Form Settings
Configures the settings for an eForm.
Video: eForm Builder Interface
Video: Create Your First eForm
Video: Hide the Top Banner on an eForm
Examples
- (Example) Configure the Form Settings for the Create Absence Request eForm
- (Example) Set the Title for the Sequential Approval eForm
- (Example) Set the Subtitle for the Sequential Approval eForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click Settings
 .
.
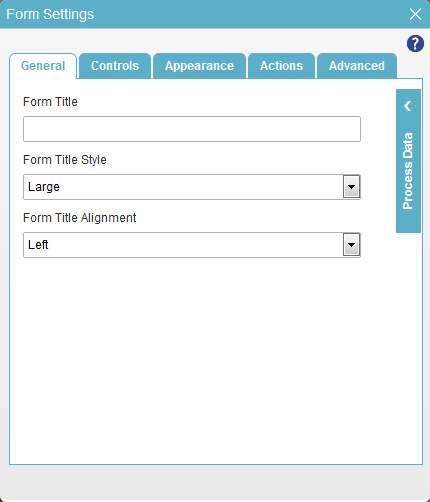
General
Specifies the basic configuration for your eForm.

Fields
| Field Name | Definition |
|---|---|
Form Title |
|
Form Title Style |
|
Form Title Alignment |
|
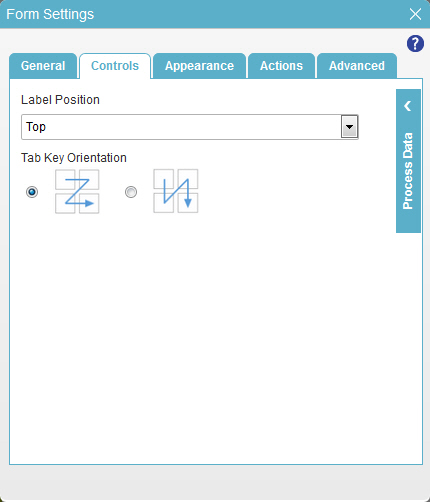
Controls
Specifies the configuration for your controls on your eForm.

Fields
| Field Name | Definition |
|---|---|
Label Position |
|
Tab Key Orientation |
|
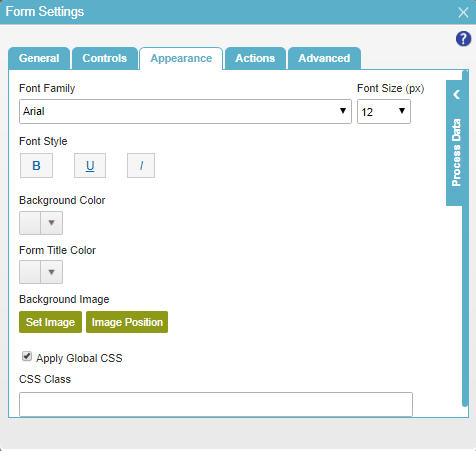
Appearance
Specifies the look and feel for your eForm.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Background Color |
|
Form Title Color |
|
Set Image |
|
Image Position |
|
Apply Global CSS |
|
CSS Class |
|
Show Form Background to User |
|
Show Header to Form User |
|
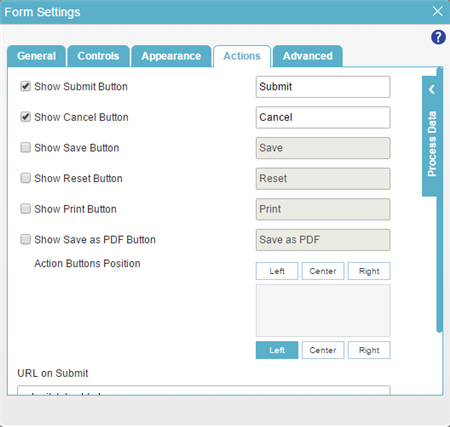
Actions
Configures the action buttons on your eForm.

Fields
| Field Name | Definition |
|---|---|
Show Submit Button |
|
Show Cancel Button |
|
Show Save Button |
|
Show Reset Button |
|
Show Print Button |
|
Show Save as PDF Button |
|
Action Buttons Position |
|
URL on Submit |
|
URL on Cancel |
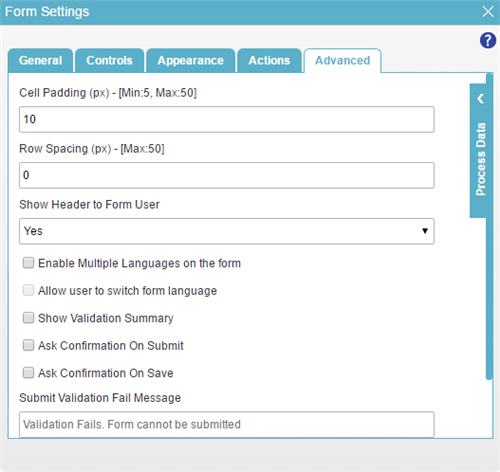
Advanced
Specifies advanced settings for your eForm.

Fields
| Field Name | Definition |
|---|---|
Cell Padding (px) |
|
Row Spacing (px) |
|
Show Header to Form User |
|
Enable Multiple Languages on the Form |
|
Allow User to Switch Form Language |
|
Default Language Name |
|
Show Validation Summary |
|
Ask Confirmation On Submit |
|
Ask Confirmation On Save |
|
Submit Validation Fail Message |
|
Section Validation Fail Message (For Sections with Sequential Navigation Style) |
|



