Form Section Settings
Configures the form section and navigation bar settings for your eForm.
Video: eForm Builder Interface
Video: Form Designer Overview
Video: Salesforce Query and Second Form
Examples
- (Example) Configure the Form Settings for the Create Absence Request eForm
- (Example) Create the Form Sections for the Set Available Leave Hours eForm
- (Example) Set Sections for the Manager Approval eForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
- You can configure
validation rules and display rules for specific form sections. For more information, refer to:
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click Sections
 .
.
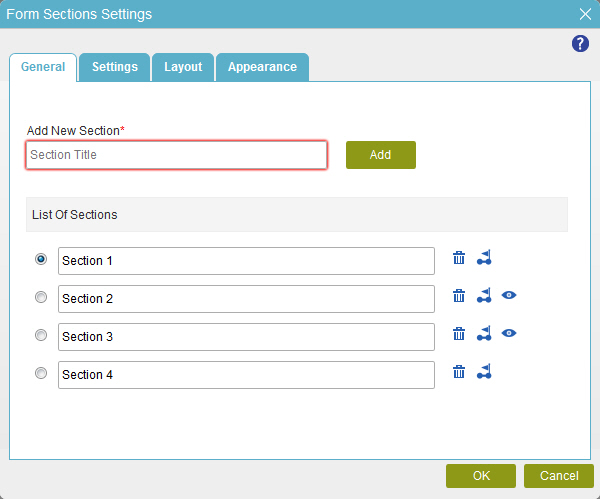
General
Specifies the basic configuration for sections on your eForm.

Fields
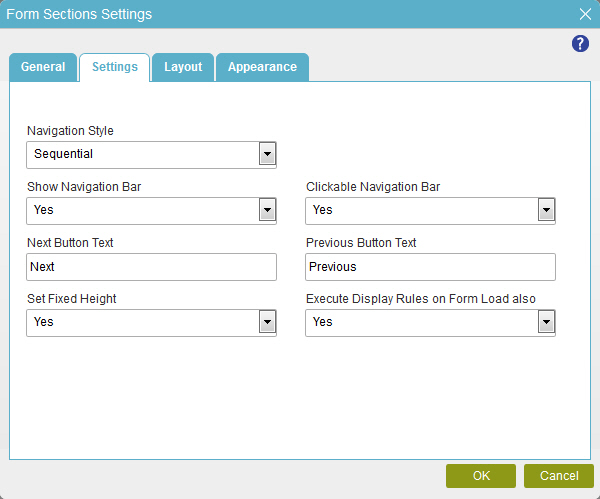
Settings
Specifies the settings for your form sections.

Fields
| Field Name | Definition |
|---|---|
Navigation Style |
|
Show Navigation Bar |
|
Next Button Text |
|
Set Fixed Height |
|
Clickable Navigation Bar |
|
Previous Button Text |
|
Execute Display Rules on Form Load also |
|
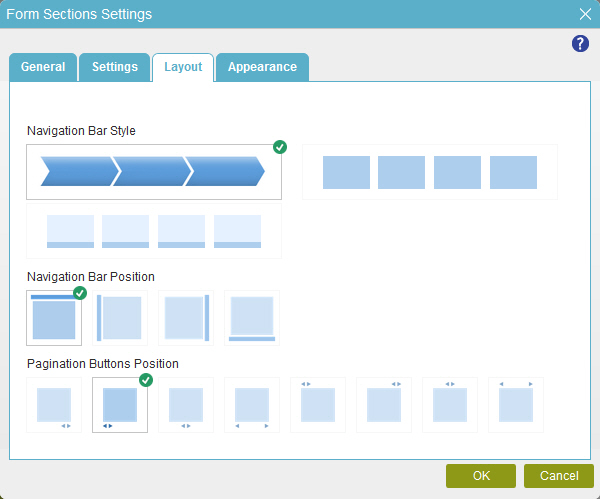
Layout
Specifies the style and position of the navigation bar on your eForm.

Fields
| Field Name | Definition |
|---|---|
Navigation Bar Style |
|
Navigation Bar Position |
|
Pagination Buttons Position |
|
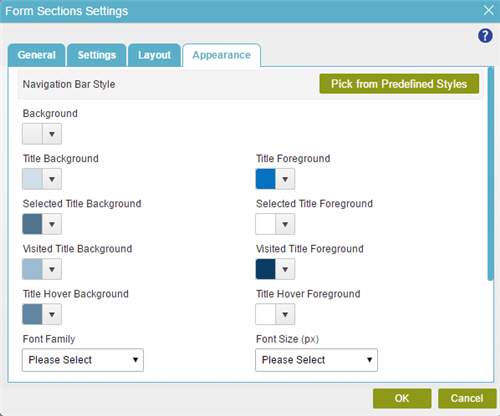
Appearance
Specifies the appearance of the form sections.

Fields
| Field Name | Definition |
|---|---|
Pick from Predefined Styles |
|
Background |
|
Title Background |
|
Title Foreground |
|
Selected Title Background |
|
Selected Title Foreground |
|
Visited Title Background |
|
Visited Title Foreground |
|
Title Hover Background |
|
Title Hover Foreground |
|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background (Section Style) |
|
Show Border |
|
Border Width (px) |
|
Border Color |
|




