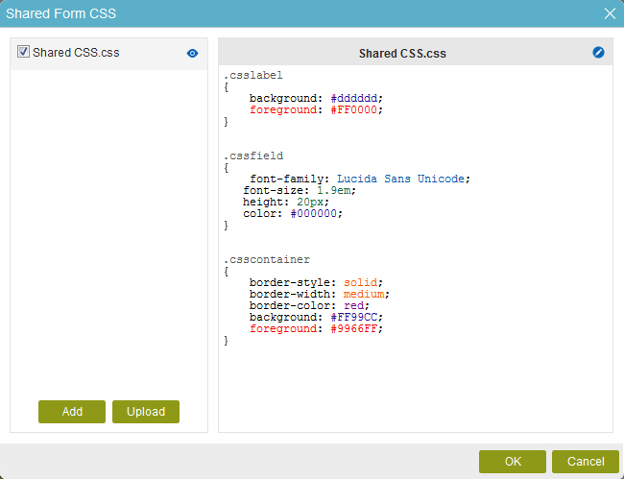
Shared Form CSS screen
Applies custom CSS code to all eForms in an application.

Video: Use Custom CSS with eForms
Video: eForm Builder Interface
Examples
- (Example) Use Custom CSS in an eForm
- (Example) Create a Shared CSS Class to Change the Logo Image Size
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Good to Know
- If you create a new version of an application, and change shared JavaScript or CSS at the application level, when you publish the new version, the changed shared JavaScript or CSS files apply to all versions of the application, including all previously published versions, and all application instances.
This rule does not apply to custom JavaScripts and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can specify the scripts in your eForms, instead of specifying them at the application level.
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click CSS
 .
. - Click Shared CSS
 .
.
Fields
| Field Name | Definition |
|---|---|
Add |
|
Upload |
|
Preview |
|
Edit |
|



