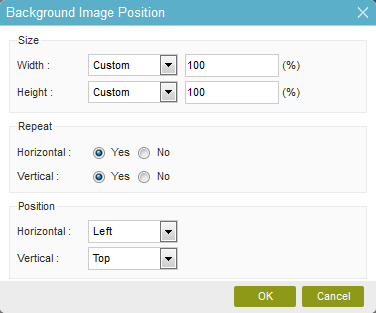
Background Image Position screen
Specifies the position of background image of your eForm.

Video: eForm Builder Interface
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click Settings
 .
. - On the Form Settings screen, in the Appearance tab, click Image Position.
Fields
| Field Name | Definition |
|---|---|
Size - Width |
|
Size - Height |
|
Repeat - Horizontal |
|
Repeat - Vertical |
|
Position - Horizontal |
|
Position - Vertical |
|


