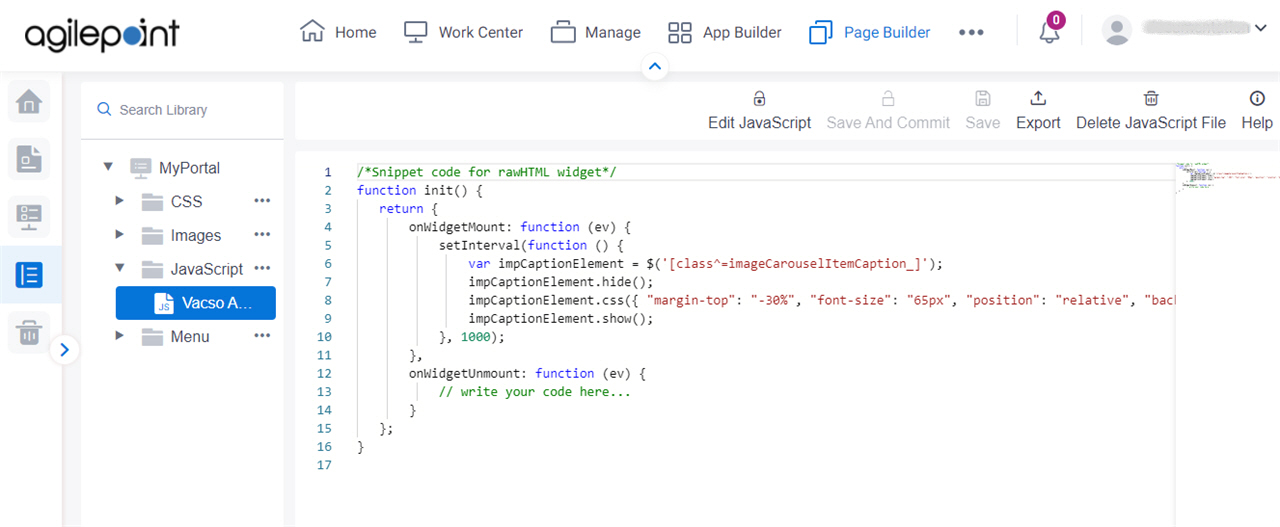
Figure: Custom JavaScript screen Video: Advanced Page Builder Features
VIDEO
How to Start
Click Page Builder .
On the Home screen , in the left paneLibrary .
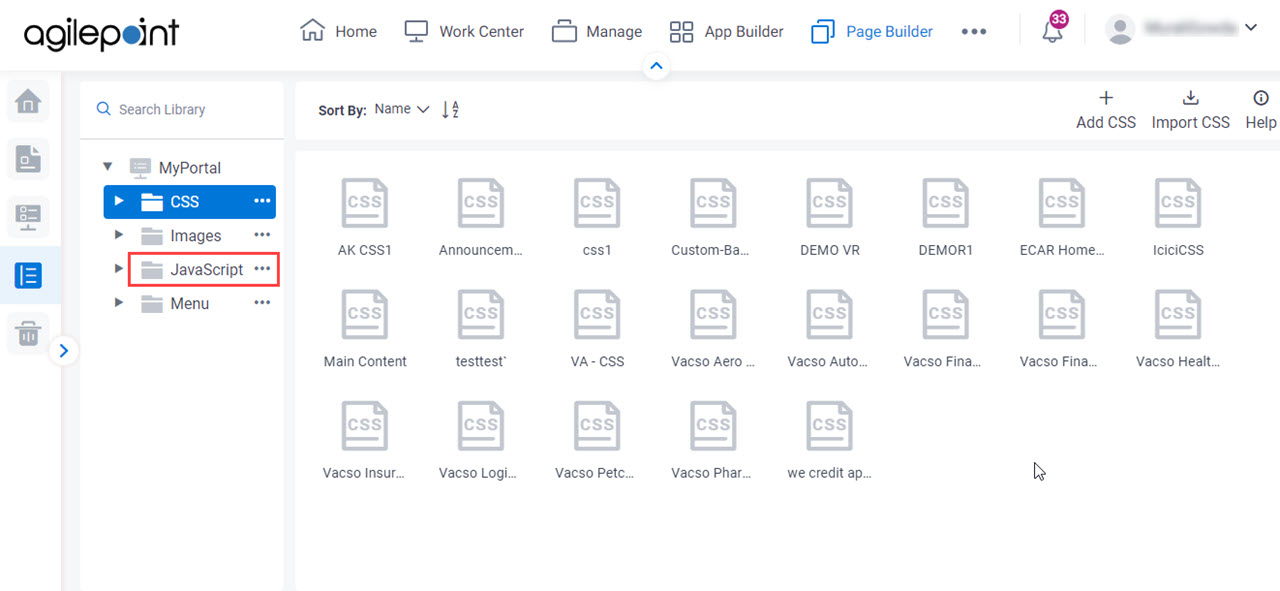
In the left pane , clickJavaScript .
On the JavaScript screen , click your JavaScript file.
Fields
Field Name Definition Edit JavaScript
Function: Changes the JavaScript code. To Open this Field:
On the custom JavaScript file, click Save And Commit . Save And Commit
Function: Saves and checks in
the custom
JavaScript To Open this Field:
On the custom JavaScript file, click
Edit JavaScript . Save
Function: Saves the JavaScript To Open this Field:
On the custom JavaScript file, click
Edit JavaScript . Export
Function: Downloads a custom JavaScript as a JSON .
You can only import a JavaScript file
that is exported from Page Builder — for example, from a different AgilePoint NX tenant
To Open this Field:
On the custom JavaScript file, click
Save And Commit .In the right pane, click
Ellipses (...) . Delete JavaScript File
Opens this Screen: Type CONFIRM To... screen To Open this Field:
On the Page Builder Settings screen Allow to Delete Pages field. In the right pane, click
Ellipses (...) . Function of this Screen: Deletes a custom JavaScript JavaScript screen onWidgetMount
Function: Specifes the JavaScript widget runtime To Open this Field:
On the custom JavaScript file, click
Edit JavaScript . Accepted Values: A JavaScript code snippet that can be enclosed within a JavaScript function. Example: setInterval(function () {
const date = new Date();
const hour = date.getHours();
const minute = date.getMinutes();
const seconds = date.getSeconds();
const day = date.getDate();
const month = date.getMonth() + 1;
const year = date.getFullYear();
ev.target.querySelector('#currentDate').innerText =
day + '/' + month + '/' + year;
ev.target.querySelector('#currentTime').innerText =
hour + ':' + minute + ':' + seconds;
}, 100); onWidgetUnmount
Function: Specifies the JavaScript widget runtime To Open this Field:
On the custom JavaScript file, click
Edit JavaScript . Accepted Values: A JavaScript code snippet that can be enclosed within a JavaScript function. Example: console.log("Bye!")