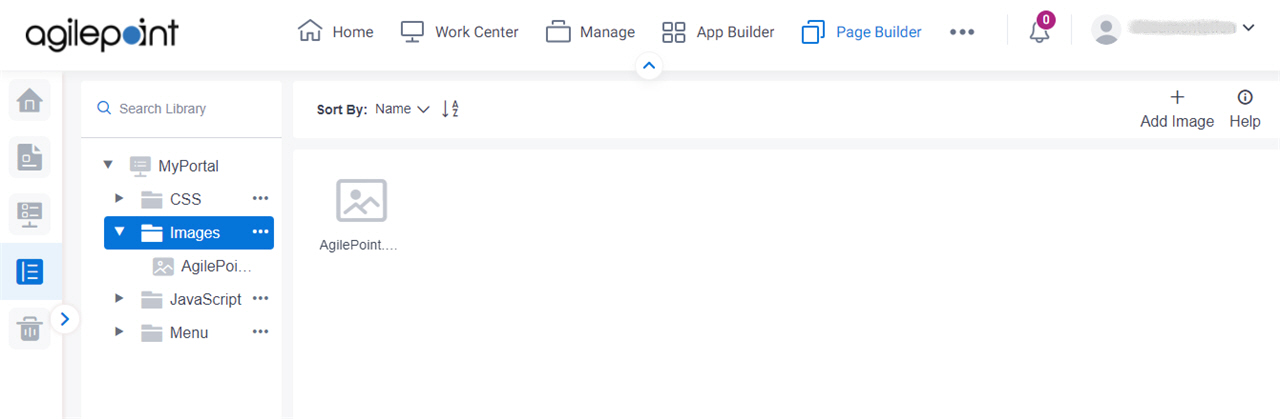
Images screen
Configures a custom image in Page Builder.

Video: Advanced Page Builder Features
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher.
How to Start
- Click Page Builder.

- On the Home screen, in the left pane,
click Library.

- In the left pane, click
Images.

Fields
| Field Name | Definition |
|---|---|
Add Image |
|
|
Sort By |
|


