Raw HTML form control
A form control that lets you show plain text HTML code, or any other code, in your form.
Configure the Raw HTML form control
To configure
the
Raw HTML  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Use Custom CSS in a Form Control
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

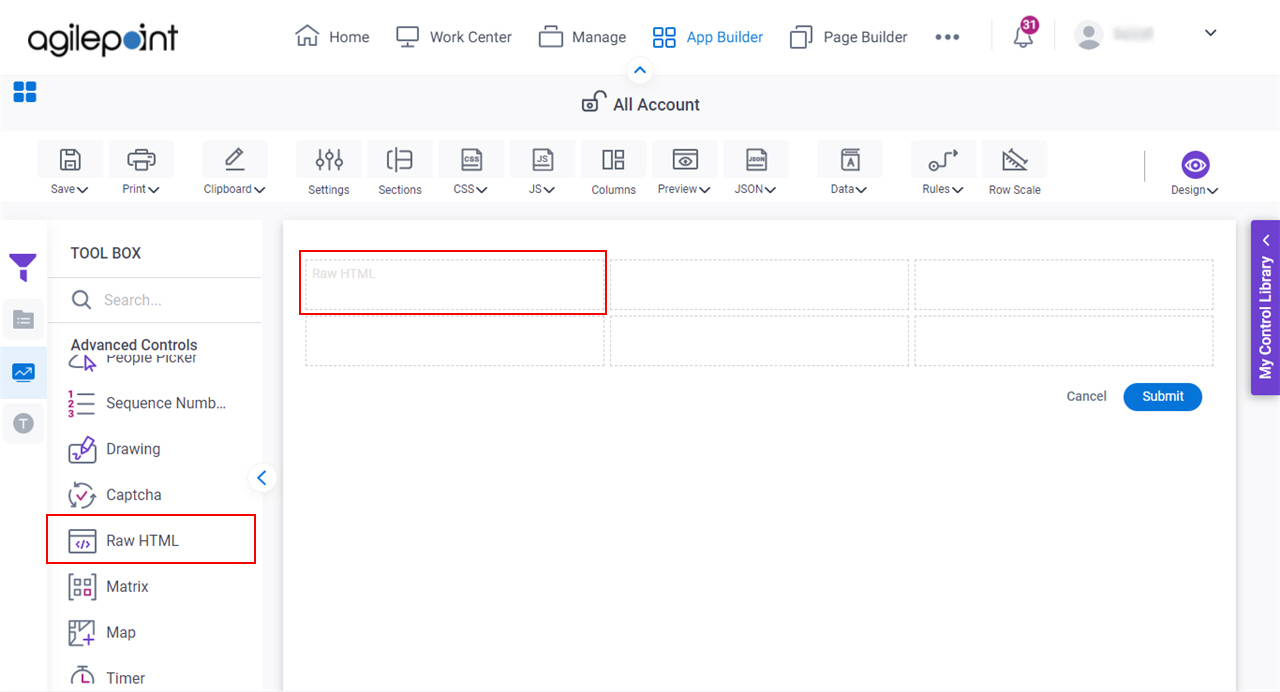
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

- On the Advanced Controls tab, drag a Raw HTML
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
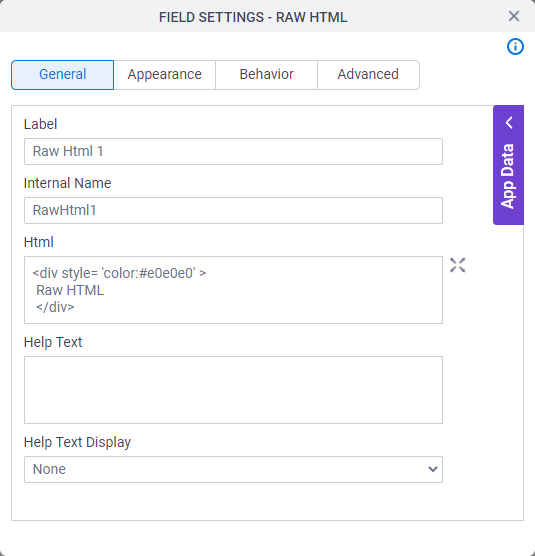
General
Specifies the basic configuration for the Raw HTML form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
HTML |
|
Help Text |
|
Help Text Display |
|
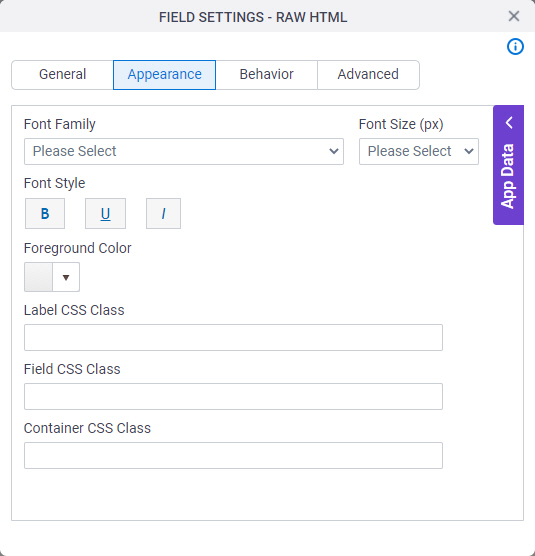
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Foreground Color |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



