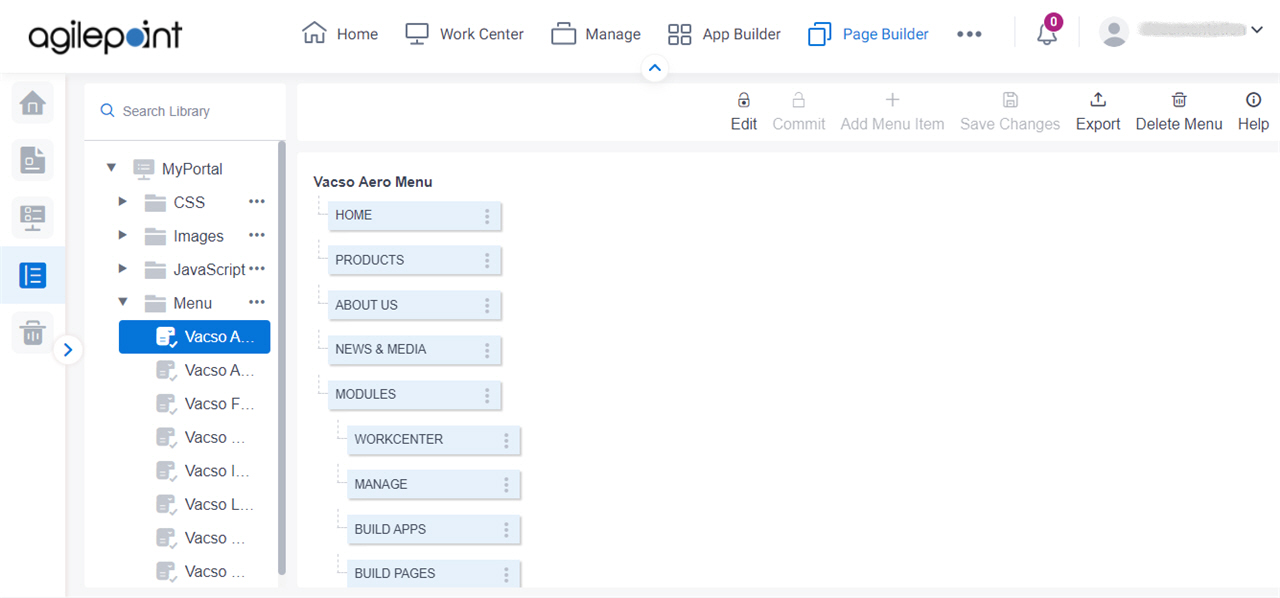
Custom Menu screen
Configures items for your custom menu in Page Builder.

Video: Advanced Page Builder Features
Example
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Page Builder.

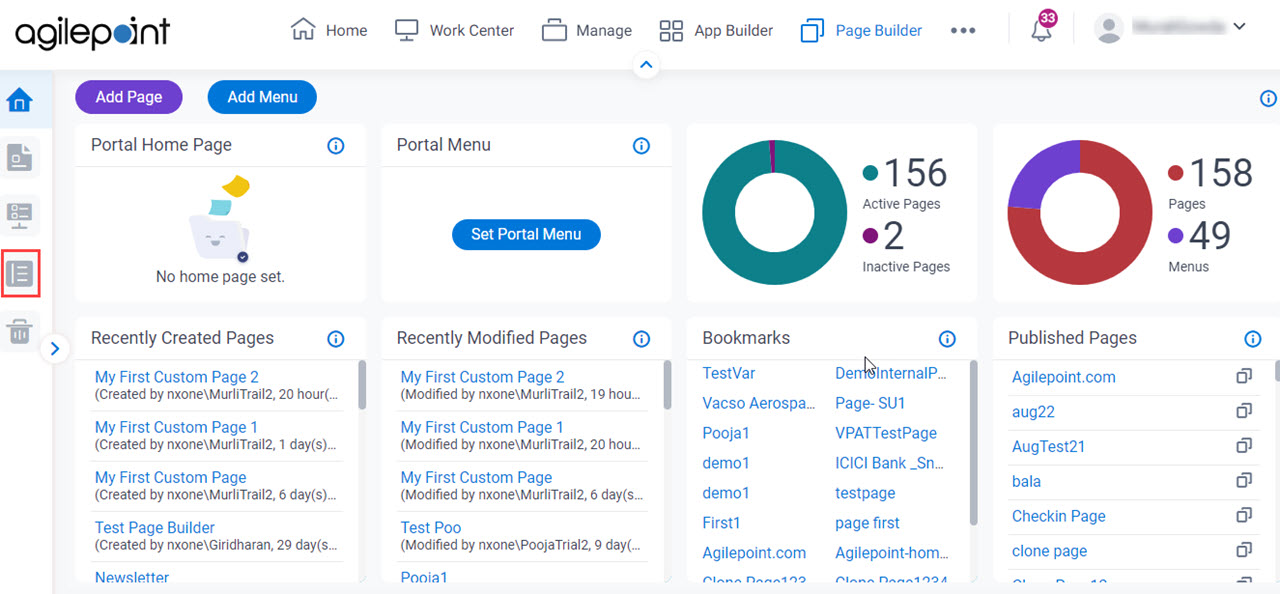
- On the Home screen, in the left pane,
click Library.

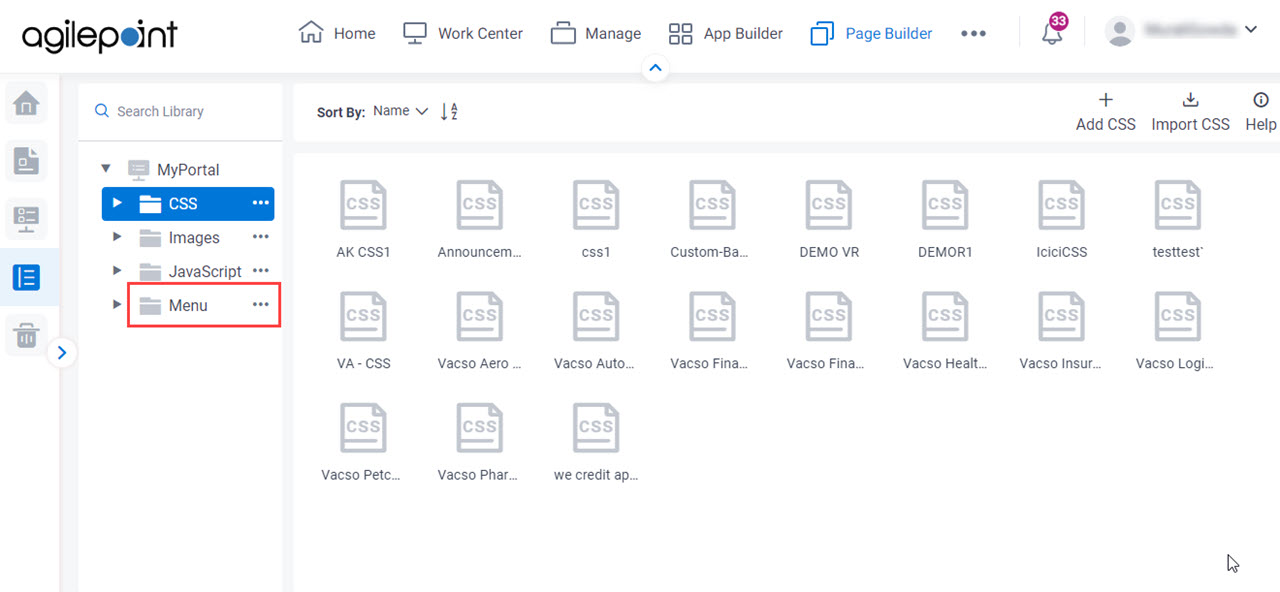
- In the left pane, click
Menu.

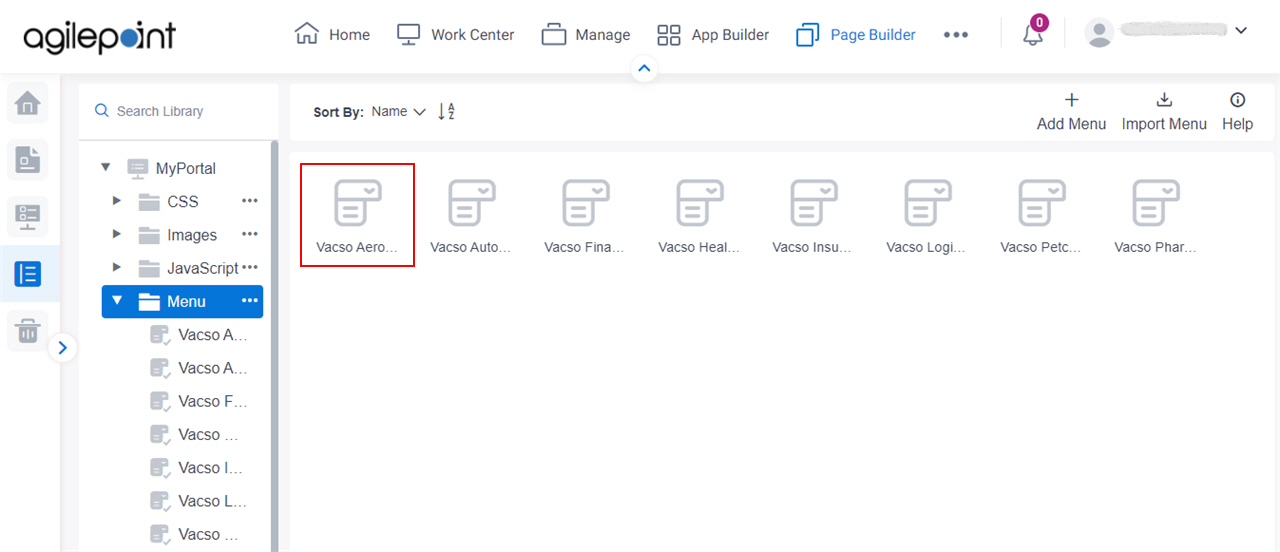
- On the Menu screen, click your menu file.

Fields
| Field Name | Definition |
|---|---|
Add Menu Item |
|
Edit Menu Item |
|
Delete Menu Item |
|
Edit |
|
Commit |
|
Save Changes |
|
Delete Menu |
|
Export |


