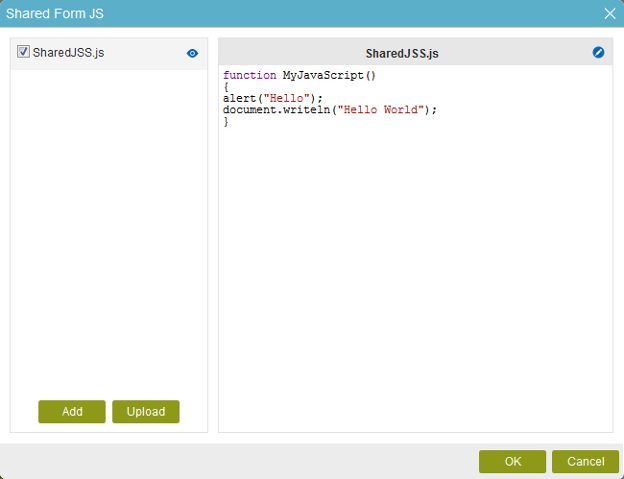
Shared Form JS screen
Specifies JavaScript code to use in all eForms in an application.

Video: eForm Builder Interface
Examples
- (Example) Use Custom JavaScript in an eForm
- JavaScript Methods for eForm Builder - Examples for JavaScript methods that are available out-of-the-box (OOTB) in AgilePoint NX.
- REST API - Code examples for implementing the REST API.
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click JavaScript
 .
. - Click Shared JavaScript
 .
.
Fields
| Field Name | Definition |
|---|---|
Add |
|
Upload |
|
Preview |
|
Edit |
|



