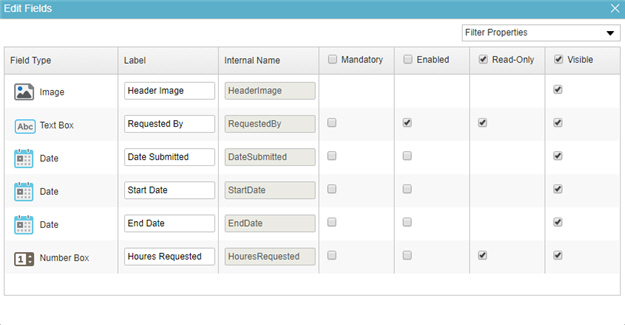
Bulk Edit screen
Lets you configure the properties of all form controls in your eForm at one time.

Video: eForm Builder Interface
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click Bulk Edit
 .
.
Fields
| Field Name | Definition |
|---|---|
Filter Properties |
|
Field Type |
|


