Timer form control
A form control that lets a form user measure time by counting up or down.

Configure the Timer form control
To configure
the
Timer  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
How to Start
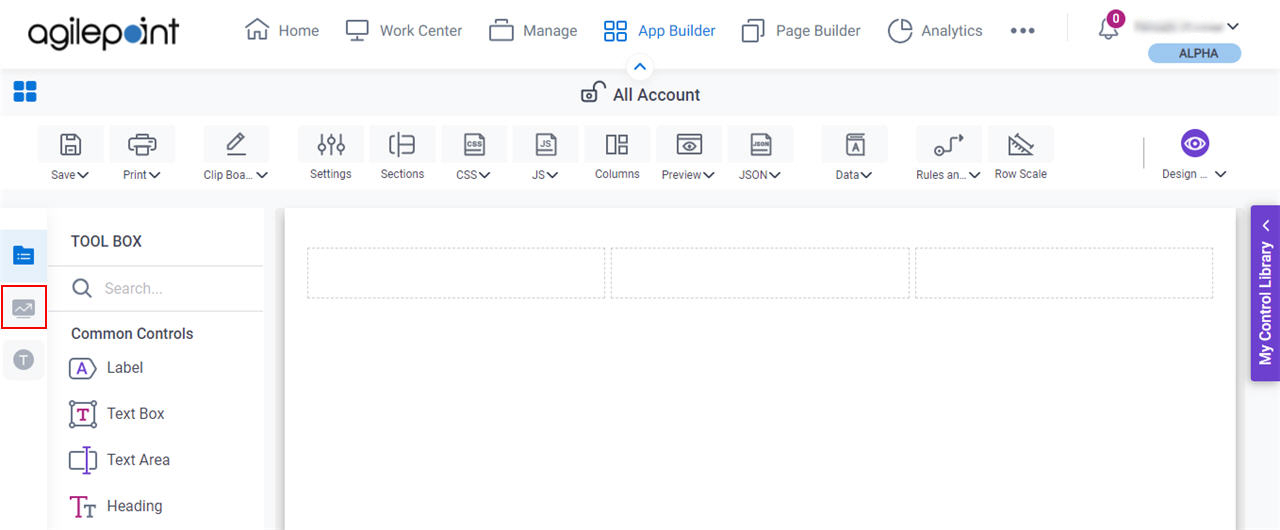
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

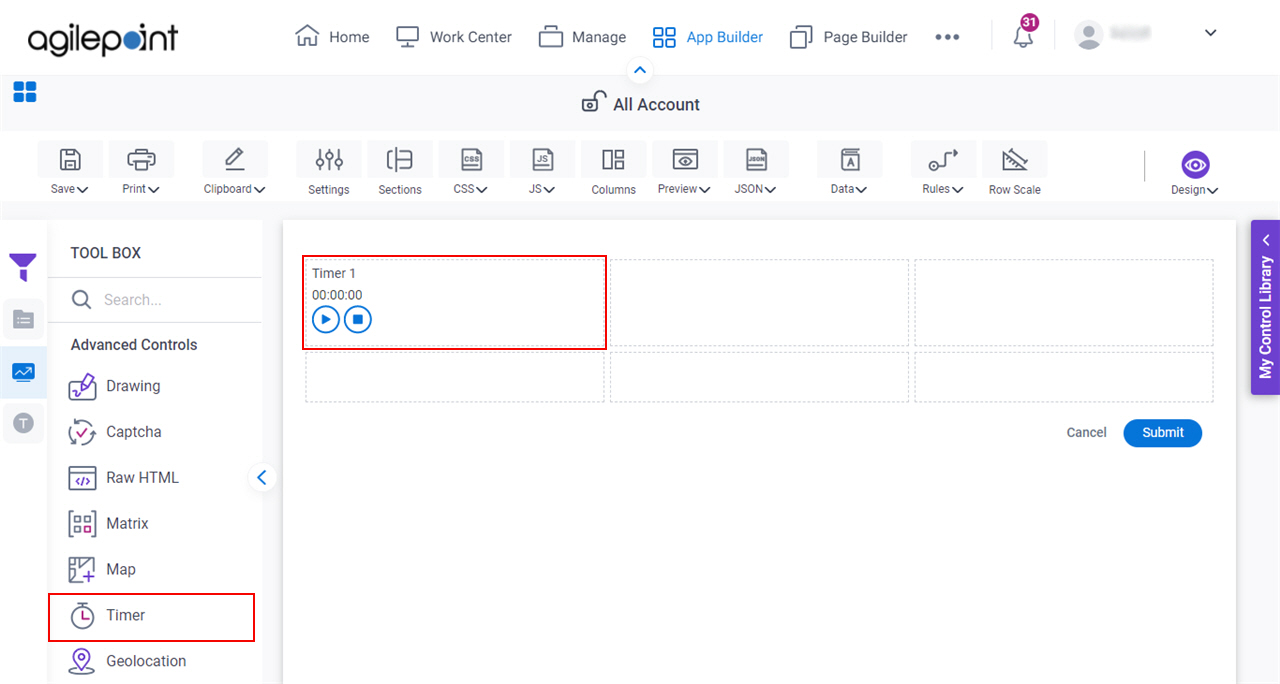
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

- On the Advanced Controls tab, drag a Timer
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
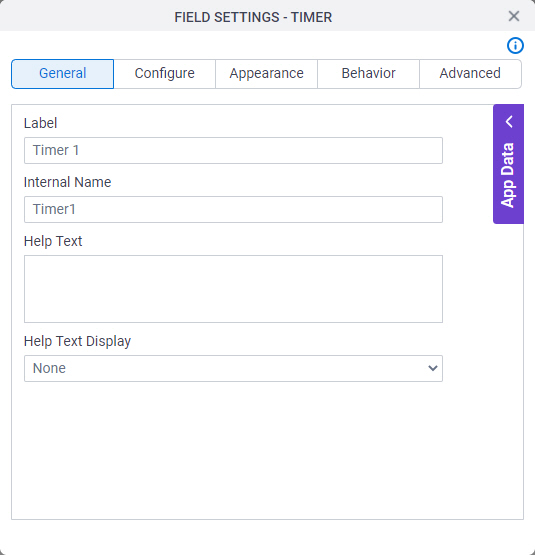
General
Specifies the basic configuration for the Timer form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
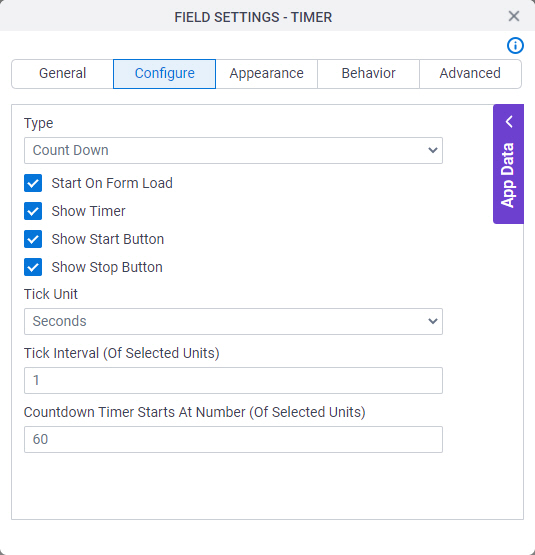
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Type |
|
Start On Form Load | |
Show Timer |
|
Show Start Button |
|
Show Stop Button |
|
Tick Unit |
|
Tick Interval (Of Selected Units) |
|
Countdown Timer Starts At Number (Of Selected Units) |
|
Auto Stop At |
|
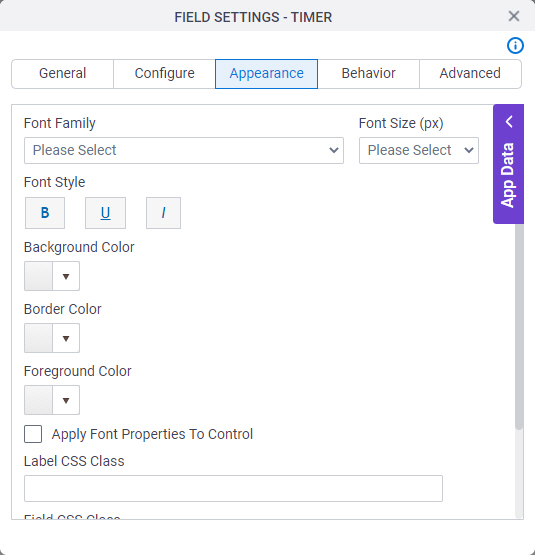
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
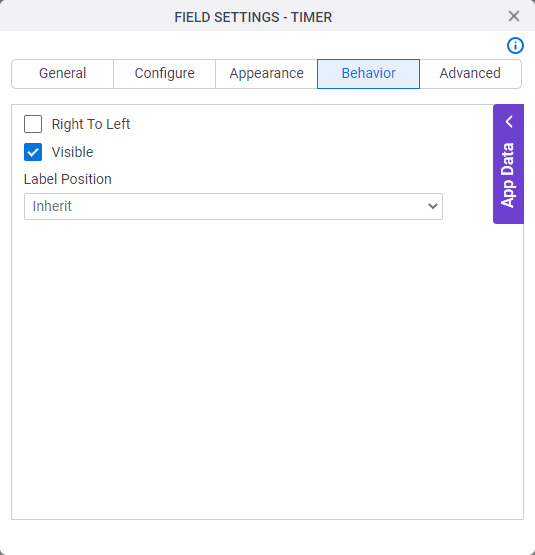
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Right To Left |
|
Visible |
|
Label Position |
|
Text Align |
|
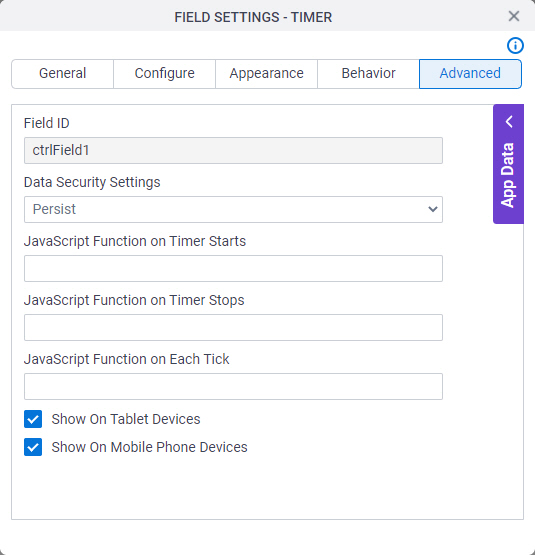
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Data Security Settings |
|
JavaScript Function On Timer Starts |
|
JavaScript Function On Timer Stops |
|
JavaScript Function On Each Tick |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



