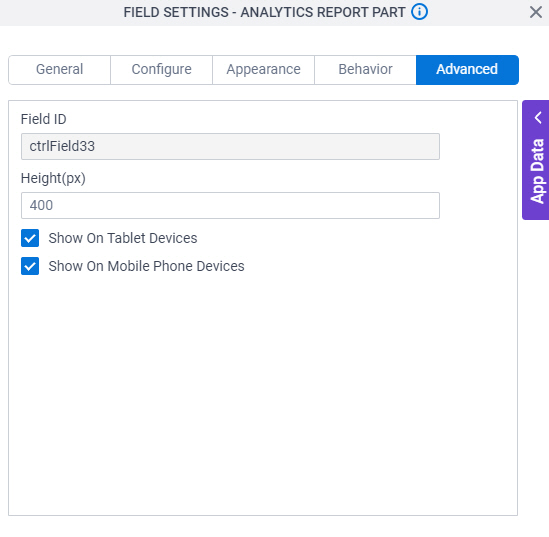
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Height (px) |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



